寸法を表示させるにはどうすればいい?
設計図やイラストや画像を参考に配置するには?
こんな疑問に答えます。
HTC Viveユーザーで、漫画作品では月2万PVを達成している僕が解説していきます。
今回は、Google Blocksの設定というテーマで書いてきます。
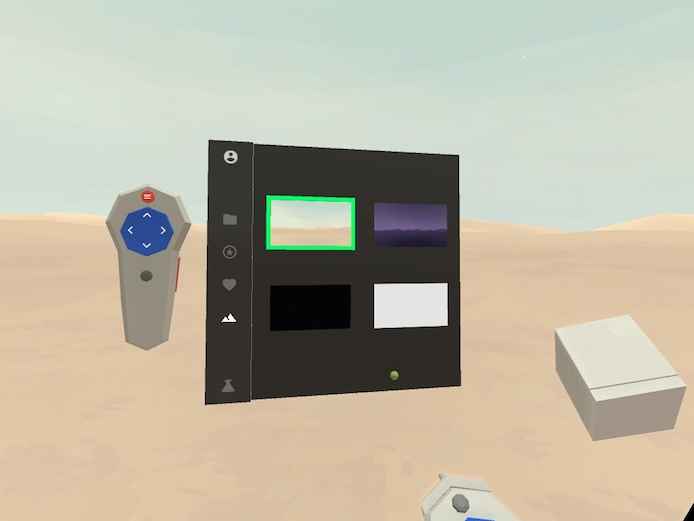
Viveコントローラーのメニューボタンを押すと出てくる設定メニューの内容を解説します。
参照用の画像を配置できたり、背景の色を変えれるのが便利です。
寸法を表示できる機能も、よく使うと思います。
では、詳しく解説していきます。
参考
Take your Blocks models to the next level
https://www.blog.google/products/blocks/take-your-blocks-models-next-level/
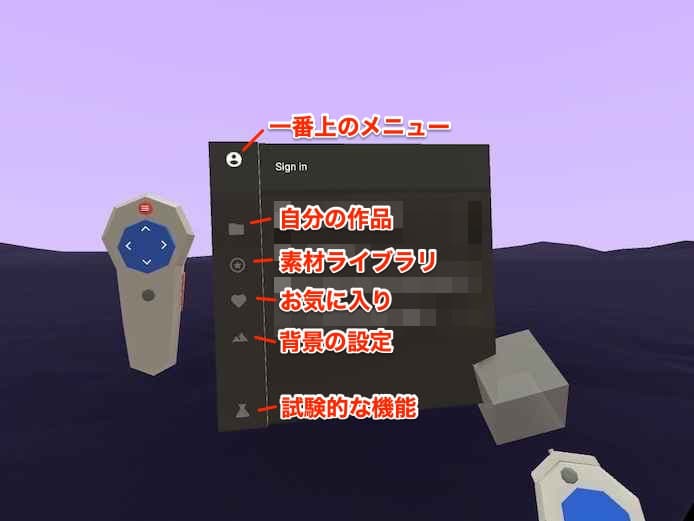
メニュー項目一覧

メニュー項目はこんな感じです。
上から1つずつ、順番に説明していきます。
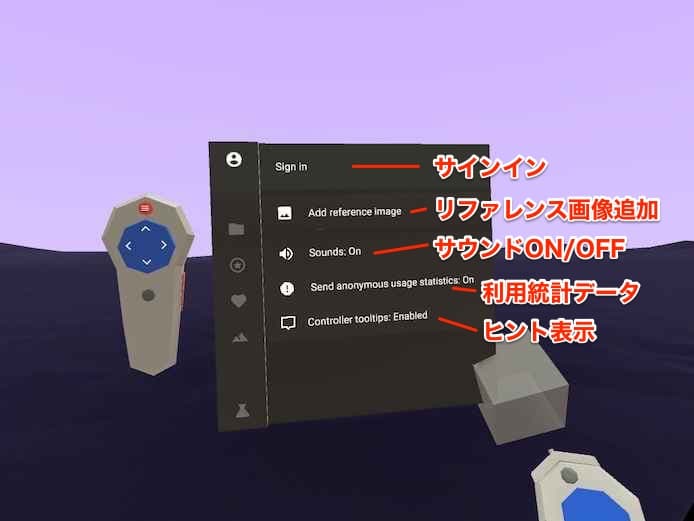
一番上のメニュー

サインイン

右上のサインインをを押すとブラウザが自動で開きます。
ゴーグルを脱いでブラウザでGoogleアカウントにログインします。
ログインすると、オンラインにアップロードしたりできます。
リファレンス画像を追加する
参考画像を追加できる機能です。
ONにすると、上部にこのようなアイコンが現れます。

上部の「参照画像を追加」を押して、ゴーグルを脱いで、PC操作で画像を選択します。
画像はハンドツールで自由に動かせます。

これで画像をトレースしながら3Dモデリングが可能ですね。
(ちゃんとやるなら正面側、右側、上側からなどの各図面を用意した方がよさそうですね)
サウンドON /OFF
サウンドをON/OFFできます。
匿名で利用統計データの送信を許可
許可・許可しないを選べます。
コントローラーのヒント表示
表示/非表示を選べます。
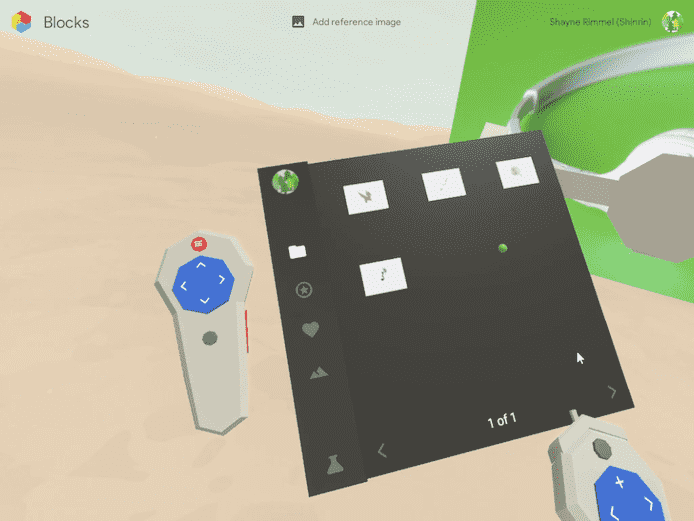
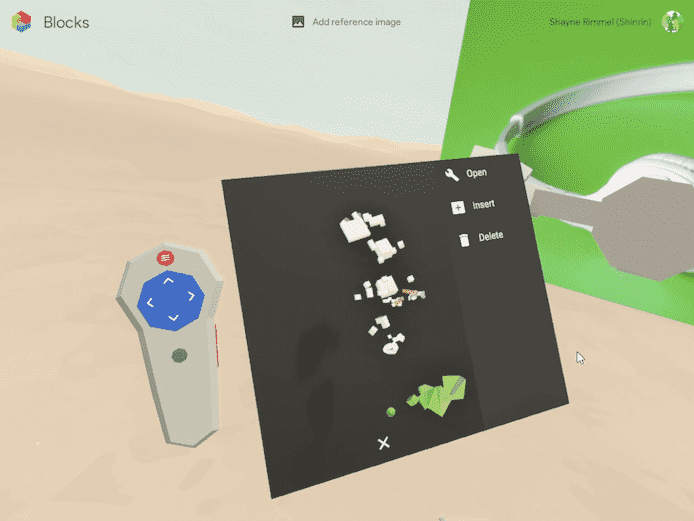
自分の作品
自分の保存した作品が開けます。
プレビューも3Dです。


作品ライブラリ
90個近くの作品が表示されます。
「こんな作品も描けるんだなあ…」って感動します。
これらはGoogle Polyでも公開されている他の方が作った作品です。
(公式素材なのかと思っていたら…違うようです)

開く、挿入する

pompier camion/by Charles Laganne
開く…新規キャンパスで原寸大で開きます。
挿入する…今のキャンパスに挿入、小さいサイズで挿入されます。
プレビュー自体がすごく綺麗で感動します。

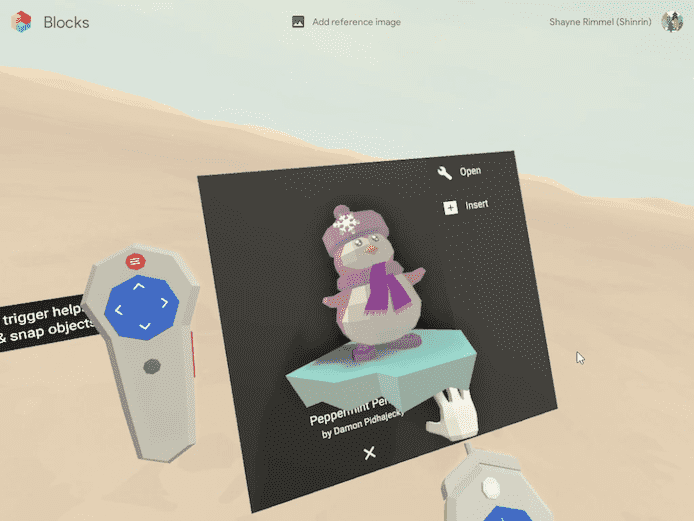
Peppermint Penguin by Damon Pidhajecky
ペンギン

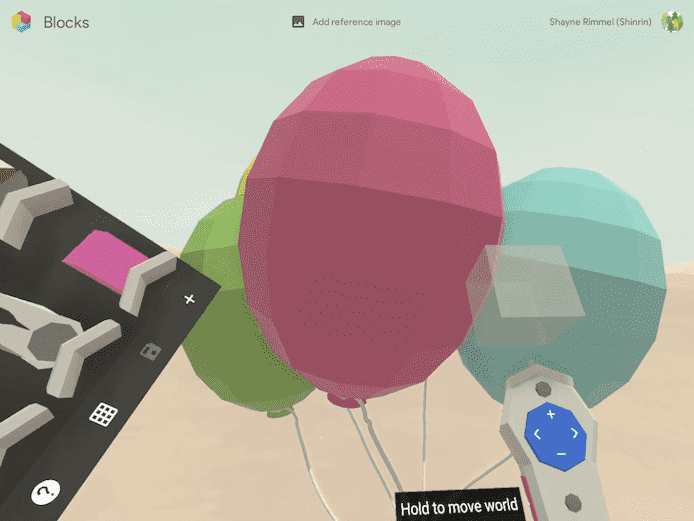
Balloons by Ian MacGillivray
風船

classroom by Jonathan Granskog
学校の教室

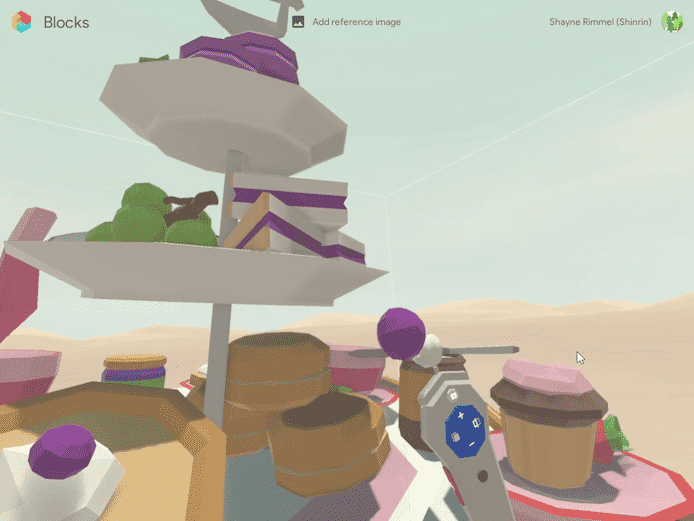
demoiselle_tea service by Julien Belin
デザートセット
こんな感じで、豊富な作品が簡単に見られます。
(著作権に関してはCC-BY ライセンスが多いようです)
この辺の素材・ライセンスに関しては、こちらの記事で紹介してます。
Google Polyのダウンロード方法【他人のBlocksやTilt Brush作品】
お気に入り
自分のお気に入り登録した素材が表示されます。
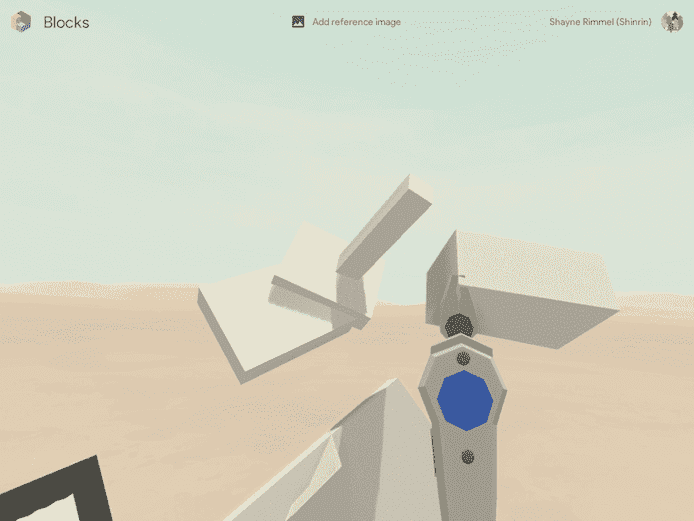
背景の設定
背景が4種類から選べます。

昼

水平線がわかりやすく、明るいので使いやすそうです。
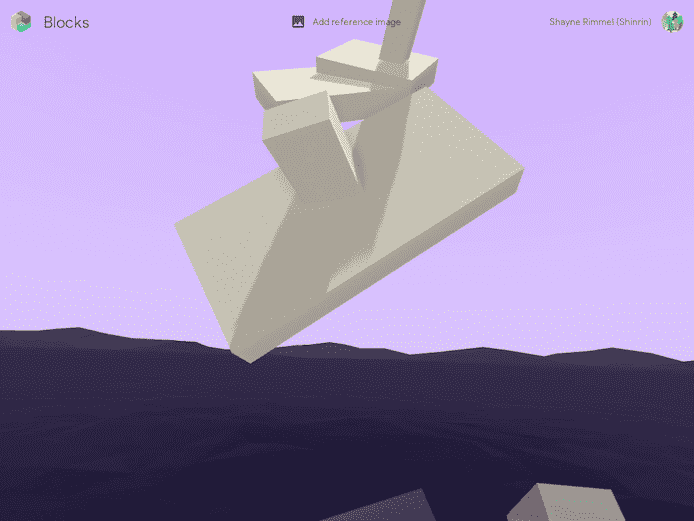
黄昏

明るい色の素材を作るときに映えそうです。
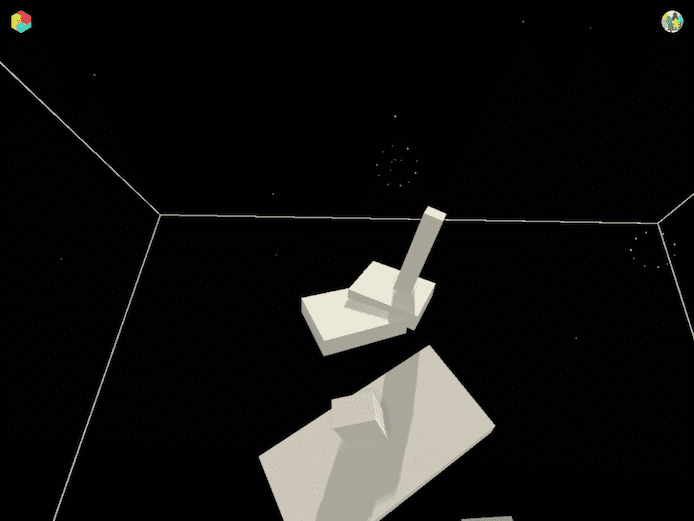
黒

真っ黒背景ですが、上には星が見えて上下はわかりやすいです。
立体自体は明るく照らされるので見やすいです。
白

シンプルです。
コントラストもはっきりわかり、作業に集中できそうです。
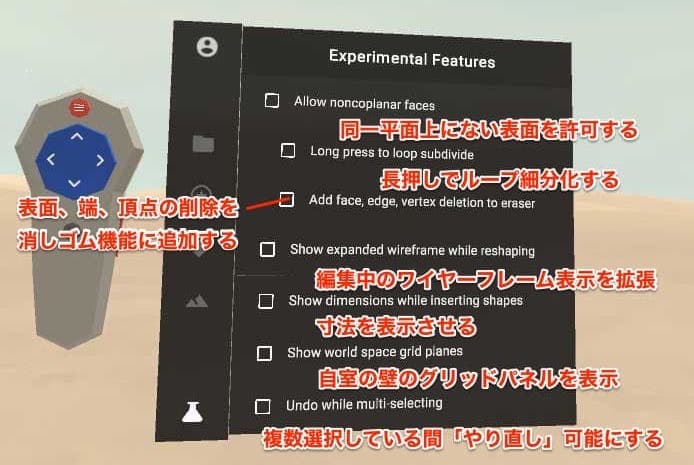
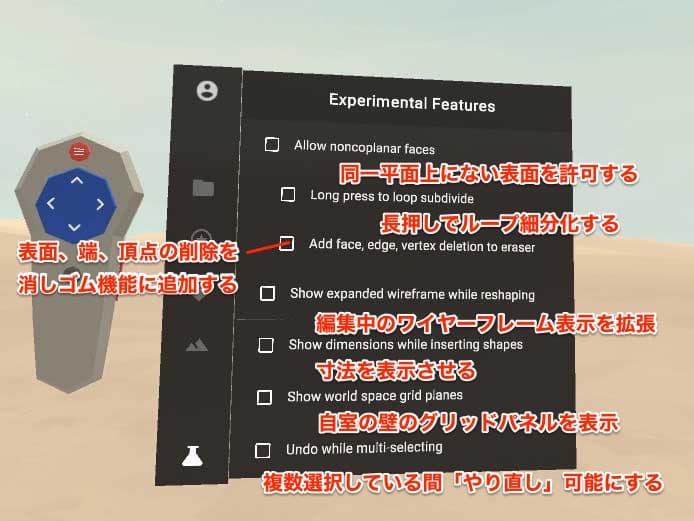
試験的な項目
試験的な設定項目が並んでいます。
上から説明します。

同一平面上にない表面を許可する
メッシュを編集していくと、通常は平らな面を優先して細かく成形され、カクカクした立体になります。
それを解除して、メッシュが凸っとしないで、凹っと立体づけられるようにします。
(画像準備中)
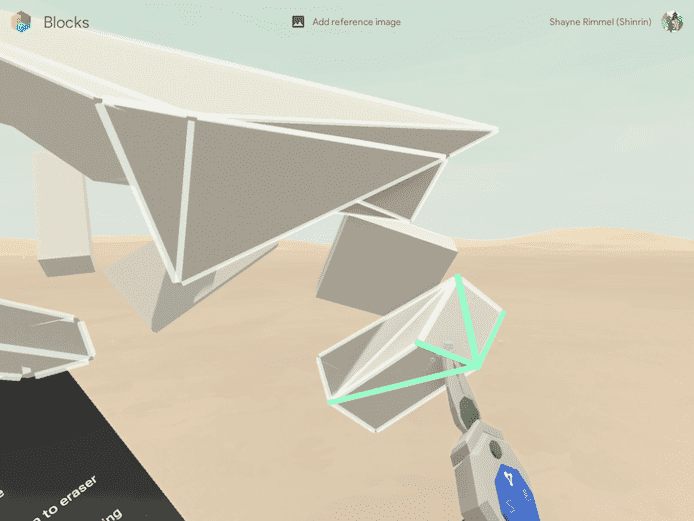
長押しでループ細分化する
トリガーを長押しすると、レーザーの直線ガイドが出現します。
その直線通りにループカット(ぶった切る)ことができます。
表面、端、頂点の削除を消しゴム機能に追加する
消しゴムで、表面、端(エッジ・辺)、頂点を個別に消すことができます。
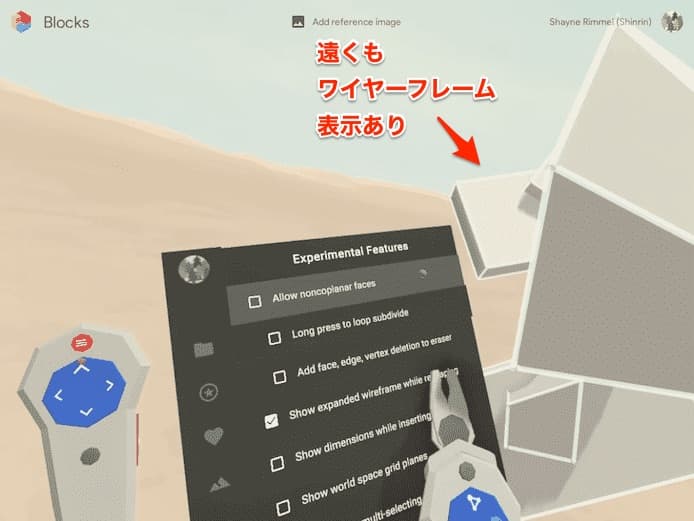
編集中のワイヤーフレーム表示を拡張
before

after

編集中のワイヤーフレーム表示を拡張します。
ONにすると、編集中の図形のワイヤーフレームが表示されます。
(遠くの図形も含めて)
寸法を表示させる

m単位で寸法が表示されます。
これで長さを見ながら、図形を調整可能です。
左手のメニューにも、図形自体にも寸法が表示されます。
これは便利。
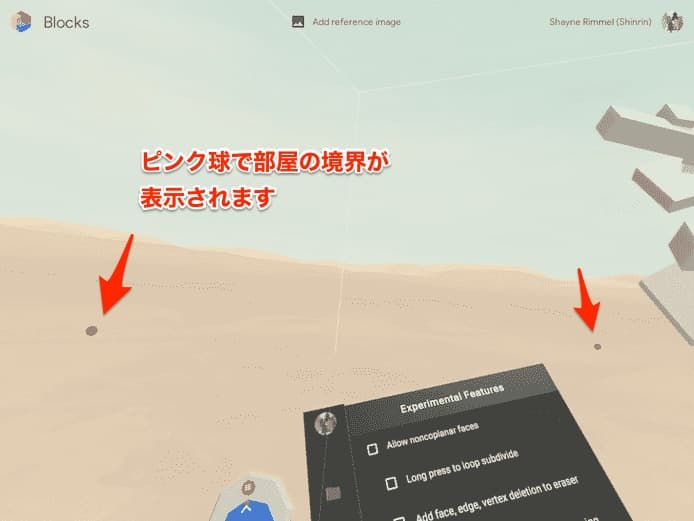
ワールドスペースのグリッドパネルを表示させる
画面全体にグリッドを表示できる機能のです。
ピンクの球を掴んで操作すると、グリッドを動かして増やせます。
地面の下にもグリッドが埋もれてるので、引っ張ってくれば表示できます。

複数選択している間、やり直しする
複数選択の動作を間違えたときに、左手パッドの「やり直し」を有効にするかどうかです。
複数選択の際はトリガーを押しっぱなしにする必要がありますが、やり直し押すときも押しっぱなしのままで行います。
お絵かきソフトでも、「選択行為」自体はやり直しできないことが多いです。
3Dソフトでは、複数選択は難しい行為なので、やり直しできると便利ですね。

というわけで今回は以上です。
よく使いそうな便利な機能が設定メニューから使えましたね。
参照画像を配置する、寸法表示、背景設定はよく使いそうです。