クリスタでVRoidを素材として使う方法は?
VRoidのテクスチャを上手く反映させるインポート方法は?
こんな疑問に答えます。
本記事の内容
VRoid Studioで簡単に作成できるVRoid(VRMファイル)、すごく魅力的ですよね。
選ぶだけで、髪型や顔を自分好みに作成できます。
現在はVroid StudioではVRMファイルでの書き出しのみが行えます。
これをCLIP STUDIOでモデルとして扱えたら、絵を描く時にすごく便利です。
下絵として使うだけでなく、配置するだけでも漫画が作れちゃいますよね。
僕はVRoidで漫画が作れるiPhoneアプリComicamを開発して公開中、CLIP STUDIOで漫画作品を描いて別サイトで月2万PV達成しています。
そんな僕が実際にクリスタに取り込むまでの過程を説明していきます。
作業環境
CLIP STUDIO PAINT PRO 1.7.8
CLIP STUDIO MODELER 1.6.3
Unity 2018.2.10f1 Personal
Vroid Mac版 v0.2.12
Mac OSX High Sierra 10.13.6
VRoidエクスポートの現状について
まずVRoidのエクスポートに関する情報を調べてみました。
VRoid Studioでのエクスポートについて
VRoid Studioは現状VRMファイルのみのようです。
VRoid Studio
https://vroid.pixiv.net
ドワンゴのVRMの仕様ページを読む
ドワンゴのこちらのページにはVRMファイルに関する情報がまとめられています。
dwango on Github(VRM - VR向け3Dアバターファイルフォーマット -)
https://dwango.github.io/vrm/
このページではUniVRM(Unity向けVRM標準実装)仕様について詳細に説明されています。
Unityでの編集が簡単にできるようです。
なのでどうやら、Unityに持っていって、いろいろ操作するのが良さそうです。
UniVRM(Unity向けVRM標準実装)についてのコード(Github)
Githubのコードのページにはより詳細な使用が書いてありました。
dwango/UniVRM
https://github.com/dwango/UniVRM
「UniVRM」はVRMのUnity実装で、VRMモデルの作成・インポート・エクスポートができます。
Unity 5.6以降をサポートしています。
https://github.com/dwango/UniVRMより引用
FBX形式でのエクスポートについて
FBXエクスポートに関して、FBX Exporterを使ってFBX形式で書き出す操作について、こちらのリンクを参考にさせていただきました。
イラストで図解してあり、すごくわかりやすかったです。
VRoidで作ったモデル(VRM)をFBX、PMXに変換する方法
https://www.pixiv.net/member_illust.php?mode=medium&illust_id=70390990
本記事ではUnityのバージョンや、取り込みの際の注意ポップアップなど、僕が躓いた部分を少し補足してみました。
Unity FBX Exporterの威力を検証
http://ch.nicovideo.jp/kelorinjo/blomaga/ar1352747
ファイルサイズの大きい建物などへの、FBX Exporter適用について、こちらの記事でも紹介されています。
参考にさせていただきました。
VRoidでモデルを作成し、VRMファイルをエクスポートする
では、実際に操作していきます。
まずVroid Studioでモデルをエクスポートします。
モデルの作成についてはこの記事では扱いません。
(下のモデルは、髪の毛をちょいいじってるだけです。
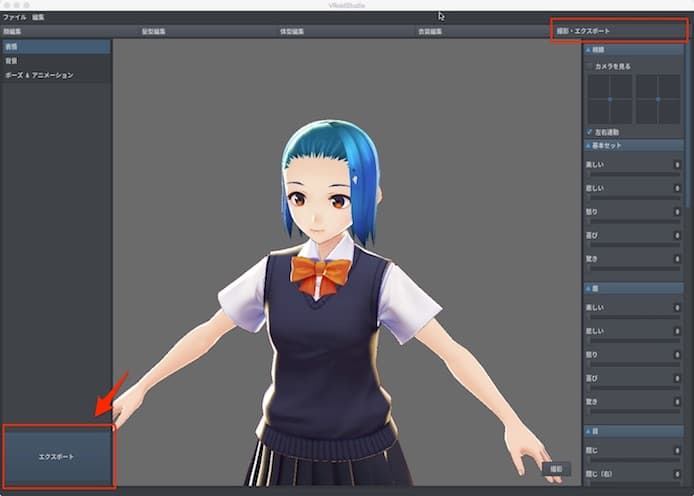
(1)「撮影・エクスポート」タブを選び、左下の「エクスポート」を押す

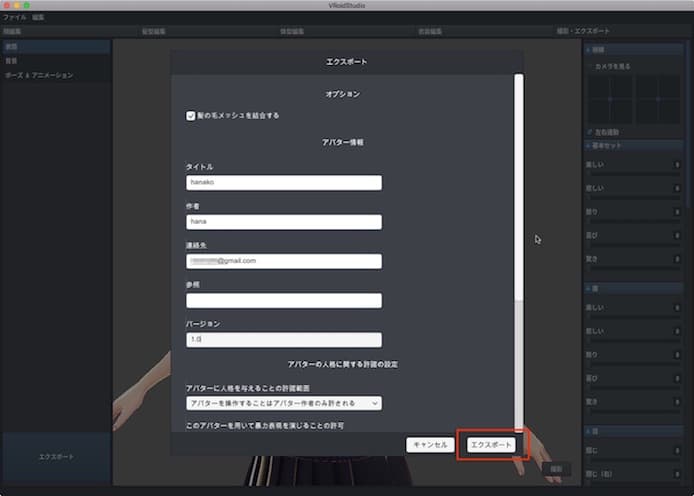
(2)アバター情報を入力する

アバター情報の入力欄が出ますが、今回はクリスタでのインポートを試したいだけです。
公開とかしないので、適当に入れました。
(タイトルをHanakoにしました)
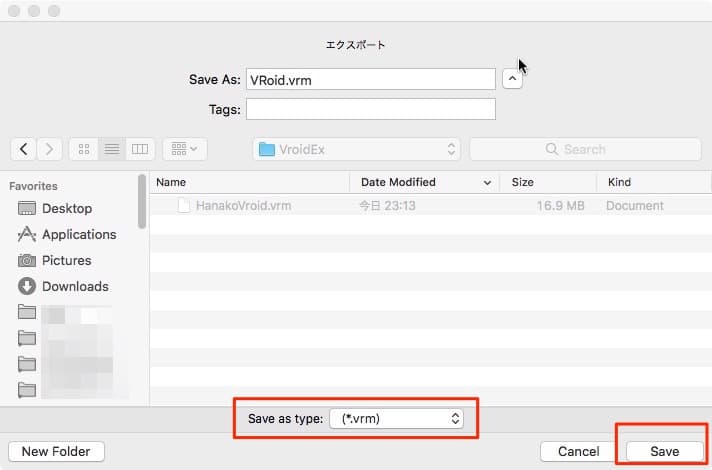
(3)ファイル拡張子が.vrmになっているのを確認して保存

これでVoid Studioでの作業は完了です。
UnityVRMを導入する
次にUnityのプラグイン的な存在、UnityVRMを導入していきます。
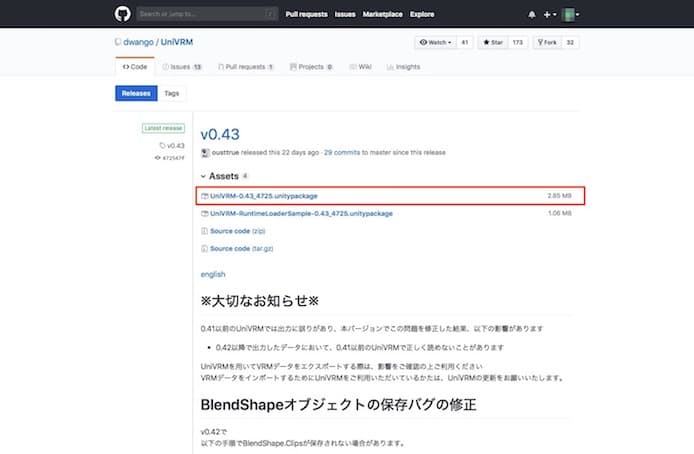
(1)dwangoのGithubページへ行く

こちらのページからダウンロードできます。
dwango on Github(VRM - VR向け3Dアバターファイルフォーマット -)
https://dwango.github.io/vrm/
規約にも目を通しましょう。
Unityのバージョンは現在は「Unity 5.6以降をサポート」とあります。
ただし、下で紹介するUnity FBX Exporterは、わりと最新のUnity2017以降が必要になってくるので注意です。
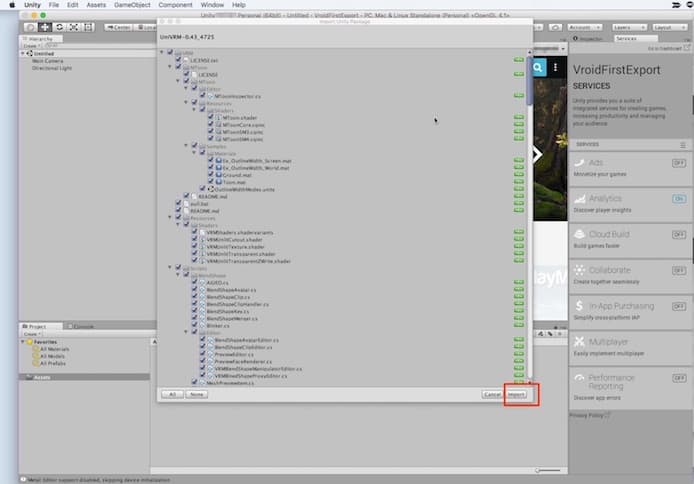
(2)Unityを開いて、UnityVRMをドラックドロップする
Unityの新規プロジェクトを作成します。
(「Hanako Project」という名前にしました。)
左下のフォルダの部分に、ダウンロードした「UnityVRM」ファイルをドラックドロップします。
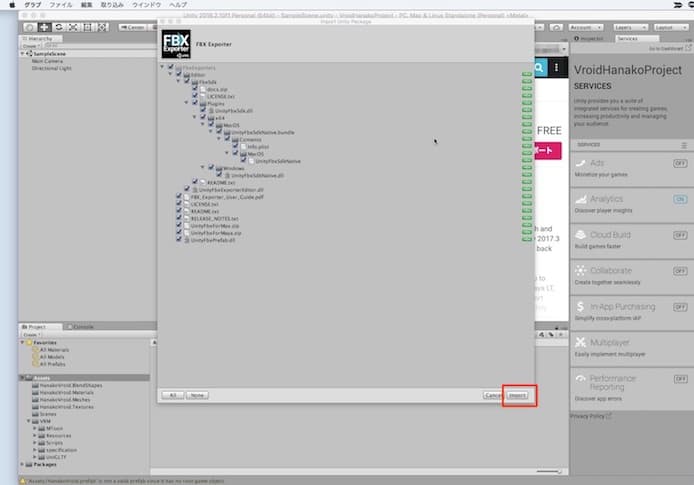
ポップアップが出るので「import」を押します。


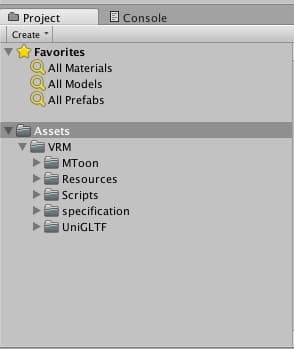
フォルダ構成はこんな感じ
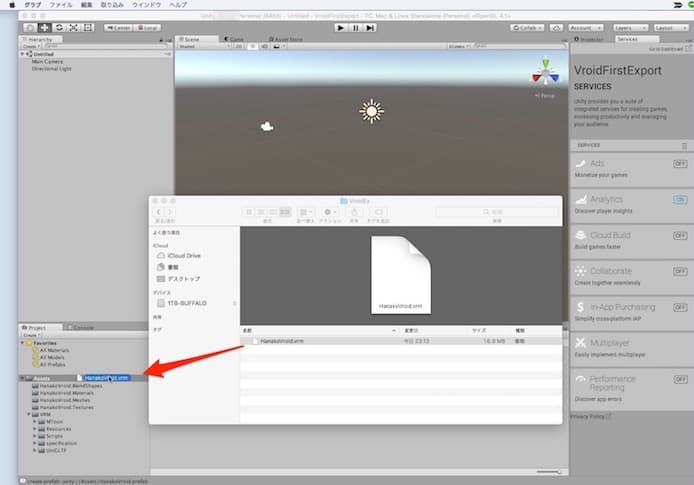
VRMファイルをUnityにセットする
(1)VRMファイルをドラックドロップする
先ほど、Vroid Studioで作成したVRMファイルをAssetsの部分にドラックドロップします。

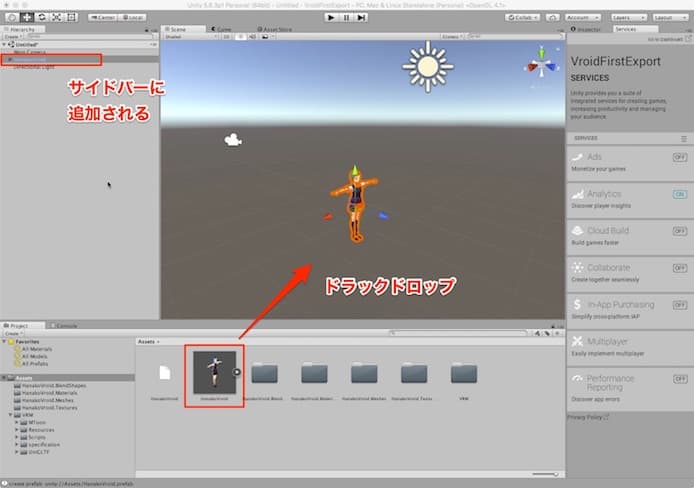
(2)フォルダ内からVRoidモデルをSeaneにドラック
表示されたファイルの中から、図のようにVRoidモデルを中央の画面(Scean)にドラックドロップします。
サイドバーにも追加され、表示されます。

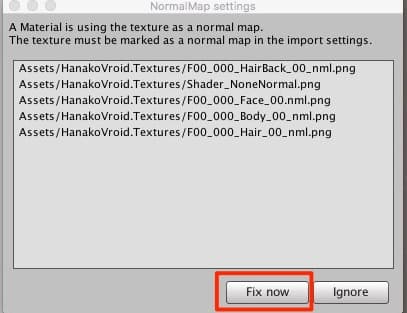
(3)ポップアップが出現
インポート時にこのようなポップアップが出現しました。
これらのマテリアル(素材)はノーマルマップのテクスチャを使用しています。
インポートの設定で、テクスチャはノーマルマップとしてマークする必要があります。
直しますか?無視しますか?

テクスチャの設定についてですね。
「Fix now(直す)」を押しました。
FBX Exporterをインストールする
FBX形式でエクスポートするために「FBX Exporter」インストールします。
Unity公式で無料ってところが素敵ですね。
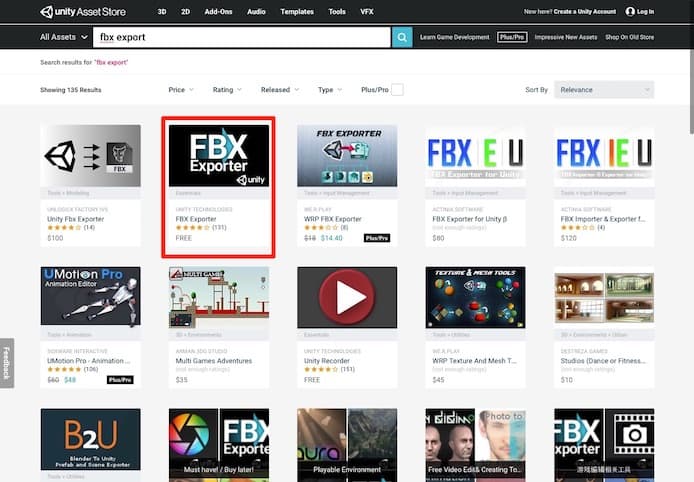
(1)FBX Exporterのインストールページ

FBX Exporterの概要
Maya、Maya LT、3ds Maxからインポートし、Unity対応のFBXジオメトリとアニメーションをエクスポートが可能。エクスポータは、階層、マテリアル、テクスチャ、カメラ、ライト、スキンメッシュ、アニメーションをサポートしています。
インポータは、階層、マテリアル、テクスチャ、Stingray物理的シェーダ(PBS)、カメラ、アニメーション、およびアニメーションのカスタムプロパティ(FBXファイルに存在する場合)をサポートします。
https://assetstore.unity.com/packages/essentials/fbx-exporter-101408より翻訳引用
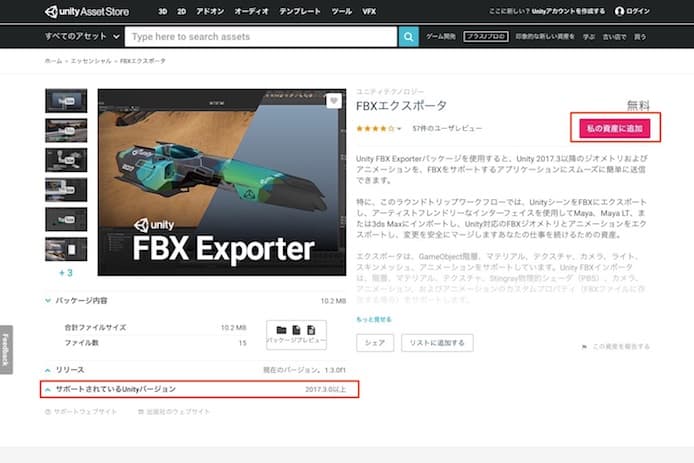
(2)FBX ExporterのサポートしているUnityのバージョン
こちらに必要なUnityのバージョンが書いてあります。
現在は、Unity2017.3.0以上ですね。
これよりバージョンが低い状態で僕が試したら、使えませんでした。

VRChat開発に必要なUnityのバージョンと違うのに注意
VRChatのワールドやアバターの開発には、Unity 5.6.3p1が指定されていましたね。
同時に開発している人は困りますね。
普通にインストールし直すと、最後にインストールしたものしか使えないようですね。
僕はとりあえずMacとWindowsで使い分けることにしました。
VRChatのUnity導入は、詳しくはこちらの記事に書きました。
(3)Unityの画面でインポートを押す
FBX Exporterのインポートを押すと、ポップアップが出ます。
再度、インポートを押して完了です。

FBX形式でエクスポートする
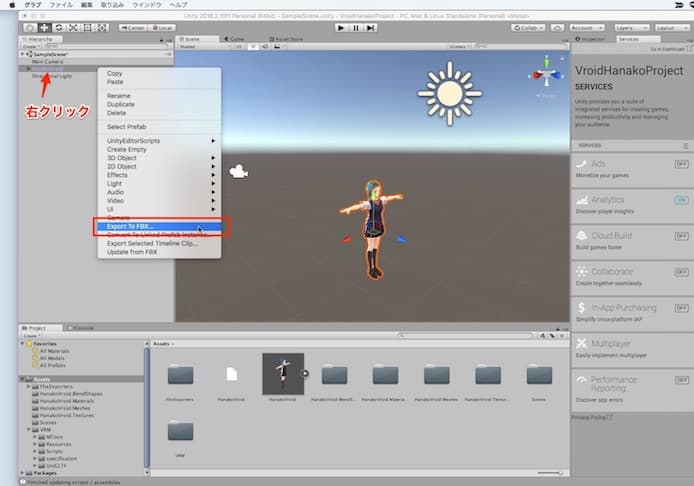
(1)サイドバーで右クリックして、Export to FBXを押す

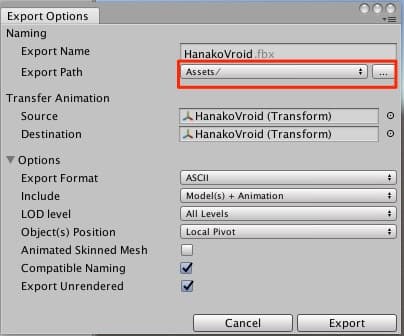
(2)Export Optionを設定する
エクスポートパスはProjectフォルダの中の、Assetsフォルダしか指定できないようです。

書き出しオプションの詳細
とりあえずそのまんま、エクスポート押せば大丈夫でした。
詳細がすごく気になったので、書いておきます。
| Naming | |
| Export Name | FBXファイルのファイル名 |
| Export Path | ファイルの場所(プロジェクト内のAssetフォルダ) |
| Transfer Animation | |
| Source | |
| Description | |
| Options | |
| Export Format | バイナリまたは ASCII の 2 タイプのどちらかで保存 クリスタに関してはASCII指定がよさそうです(※3より判断) |
| Include | モデルのみ、アニメのみ、モデルとアニメ両方から選択 |
| LOD level | カメラからの距離に応じてモデルのディテールを切り替え、シーンの計算負荷を軽減する方法(※2) すべて、最も高いレベル、最も低いレベル、から選択 |
| Objects Position | Local Pivot(オブジェクト視点の座標)、World Absolute(シーン全体の座標)から選択 |
| Animated Skinned Mesh | アニメ化されたスキンのメッシュ?? |
| Compatible Naming | 名前の互換性 |
| Export Unrended | 未レンダリング状態もエクスポートする |
(3)ファイルを確認
ファイルを確認しましょう。
Unityのプロジェクトフォルダ「VroidHanakoProject」の中に、fbxファイルがきちんとできています。
このfbxファイルと、テクスチャファイルを使用して、クリスタに持っていきます。

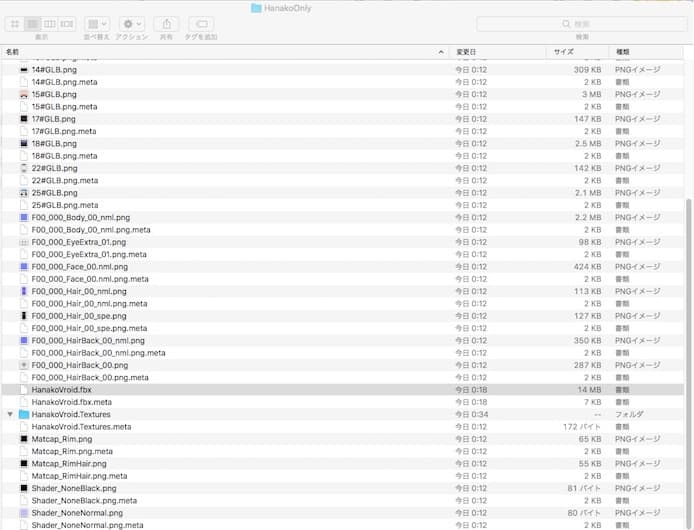
テクスチャのフォルダの中身を取り出して、FBXファイルと同じ階層に置く
Textureのフォルダの中身をすべて取り出して、FBXファイルと同じ階層に置きます。
クリスタで読み込みできるようするためです。
僕は、新しいフォルダを作成して、fbxファイルとテクスチャファイルをコピーして入れました。
(「HanakoOnly」フォルダと名付けました)

こんな感じ
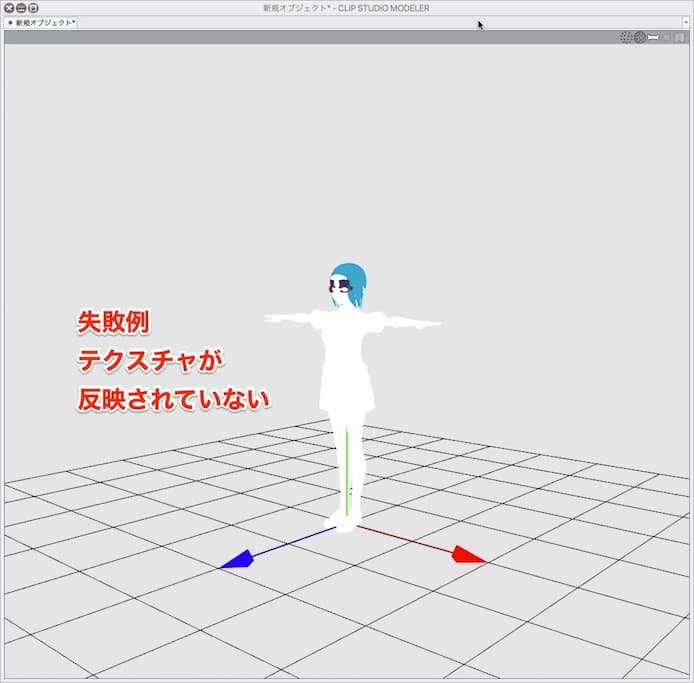
失敗例
テクスチャファイルの場所を同階層にしないと、反映されません。
このように真っ白モデルになります。

CLIP STUDIO MODELERでモデルをセットアップする
CLIP STUDIO MODELERでセットアップしていきます。
(CLIP STUDIO PAINTを購入して入れば、モデルのセットアップ操作に関しては無料)
3Dオブジェクトのセットアップ、対応している形式
3Dデータ FBX(Autodesk)、OBJ(WaveFront)、LWO(LightWave)、6KT/6KH(六角大王)、CMO(CLIP STUDIO MODELER)
https://www.clip-studio.com/clip_site/download/clipstudiomodeler/clipstudiomodeler_topより引用
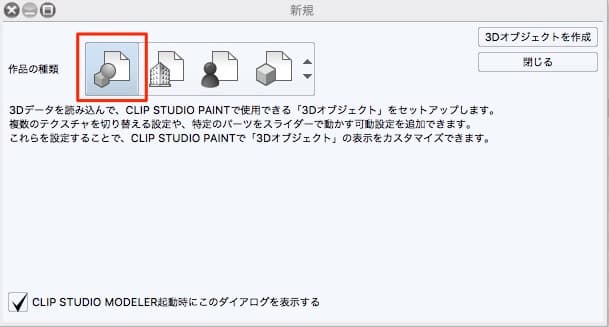
(1)CLIP STUDIO MODELERを立ち上げて、3Dオブジェクト(※)のファイルを作成
CLIP STUDIO MODELERでファイルを新規作成します。
ボーンの設定をする時は、「3Dキャラクター」を選択して取り込みます。
(ボーンの設定は、長いので、次の記事で書いています。)
今回、とりあえずお手軽にインポートするには、「3Dオブジェクト」として取り込みます。

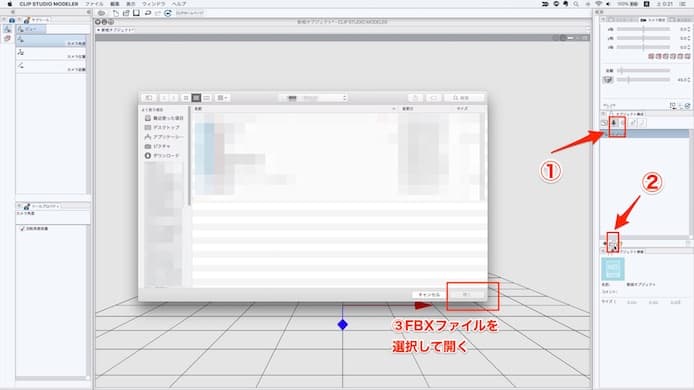
(2)右サイドメニュー、オブジェクト構成>ノード>ファイルから追加
ここの操作が、すっごくわかりにくいので注意です。
右サイドメニューのオブジェクト構成の部分にある、ツリーマークの「ノード」を押します。
ノードタブにした状態で、下の「ファイルから追加」を押します。
わ、わかりました??
僕は、これを初めてやった時、3回くらい間違えました。
似たようなボタンが並んでいるので注意してください。
ウィンドウが出たら、先ほどのフォルダの中からFBXファイルを選択して、開きます。

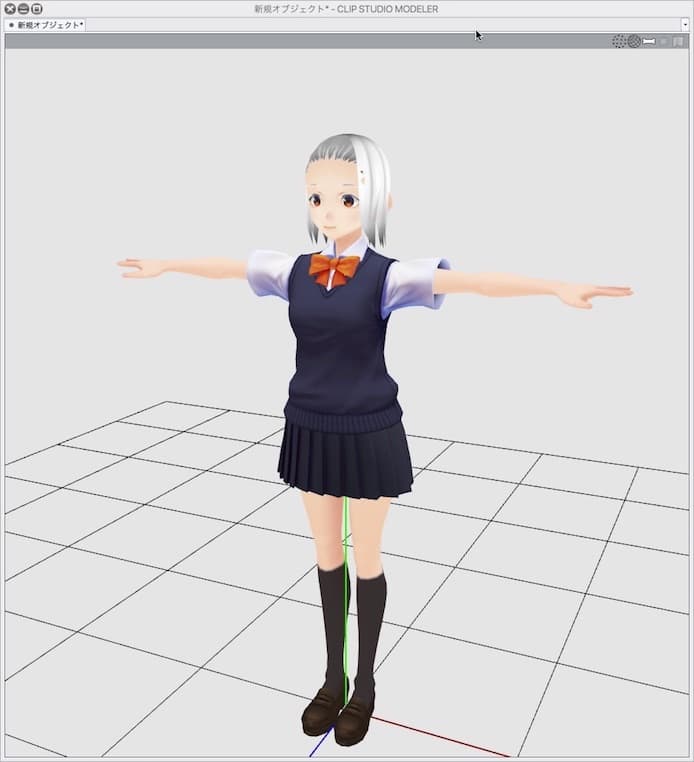
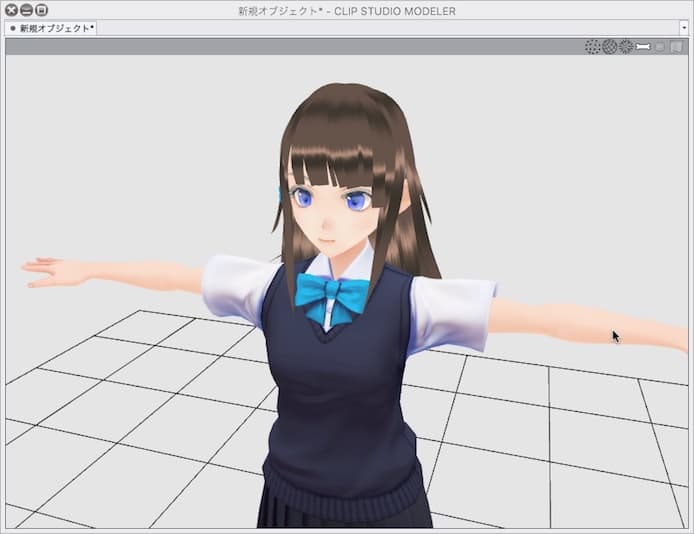
(3)モデルが表示される
モデルが表示されました。
綺麗ですね。

髪のテクスチャについて

VRoidは初期状態では白色ベースの髪のテクスチャに色を重ねて表現しています。
その辺の3Dモデルのシェーダー情報などが、クリスタに移す際に失われると白い髪になってしまうようです。
VRoid側で髪の毛のテクスチャを自分で設定すると上手くいきました。
» VRoidの髪のテクスチャの作り方【一枚絵で描き影を重ねる・DLあり】
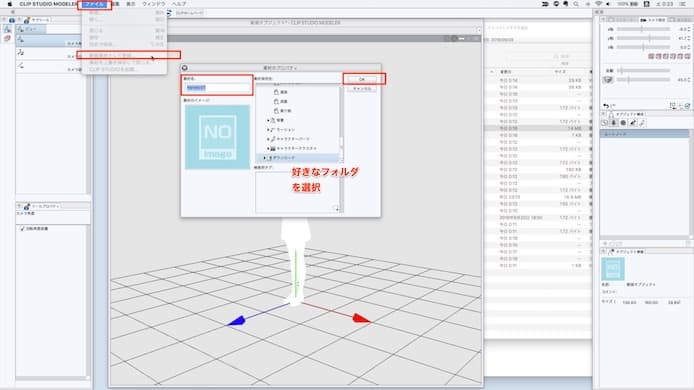
(4)新規素材登録する
上部メニューのファイル>新規素材登録する、を選びます。
ウィンドウが出るので、名前をつけて好きなフォルダに登録します。
僕は「Hanako1」と名前をつけて「ダウンロード」フォルダに入れました。

CLIP STUDIO PAINTで素材として利用してみる
CLIP STUDIO PAINTで素材として利用していきます。
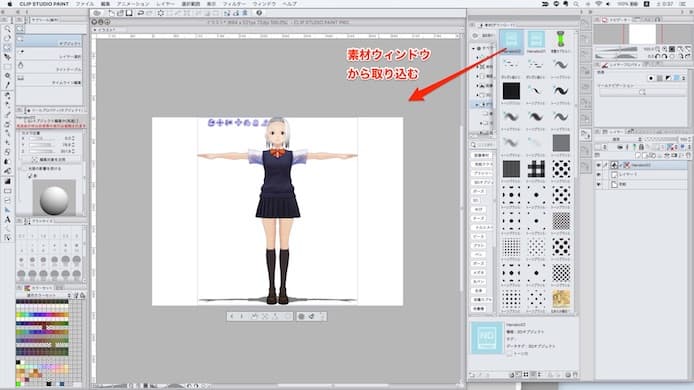
(1)キャンパスに取り込む
キャンパスを作成して、いつも通り素材をドラックして取り込みます。
無事、表示されました。
なんか素敵ですね。

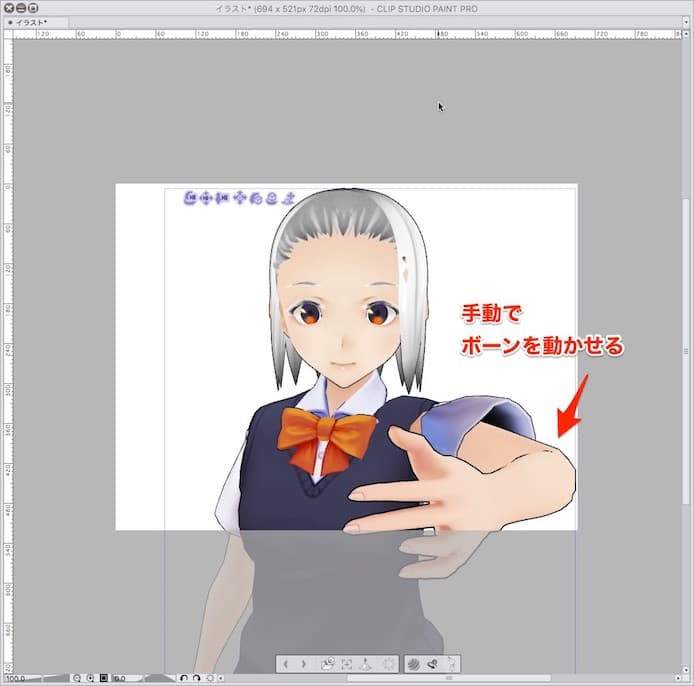
(2)大体のボーンが動く
ボーンを動かしてみましょう。
これだけでも、大体のボーンが手動で動かせます。

肘、首、足など、基本的なボーンは動かせますね。
手の指や、胸のふくらみも動かせるのでびっくりしました。
顔のパーツは注意です。
目は表面的なイラストパーツとしてしか動きませんでした。
鼻や口は選択できないです。
これだけではポーズを適用できない
ボーンの詳細設定をしていないので、これだけではポーズの適用はできません。
なので、自分の手でポーズをつけてみます。
これだけでも、カメラアングルを変えて、多彩な動きが表現できますね。

ボーンの設定もできます
ボーンの設定(標準ボーンマッピング)をきちんと行えば、ポーズの適用もできます。
ボーンの設定に関しての解説は、こちらの記事で書きました。
VroidモデルをCLIP STUDIOでポーズ適用させる方法【ボーンの設定】
https://shinrinmusic.com/vroid-clipstudio-bone/
というわけで今回は以上です。
クリスタでのセットアップは簡単ですね。
選んでいくだけで無料で3Dキャラクターモデル作成できて、漫画の素材として使えるってすごい。
かなりの使用用途があると思います。