XR Interaction Toolkitを解説するとUnityのVR開発で全ゴーグル向け構築が可能な新定番プラグインって本当?
XR Interaction Toolkitをインストールした後にVRゴーグル合わせた追加ファイルも大事って本当?
XR Interaction ToolkitをHTC VIVEのトラッカーに対応させたり上手くいかない時の対処法などの応用技も紹介って本当?
こんな疑問に答えます。
僕はVRゴーグル3機種を使っていてVRoidで漫画が作れるiPhoneアプリComicamを開発して公開中のプログラマです。
そんな僕が解説していきます。
作業環境
Unity 2021.2.16f1
XR Interaction Toolkit 2.0.1
HTC Vive Pro Eye
XR Interaction Toolkitを解説【全ゴーグル向け構築が可能+応用技】

XR Interaction Toolkitとは?=複数のVRゴーグル向けに開発できる新定番のUnityプラグインです
XR Interaction Toolkitは互換性がいい感じです
| 開発エンジン | Unity | ||||
| 開発キット | XR Interaction Toolkit | VIVE Input Utility | |||
| 規格 | Open XR Plugin | Open XR | Steam VR Plugin | Oculus XR Plug-in |
|
| ハードウェア | HTC VIVE シリーズ |
○ | ○ | ○ | |
| Oculus Quest シリーズ |
○ | ○ | ○ | ||
| Windows Mixed Reality シリーズ |
○ | ||||
| VALVE INDEX シリーズ |
○ | ||||
| コメント | 一番王道になりつつあるやり方 | ||||
VR開発はHTC Viveシリーズ・Oculus QuestシリーズなどすべてのVRゴーグルの互換性を備えながらUnityでXR Interaction Toolkitを使って開発していくのが主流になりつつある印象です。
Meta社(Facebook)のOculusシリーズが強い流れは続く予感がするのでそこにも互換性を合わせるのは大事だと思います。
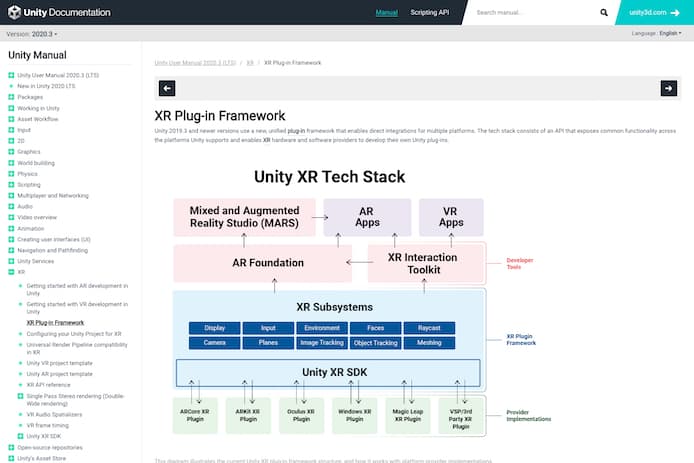
UnityのXR開発向けプラグインの全体図(フレームワーク)も詳細に公式に載ってます

XR Plug-in Framework(Unity Manual)より引用
少し複雑な図ですがXR界の全体図がUnityのサイトに載っています。
XR Interaction Toolkitってのは全体をカバーするデベロッパーツールって位置付けなんだなってのがわかるかなと思います。
XR Interaction Toolkitをインストールする=合わせて3つ必要です
必要なものを整理するとこの3つです
・XR Interaction Toolkit
・Open XR Plugin(非営利団体による共通規格)
・XR Plug-in Management(XR系のプロジェクト向けの管理プラグイン)
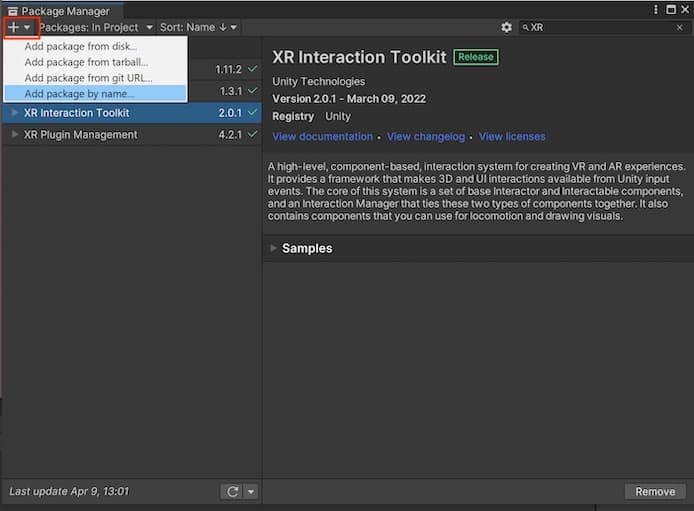
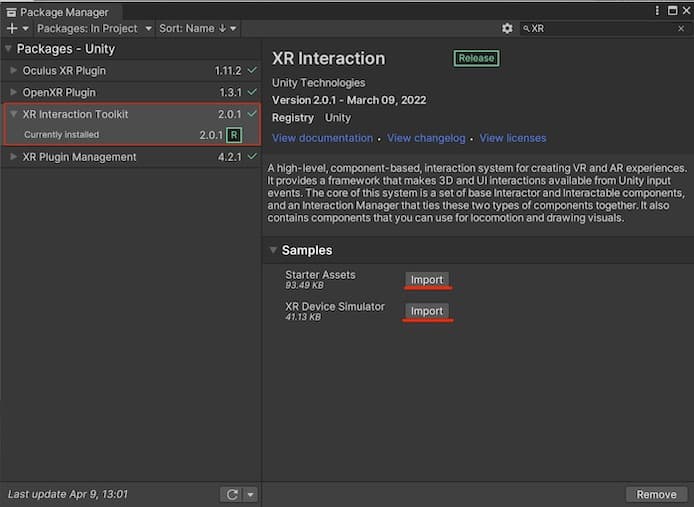
Package Managerのウィンドウを出す
上部のメニューのWindow>Package Managerのウィンドウをまず出します。
左上のプラスボタンからプラグイン追加していく

指定方法はいくつかありますが今回は名前で検索でやりました。
サンプルのファイルもインポートしておこう

サンプルファイルでどう動くのかを見るとわかりやすいのでインポートしておきます。
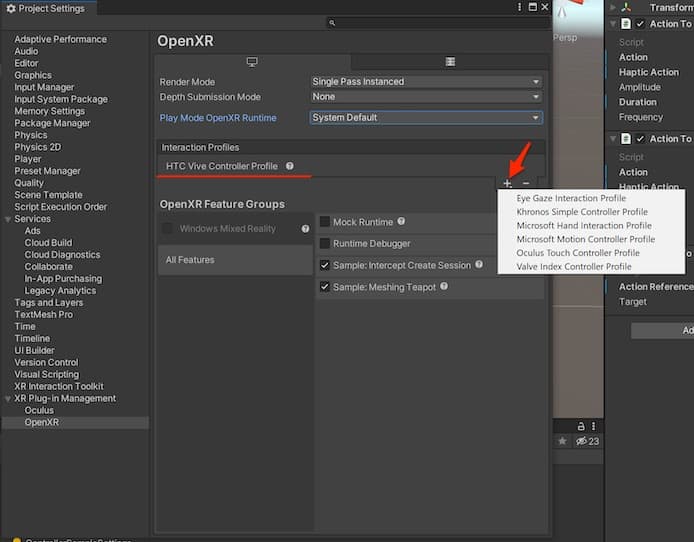
インストールが完了したらProject Settingsのウィンドウを出す

XR Interaction Toolkitのインストールが無事完了したらメニューのEdit>Project Settingsでこの画面が出せます。
ここの設定をしていきましょう。
Open XR Pluginの詳細設定をする=使用するVRゴーグルによって追加ファイル

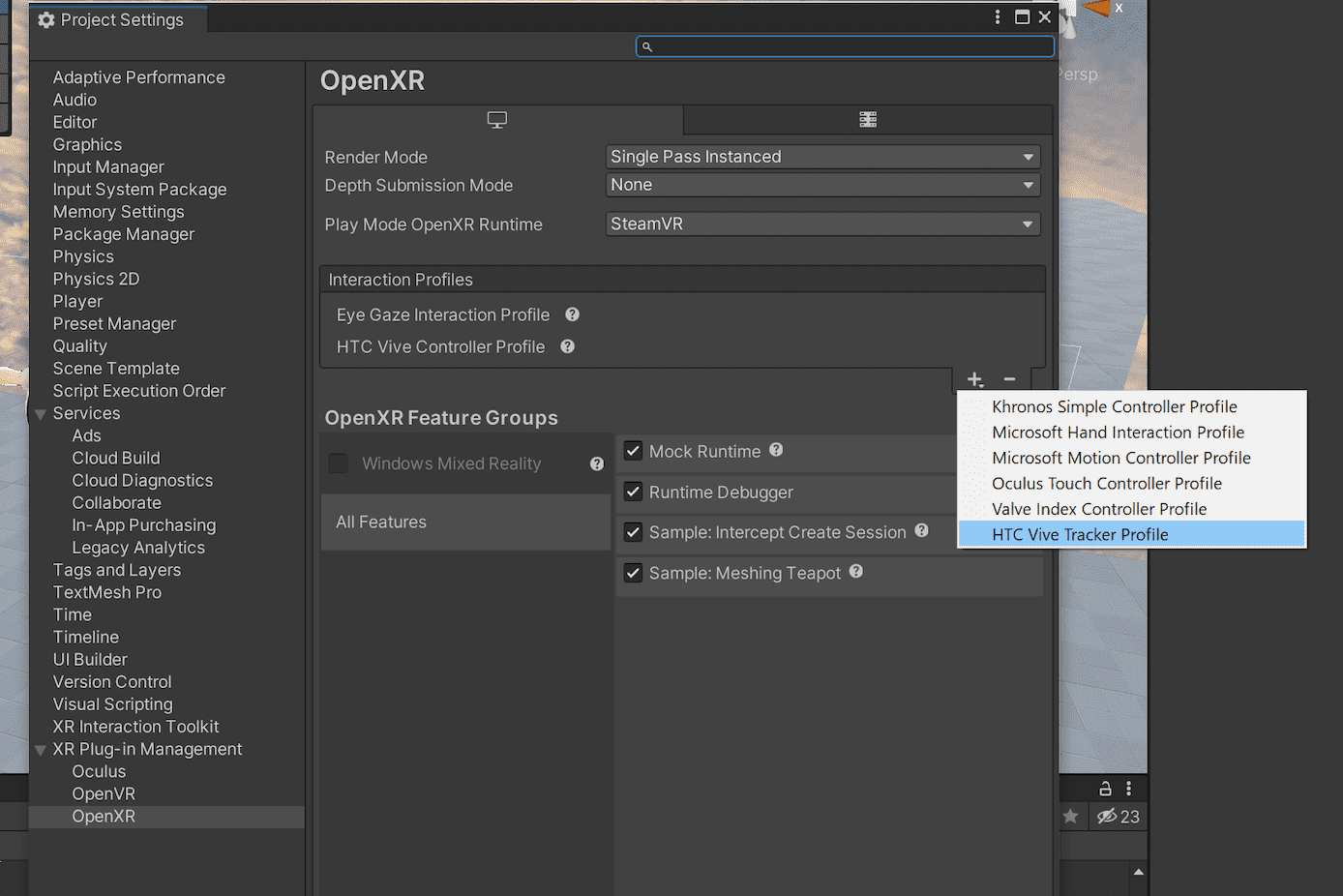
左列の項目の中のXR Plug-in Management>OpenXRの部分の基本の設定をしていきます。
Interactions Profileで各VRゴーグル特有のスクリプトを設定してあげるのが大事
HTC VIVEを使う場合はここで「HTC VIVE Controller Profile」を追加しましょう。
ただ…このファイルは現時点ではエラーが含まれているので下の方に書いた「HTCViveControllerMod.cs」をダウンロードして使うのがおすすめです。
その他の項目はとりあえず下記の感じです。
| Open XR Pluginの設定項目 | 日本語訳 | 意味 ※ | 筆者の選択 |
| Render Mode | レンダリングモード | レンダリングする手法がマルチパスかシングルパスか | とりあえずSingleのまま |
| Depth Submission Mode | 深度送信モード | なし/16bit/24bit | とりあえずNoneのまま |
| Play Mode OpenXR Runtime | アクティブなOpenXRランタイム | デフォルト/WindowsMR/SteamVR/Oculus/その他 | とりあえずSystem Defaultのまま |
| Interactions Profile | 相互作用プロファイル | 特定のVRコントローラーの入力方法のサポート | 今使っているHTC Viveを追加 ※2 |
| OpenXR feature Groups | OpenXRのコア機能 | 機能のグループ | とりあえずそのまま、サンプルなどの機能をオン |
|
https://docs.unity3d.com/Packages/com.unity.xr.openxr@1.3/manual/index.htmlより作成、※1意味は筆者の考えです ※2 注意事項あり(次の章を参照)
|
XR Interaction Toolkitのサンプルプロジェクト(Examples)でファイル構成を理解しよう
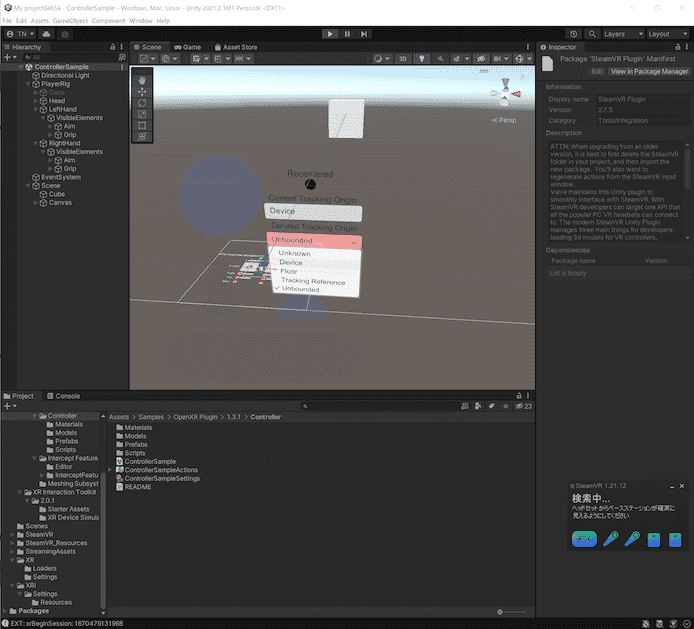
まずは何も考えずにサンプルプロジェクトをいじってみよう

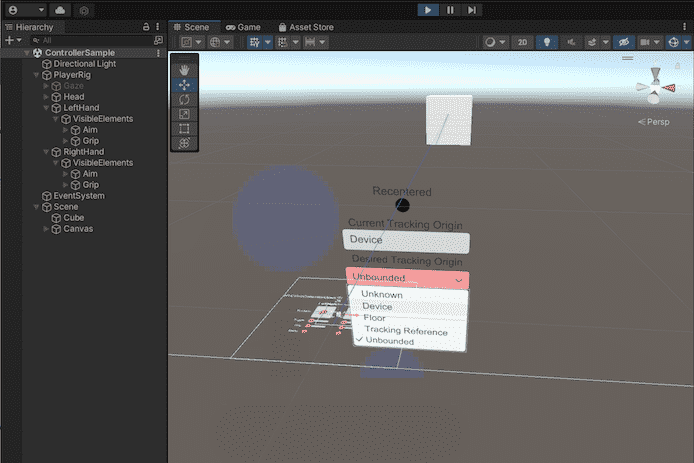
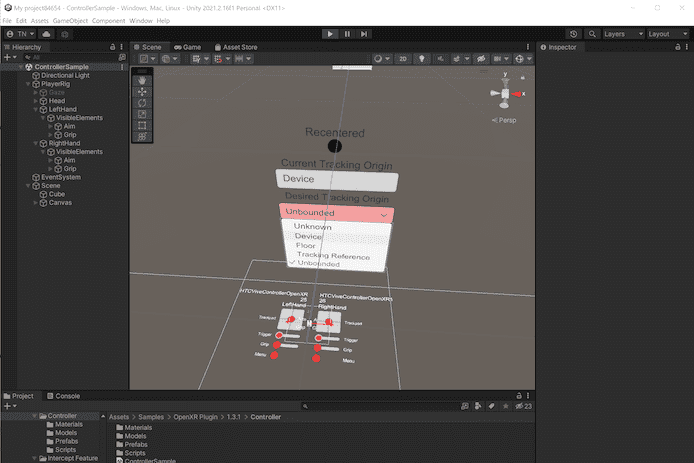
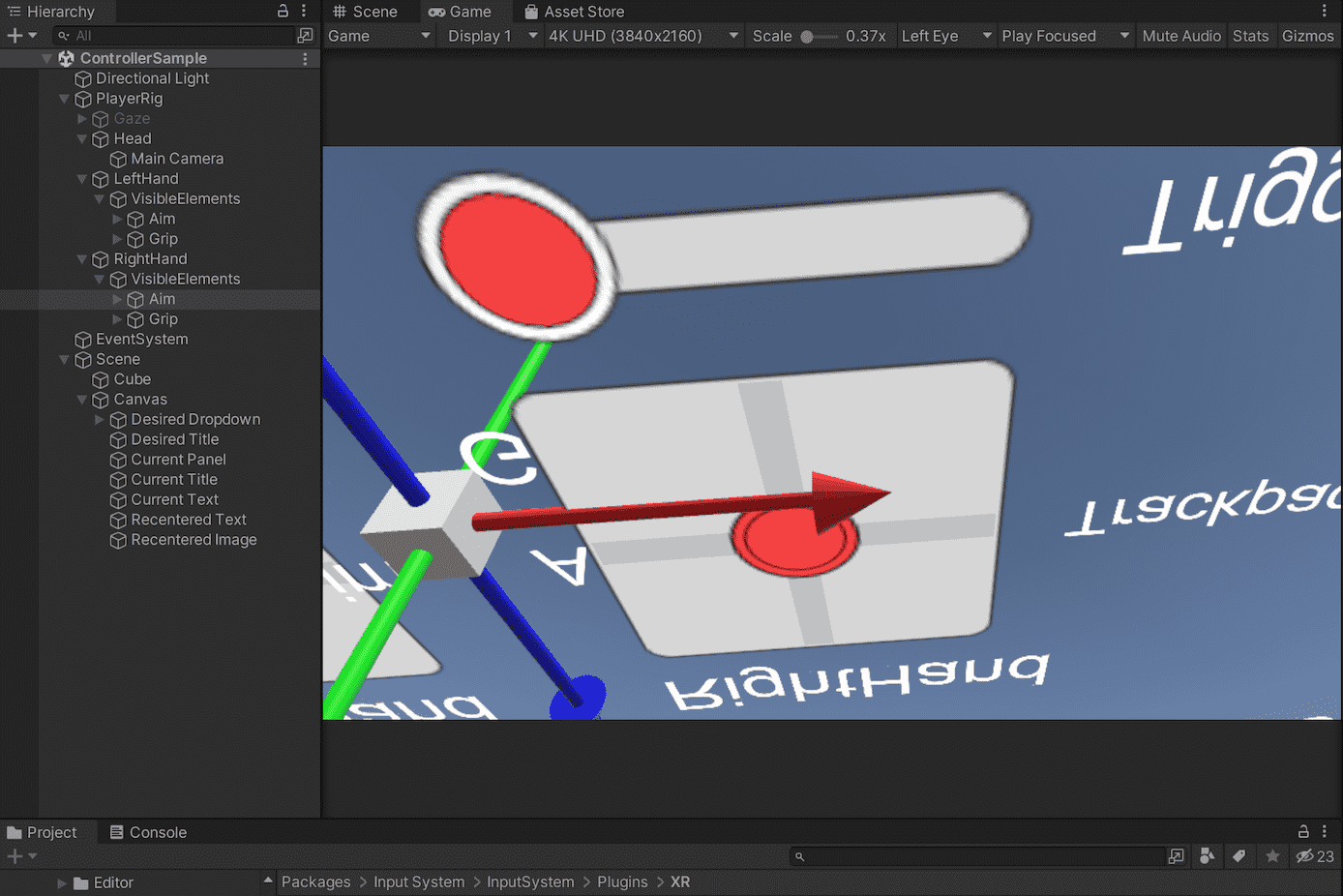
Assets>Samleps>Open XR Plugin>1.3.1>Controller>ControllerSampleと進み開いてみましょう。
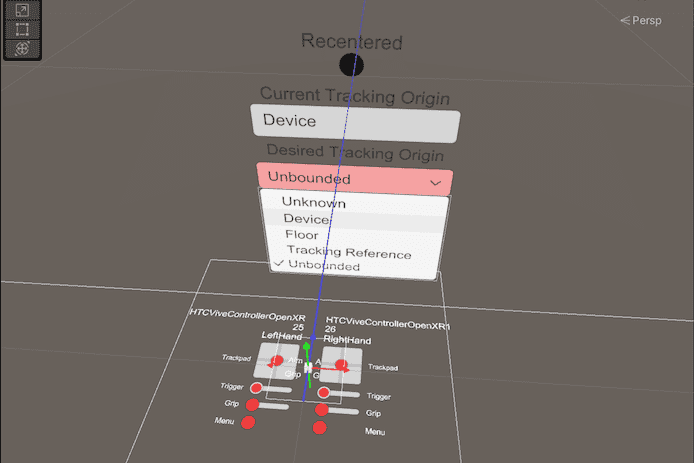
実行するとVR空間上にテスト画面が出てきます。

HTC VIVEのコントローラのボタンを押したら画面上でも反応して振動バイブも動いたりしますね。
Tracking Originの部分のプルダウンを変えると視点の設定もいろいろ変わります。
これを改変していけばアプリや作品が作れそうだな…ってイメージしやすいと思います。
XR Interaction Toolkitの使い方=VRoidを配置してコントローラーの命令を割り当ていこう
1つの例としてVRoidを動かすプロジェクトを作っていきます。
VRoidを配置してFinal IKの準備をする

Final IKの基本的な話はこちらの記事でも書きました。
» Final IKを解説【3カ所の入力で人物を動かせます+微調整も大事】
Final IKの各関節のTarget部分に割り当てるためのRigの内容をXR Interaction Toolkitで作っていきます。
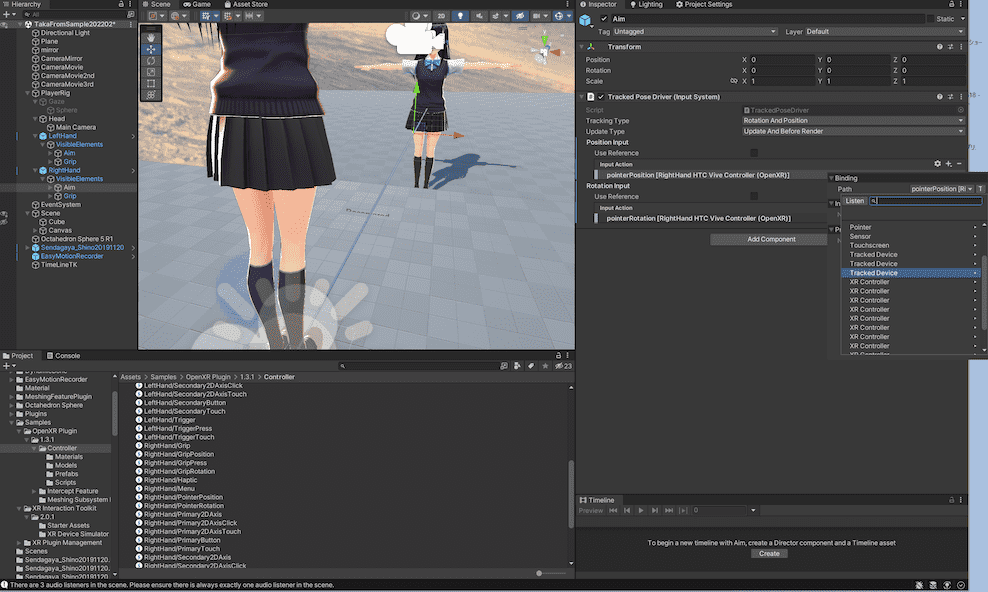
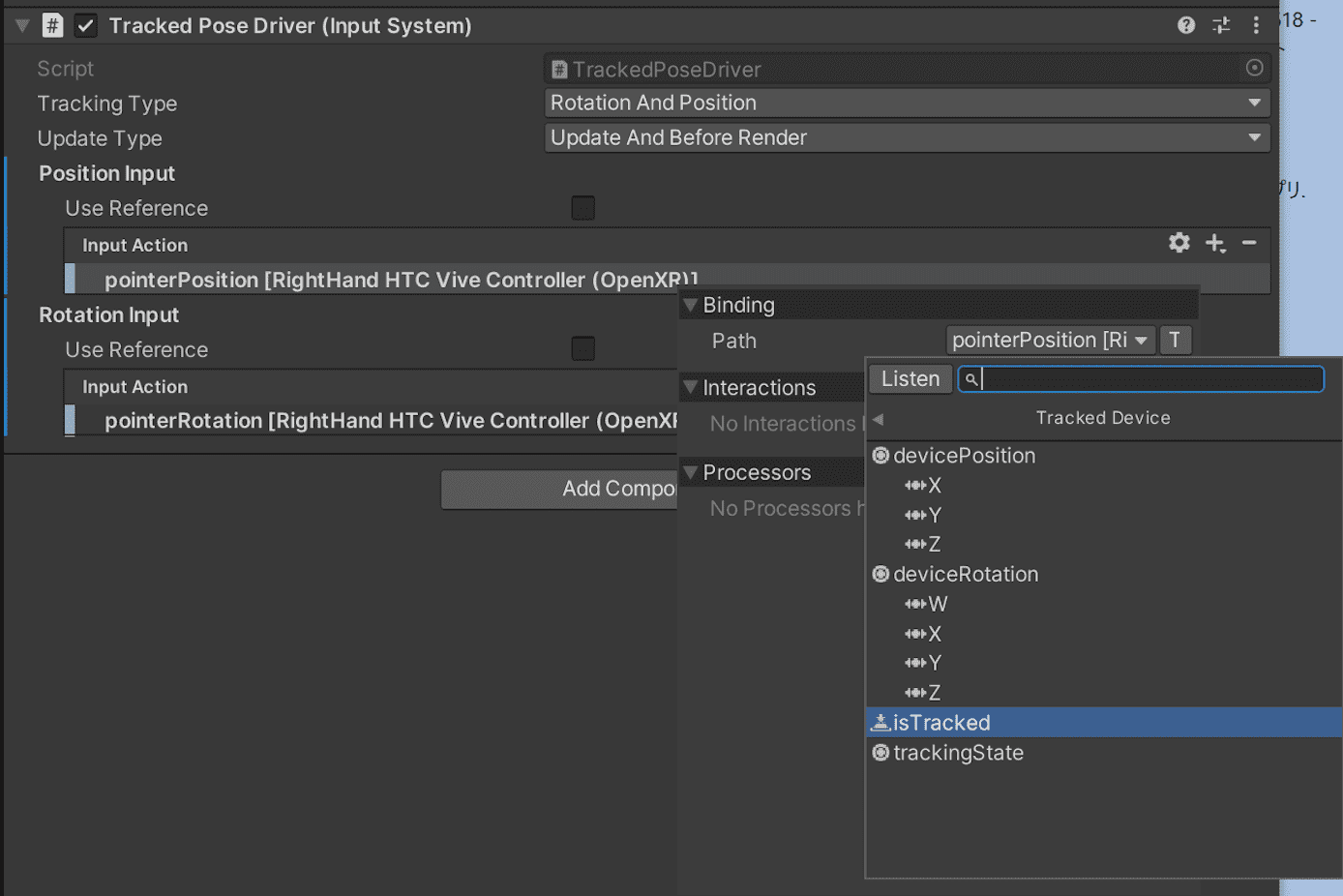
Track Pose Driver(Input System)でコントローラの操作を指定する

左手や右手の項目のAimを選択すると右サイドバーにTrack Pose Driver(Input System)が設定されています。
ここでVRゴーグルのコントローラーの各所のキーを割り当てていきましょう。
各社VRゴーグル共通の一括割り当ても想定されているのがXR Interaction Toolkitのいいところですね。
ただこの記事では後でトラッカーを使いたいのでHTC VIVEを割り当てていきます。
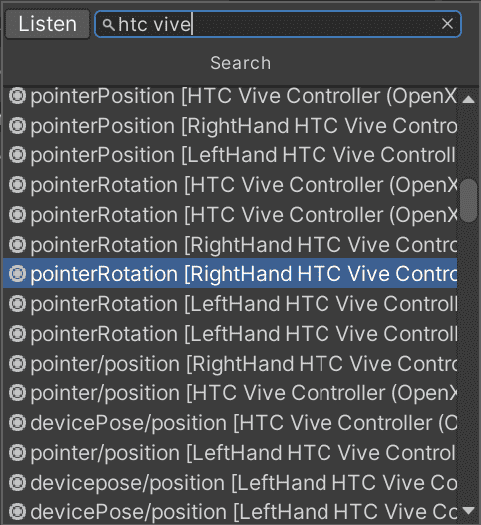
VRコントローラの項目は選ぶのが大変なのでキーワード検索するのがおすすめ

「htc vive」で検索してもたくさんで探すのに目が疲れるのでおすすめ検索キーワードを整理しました。
頭での理解もスッキリ整理されると思います。
| コントローラーの探したい項目 | 正式名称 | おすすめ検索キーワード |
| HTC VIVEの左手の位置情報 | pointerPosition [LeftHand HTC Vive Controller (OpenXR)] | pointer position HTC Left |
| HTC VIVEの右手の位置情報 | pointerPosition [RightHand HTC Vive Controller (OpenXR)] | pointer position HTC Right |
| HTC VIVEの左手の回転情報 | pointerRotation [LeftHand HTC Vive Controller (OpenXR)] | pointer rotation HTC Left |
| HTC VIVEの右手の回転情報 | pointerRotation [RightHand HTC Vive Controller (OpenXR)] | pointer rotation HTC Right |
こんな感じでで左手も右手も設定しましょう。
最後にFinal IKの各関節のTarget部分に割り当てればOK
頭・左腕・右腕の3箇所をTargetにドラッグすればOKです。

これで再生してみればとりあえず動くと思います。
ただしこの後で位置の微調整は少し必要です。
(試行錯誤中な部分あり)
・頭の位置の修正
カメラの位置を
高さ(Y軸)→身長に合わせて1.6mくらい(もしくはTracked Pose Driverで設定する?)
奥行(Z軸)→顔に被らないように0.1mくらい前に出してあげる
・両腕の高さの修正
両腕のデフォルトの高さ(Y軸)も1.6mくらいにするとよさそう
・右手と左手が連動してしまうバグがあるので注意
これは下の方に詳しく書いてます。
XR Interaction Toolkitの応用技→HTC VIVEのトラッカーにも命令を割り当てていこう
さてここからが僕的には本題です。
HTC VIVEならトラッカーが存在するのでそれを活かしていこうと思います。
Open XRをトラッカー用に拡張しよう

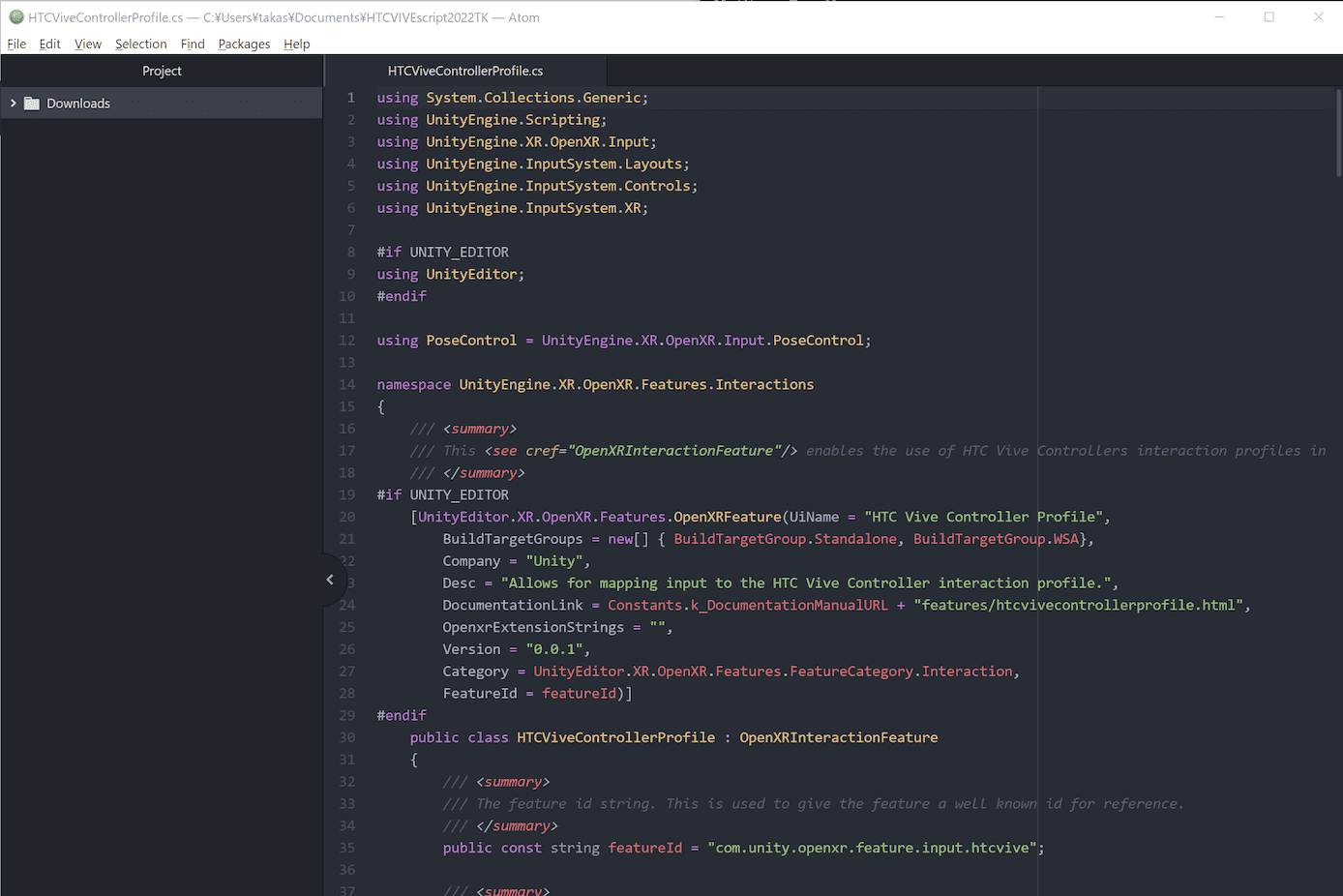
HTC VIVEコントローラのプロファイルを見てみると詳細については別ページと書いてあります。
![]()
Open XRの拡張に関してはここに書いてありますね。
ようするにプロファイル自体のスクリプトを拡張する必要があるようです。

このプロファイルファイルのスクリプトの内容がトラッカーに対応しないとダメなようですね。
現時点では特殊なトラッカー対応のプロファイルを用意しないとダメ
結論から言うとここのフォーラムで提供してくださっている「HTCViveControllerMod.cs」のプロファイルにまるまる交換すればトラッカーも動きました。
(最初に選んだHTC VIVE Controller Profileも削除します)
さっき書いた左右の手が連動してしまうエラーも直りました。
» 参考:Help Wanted : OpenXR and OpenVR together?(Unity公式フォーラム)
わりと長い時間かけて検索して調べましたが現時点ではこれくらいしか解決方法がないと思います。
(今後の新しいバージョンではしっかり対応してくれそうな予感はします)
頭の項目をコピペしてトラッカーの項目を7つ作る
![]()
このようにトラッカーを割り当てる項目をコピペして作ります。
Headをコピペして名前の変更をします。
・LeftFoot
・RightFoot
・LeftElbow
・RightElbow
・LeftKnee
・RightKnee
・Waist
です。
Aimの部分も「AimLeftFoot」とかの名前の方がわかりやすくていいかもですね。
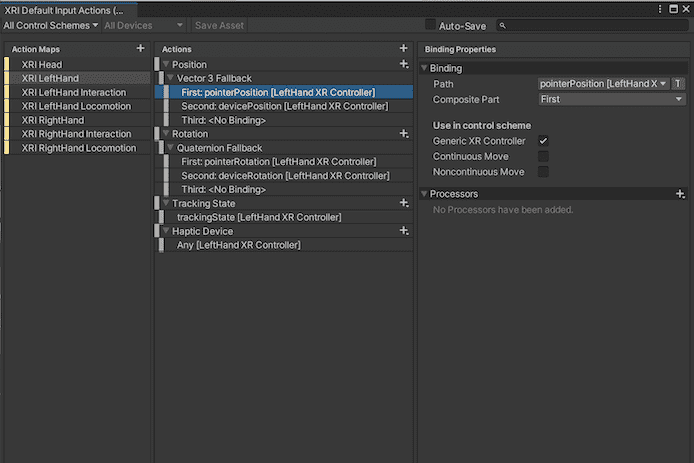
両手と同じようにトラッカーのTrack Pose Driver(Input System)も設定する
![]()
| トラッカーの探したい項目 | 正式名称の例 | おすすめ検索キーワード |
| HTC VIVEの左xの位置情報 | devicePose/position [Left XXXX HTC Vive Tracker (OpenXR)] | device pose position HTC Left |
| HTC VIVEの右xの位置情報 | devicePose/position [Right XXXX HTC Vive Tracker (OpenXR)] | device pose position HTC Right |
| HTC VIVEの左xの回転情報 | devicePose/rotation [Left XXXX HTC Vive Tracker (OpenXR)] | device pose rotation HTC Left |
| HTC VIVEの右xの回転情報 | devicePose/rotation [Right XXXX HTC Vive Tracker (OpenXR)] | device pose rotation HTC Right |
さっきと同じ感じですね。
正式名称をいちいち14通りコピペすると疲れるので「4通り」に絞ってサクサクやりました。
これで14ヶ所設定しましょう。
最後にFinal IKの各関節のTarget部分に割り当てればOK
・LeftFoot → leftLeg(左脚)
・RightFoot → rightLeg(右脚)
・LeftElbow → leftArm(左腕)のbendGoal
・RightElbow → rightArm(右腕)のbendGoal
・LeftKnee → leftLeg(左脚)のbendGoal
・RightKnee → rightLeg(右脚)のbendGoal
・Waist → Spine(脊髄)
Position Wait → とりあえず1まで上げる
Rotation Wait → とりあえず1まで上げる
このようにドラッグで割り当てればOK。
これで再生してみましょう。
トラッカー2つ両足に付けてUnity上でXR Interaction Toolkitで5分で設定してみた感じがこちら
ひとまず両手両足がちゃんと動いてますね
ここから調整していきます pic.twitter.com/CwfLTBQleE— しんりん (@shinrin_28) April 18, 2022
まだ試行錯誤中ですが
足も動きもきちんと表現できますね。
微調整の必要+課題あり
やはりVRoidの体型や自分の身長に合わせて数値の微調整は必要そうです。
他にも…
・ベースステーションからトラッカーが隠れがち
・部屋が狭くて踊りにくい
・そもそもダンスができない
などの課題はありますね。
ただこれでVRoidが自在に動かせます。
Unityで自作のVOCALOID曲のMV(ミュージックビデオ)を手軽に作れそうです。
もちろんこういった事例以外にもUnityでのXR系のゲームやアプリの開発にもすごく役立ちそうですね。
XR Interaction Toolkitでさらに知っておきたいこと【上手くいかない時の対処法】

XR Interaction ToolkitでのHand Tracking(ハンドトラッキング)→拡張機能にあり
Oculus ToughのHand Tracking(ハンドトラッキング)に関してはOpenXRの詳細資料に書かれています。
» 参考:XR_EXT_hand_tracking - Oculus Touch Controller Profile(OpenXR)
ここを拡張すれば利用することができそうです。
XR Interaction ToolkitのUnityのバージョン別インストール方法とダウンロード(2.0.0/2022/2021/2020/2019)
| UnityのVersion | インストール方法 |
| 2022.1以降 | Package Managerから追加(レジストリから) |
| 2021.2 | 「adding a package by name」から追加 |
| 2020.3 | Package Managerから追加(レジストリから) |
| 2019.4 | Package Managerから追加(レジストリから) |
毎年わりと進化しているので注意。
もしインストールが上手くいかなかったらバージョンを確認してみましょう。
» 参考:Installation - XR Interaction Toolkit
XR Interaction Toolkitで上手くいかない時の対処法→各確認ツールをチェックしとよう
OculusやValve Indexの操作のOpen XRのパスが知りたい→公式に一覧あり
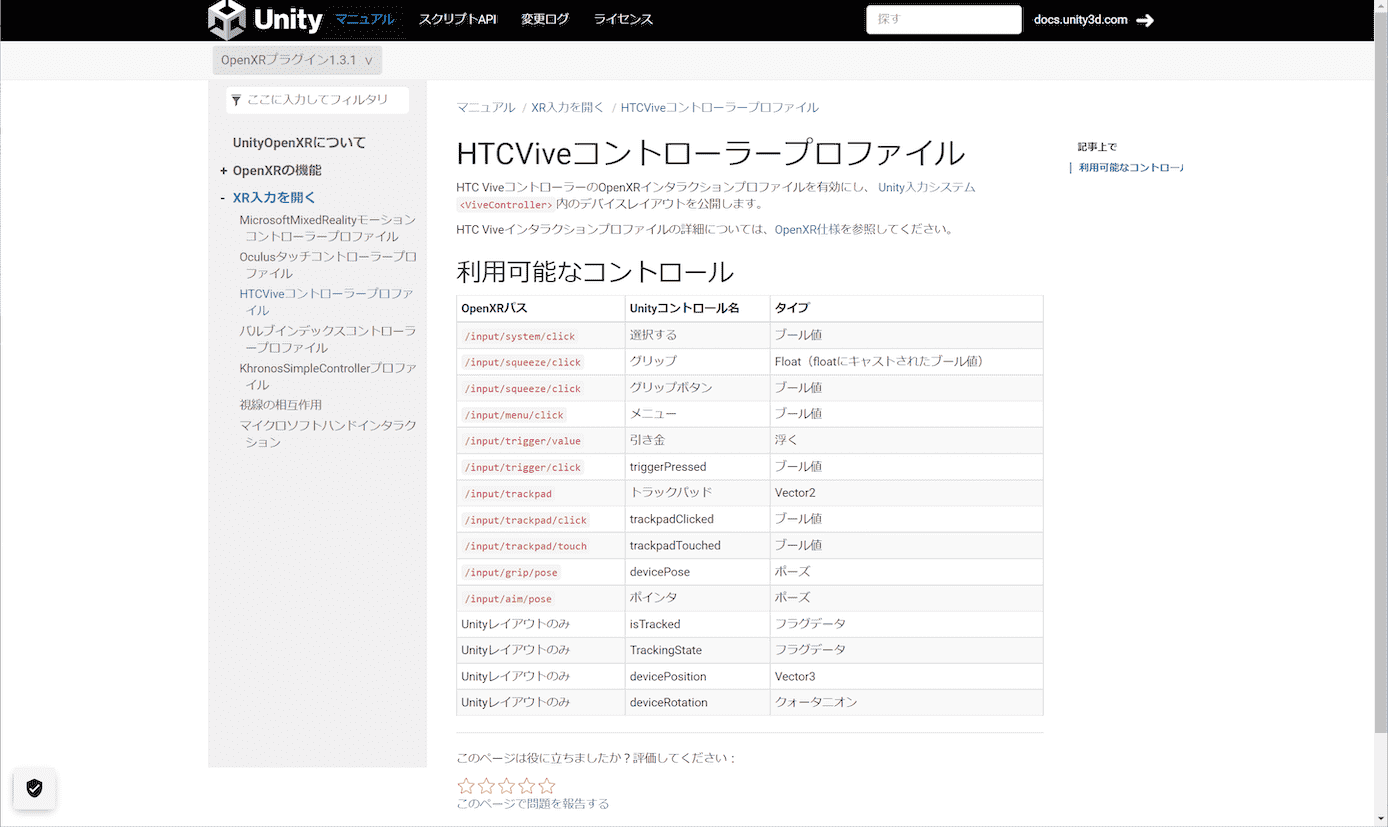
各メーカーのVRゴーグル操作の主要なパスが一覧でまとめられています。
» 参考:HTC Vive コントローラープロファイル
より細かい操作に関してはOpen XRの資料を読む必要があります。
» 参考:The OpenXR Specification
各項目の細かい設定内容を知りたい
掴むとか移動などの設定方法の概論がこのページ以降で詳しく書かれています。
» 参考:General setup - XR Interaction Toolkit
設定項目の一覧はこのページからです。
» 参考:Components
VRゴーグルの操作割り当ての一覧が見たい→XRI Default Input Actionsってのがあります

手のコントローラーに意外と細かく割り当てられるんだななど操作の全体像が掴める感じです。
» 参考:Input Actions Asset
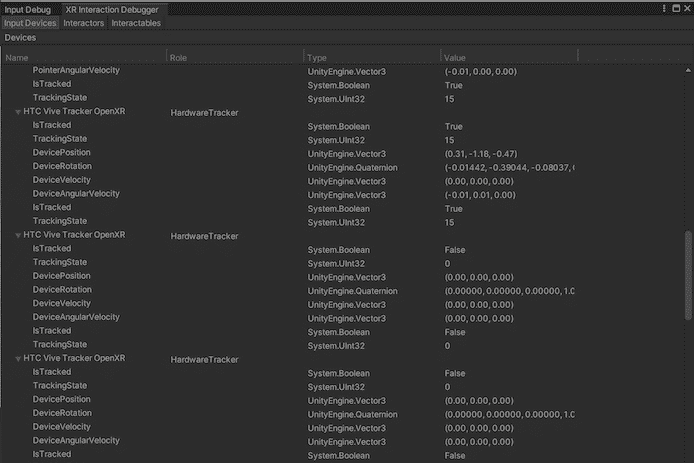
そもそもVRコントローラーやトラッカーが認識されてるのか確認したい→XR Interaction Debbuggerを見る

Window > Analysis > XR Interaction Debuggerで現在の情報を出せます。
座標位置とかがリアルタイムで出るのでそもそもきちんと認識されているのかなども確認できます。
» 参考:Debugger window
XR Interaction Toolkitを理解したら次のステップに進もう
今回の例でVRoidが動かせるようになったらVTuberのように動画を撮ってみるのがおすすめ。
Unityであればカメラワークや表情や動きの細かい修正がかなり簡単にできます。
MMDよりも簡単で手軽な気がしますね。
» UnityのTimelineを解説【キャラの表情や動きを5秒で編集可能です】
トラッカーやFinal IKをまだ試していない人はまずそちらからがおすすめです。
» VIVEのトラッカーを解説【設定から体への固定方法まで+応用技】
というわけで今回は以上です。
これさえあれば全ゴーグル対応のXR系ゲームやアプリも簡単に作れそうでワクワクします。