細分割曲面の数値設定はどのくらいがいい?
Blocksの図形に適用したら崩れるって本当?
こんな疑問に答えていきます。
HTC Viveユーザーで、漫画作品では月2万PVを達成している僕が解説していきます。
今回は、Google Blocksの曲面を滑らかにする方法を書きます。
カクカクの3Dモデルもいいけど、やっぱり滑らかな曲面を描きたいですよね。
でも、Blocksでは…難しいです。
「ブロック」と名付けているくらいだから、コンセプトが違うんでしょうね。
素直にBlenderで加工していきます。
BlenderでSubdivision surface(細分割曲面)の加工をするだけですね。
超簡単でした。
最後の仕上げだけBlenderを使うというこの「合わせ技」は最強だと思います。
では、解説していきます。
作業環境
Google Blocks
HTC Vive
Blender 2,79a
Macbook Pro 2014
細分化曲面の機能の適用
まず、Blenderの細分化曲面について説明していきます。
すごく簡単です。
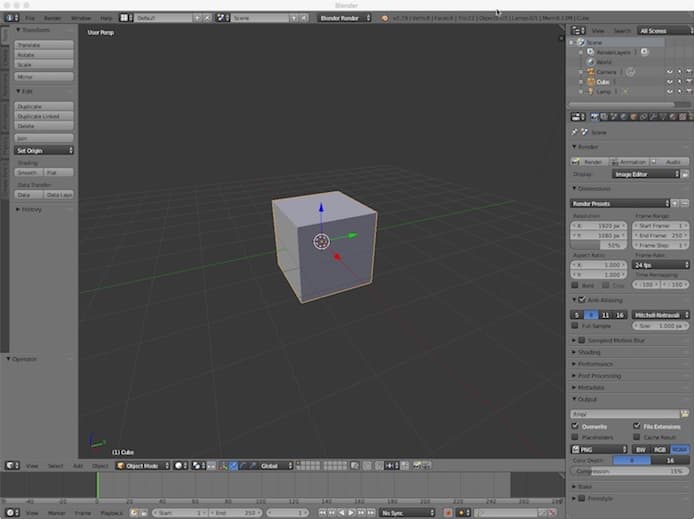
Blenderを開く

開くだけです。
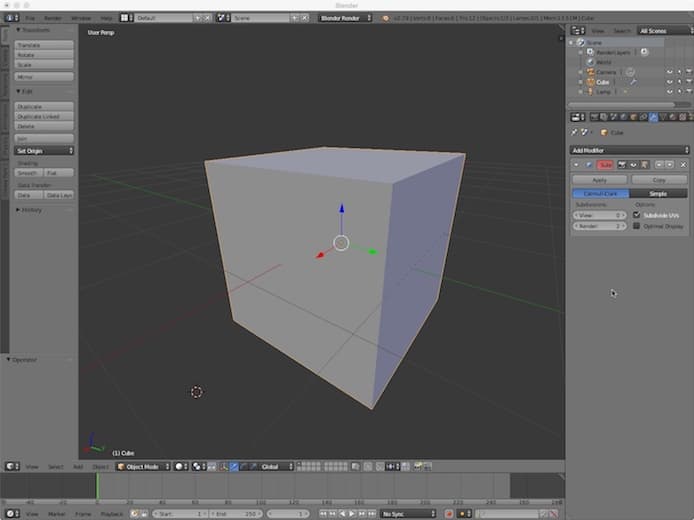
デフォルトで立方体が出ているので、これを例として滑らかにしてみます。
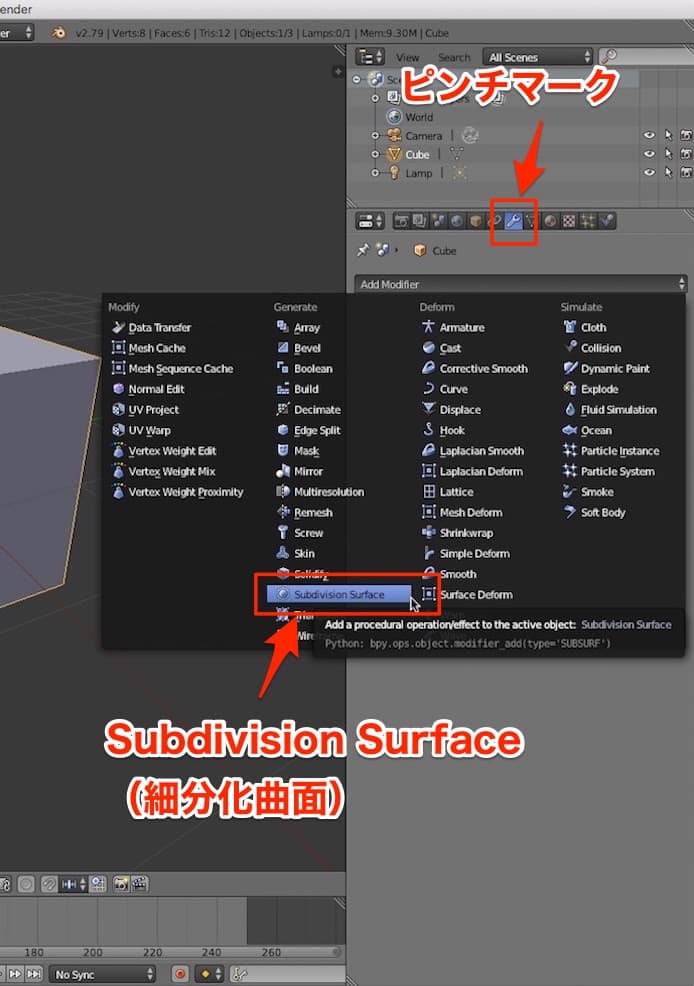
Modifiersタブを選択する(ペンチマーク)
右サイドバーのModifiersタブ(ペンチマーク)を選びます。
メニューからSubdivision surface(細分割曲面)を選びます。

※ペンチマークが出ない人はCubeレイヤーが選択されているか確認してみてください。
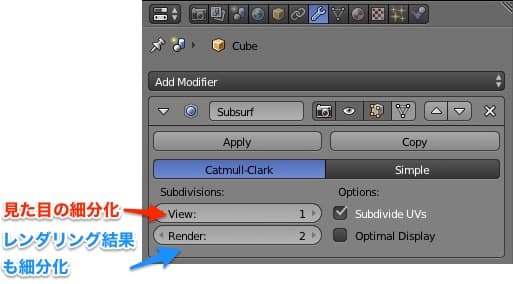
Subdivision surface(細分割曲面)の設定
細分割曲面の設定画面で、滑らかさを調整することができます。

こちらのサイトを参考に見ていきます。
Subdivision Surface Modifier (Blender 2.79 Manual)
https://docs.blender.org/manual/ja/2.79/modeling/modifiers/generate/subsurf.html
View
見た目の細分化レベルです。
(最大値6)
Render
レンダリング結果の細分化レベルです。
(最大値6)
基本的に、両方一緒に上げ下げすればいいと思います。
その他の設定
Subdrive UVs
UVの端を「縮ませて丸ませる」のか「バッサリカットで丸ませる」のか選べます。
Blocksと併用する場合、UV使わないので当面は関係なさそうです。
Optimal Display(最適化表示)
細かくした方のメッシュを無視して、最適化表示させます。
Use OpenSubdiv
チェック入れると、グラボを利用してサクサク3D処理できます。
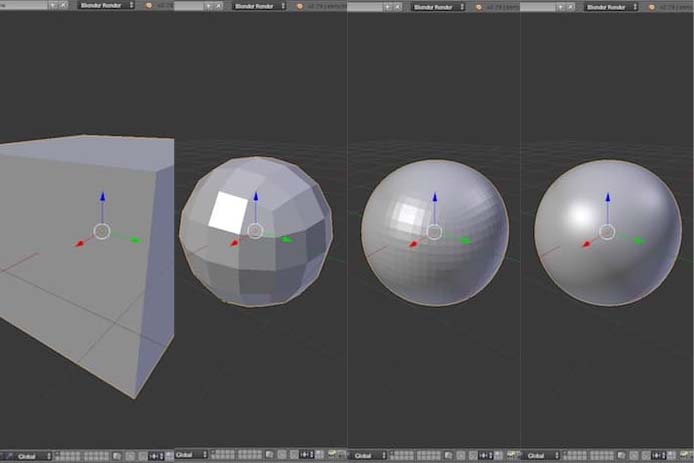
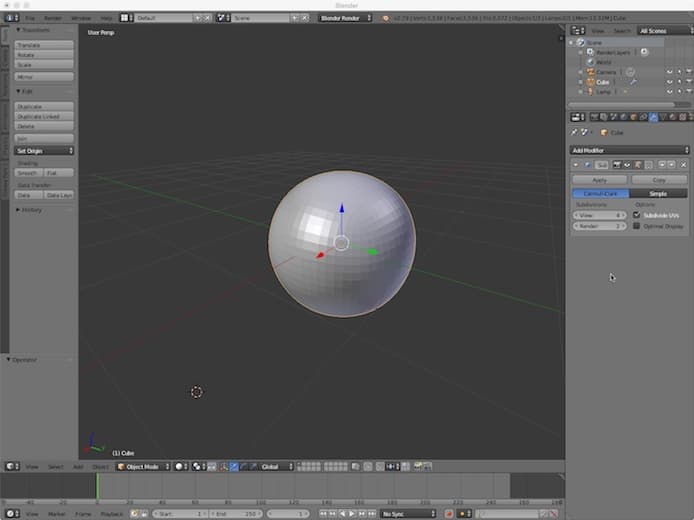
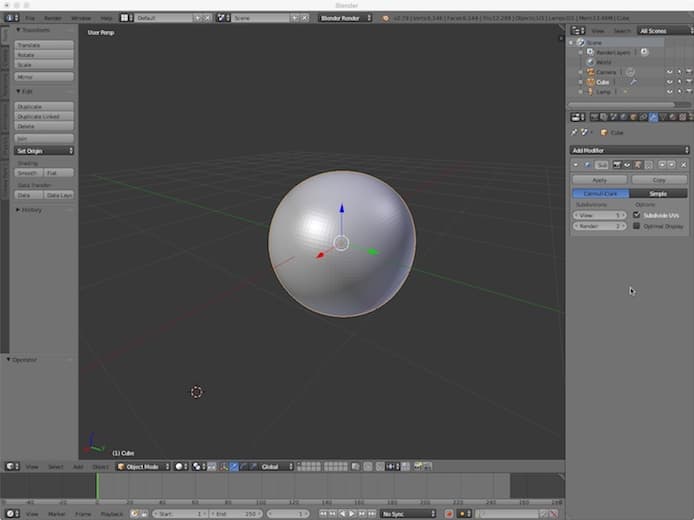
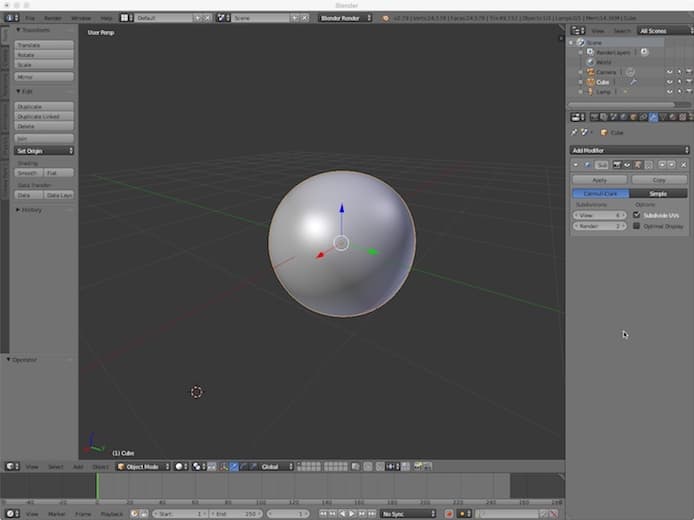
細分化レベルによる見た目の変化
数値を上げていくと、どんどん滑らかになっていきますね。
 View 0
View 0 View 1
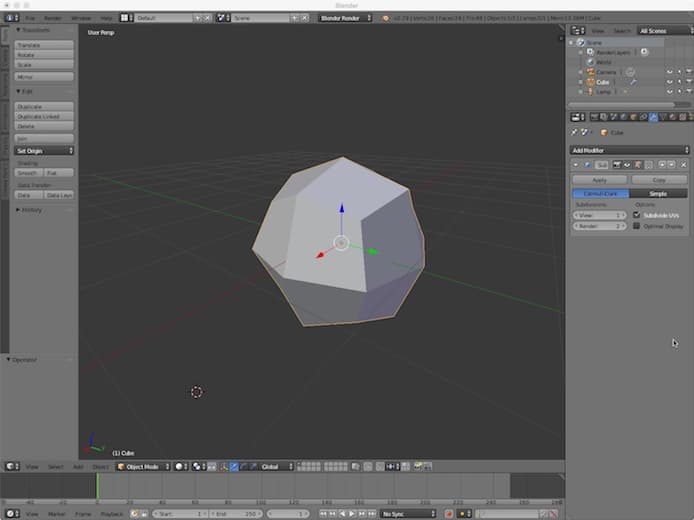
View 1 View 2
View 2 View 3
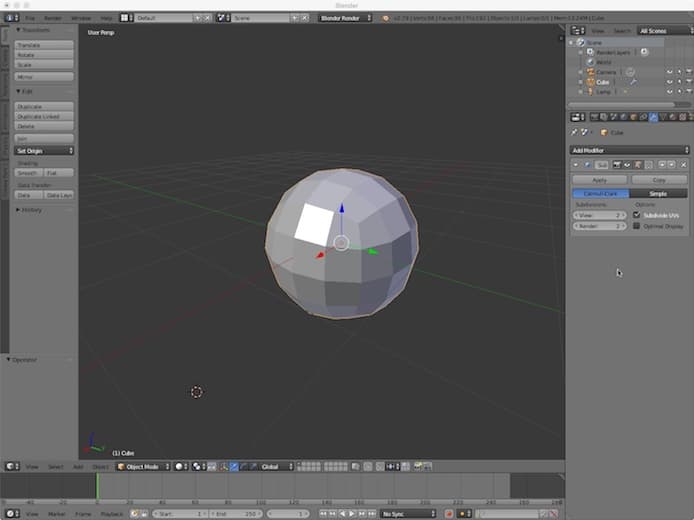
View 3 View 4
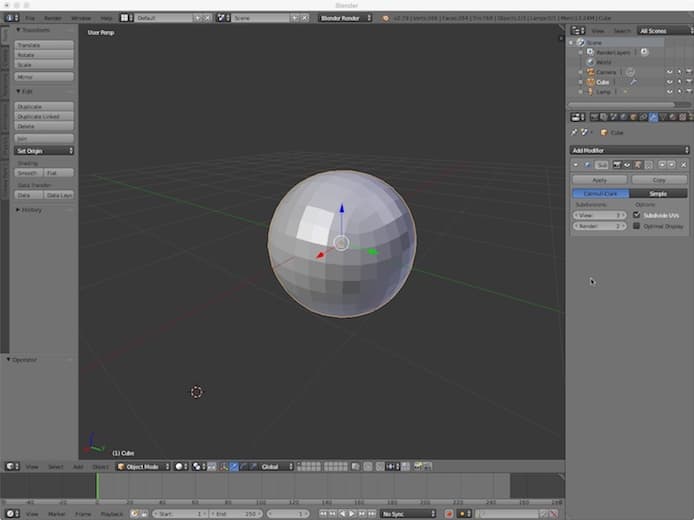
View 4 View 5
View 5 View 6
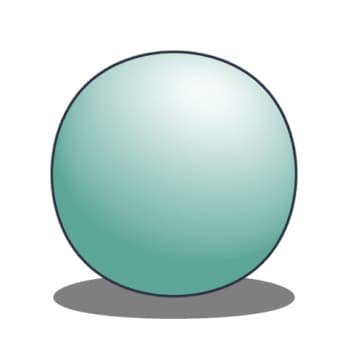
View 6クリスタに素材インポートして滑らかさを確認
View6、Render6の状態でクリスタ素材に変換してみました。
(fbxでエクスポートしてMODELERで変換、詳しくはこちらの記事で解説)

若干、立方体の名残が残っていますね。
でも、こんな綺麗な滑らか素材ができるのがわかりました。
6段階目まで細かくした形状でも、重くないです。
ハート型にに適用してみる
では、実際にBlocksで作った図形を滑らかにしていきます。
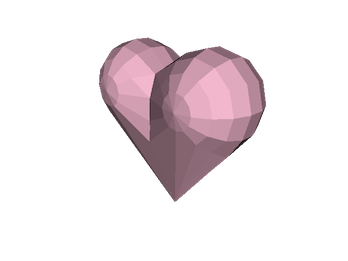
例としてこちらのハートをさくっと7分くらいで作りました。
Google Blocksの使い方はこちらで解説しています。

カクカクでも、いい感じですよね。
ただVR上で描いたので、細かいところがピッタリ合わさっているか心配。
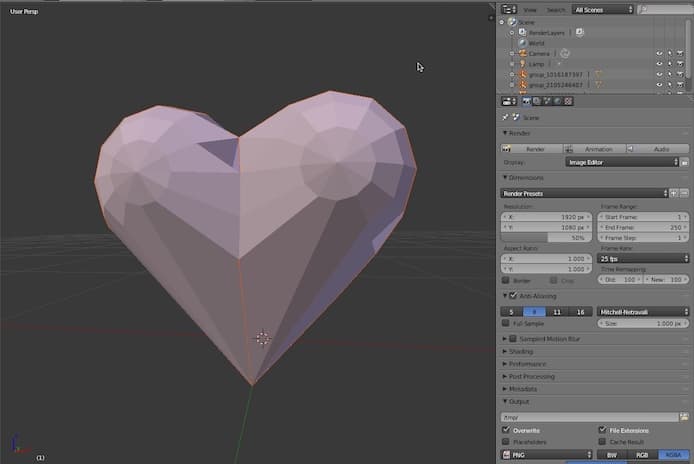
fbxインポートする
インポートからFBX形式を選択し、ファイルをドラッグしてOK押します。
すると、謎に4つのレイヤーに分かれていました…
(なんでだろう)

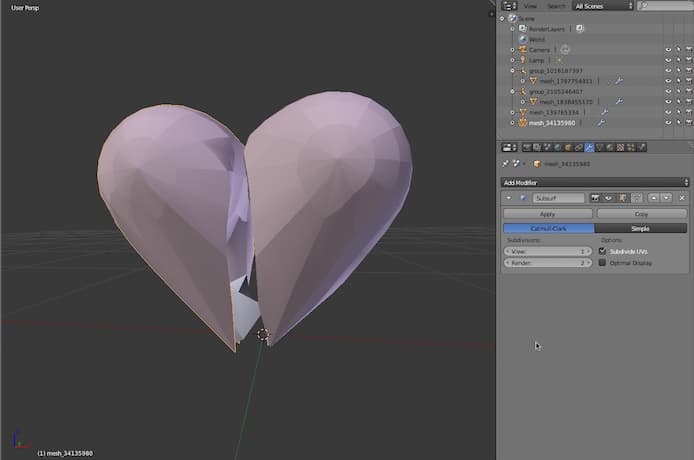
メッシュごとに細分化処理をする
先程と同様に、メッシュごとに細分化処理をしていきます。
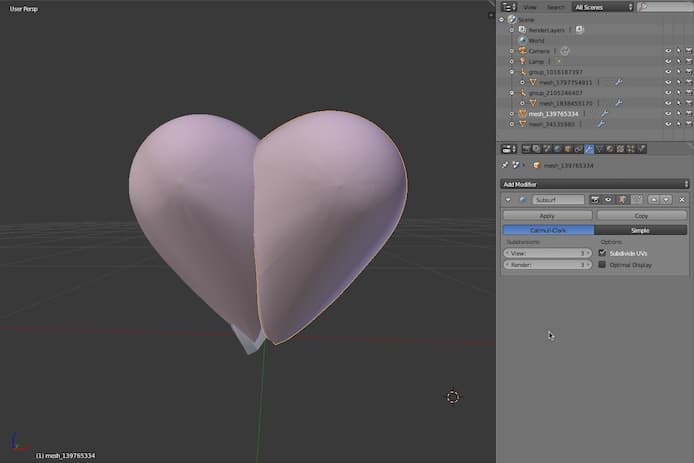
処理したら、ぱっくり割れてしまいました…
(おそらくピッタリ合わさっていなかったからだと思います)

無理やり合わせる
とりあえず、キーボードの「G」を押しながらパーツを移動させ、無理やり繋げてみました。

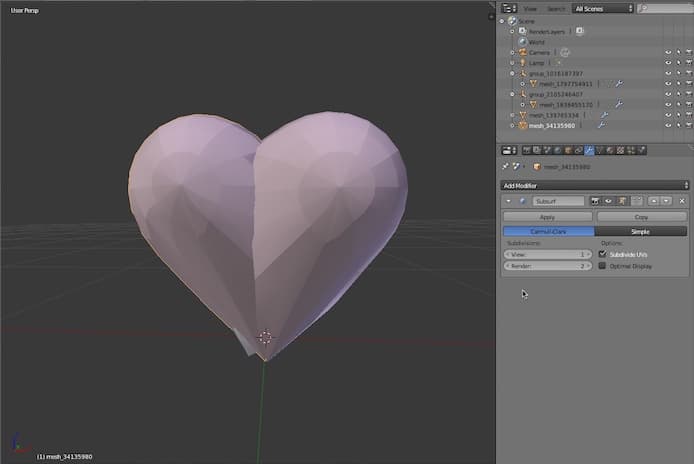
細分化のレベルを3まで上げる
3の段階でかなり滑らかになりました。
3〜6は、あまり変化がないですね。

桃みたいになっちゃいました。
綺麗なハートを作るには、もう少し正確に描く必要ががありそうです。
今後、崩れない方法を研究します。
というわけで今回は以上です。
簡単に1ボタンで滑らかにできました。
Blenderは操作が複雑なイメージがあるのですが、仕上げだけやるのには良さそうです。
立体はGoogle Blocks内でVR空間で描いてしまうのが楽なので、上手く組み合わせていきたいです。