Live2Dのテクスチャアトラス編集のコツは?
2048px四方にパーツを上手く収める節約配置のコツは?
こんな疑問に答えていきます。
Live2Dの販売サイト2次マにおいてモデルを公開中の僕、しんりんが解説していきます。
本記事の内容
今回この記事では、Live2Dモデルのテクスチャアトラスの設定を説明していきます。
テクスチャ、つまりパーツに張り付いているイラストですね。
すでにテンプレートを適用した段階で、プレビュー画面ではモデルにテクスチャがしっかり付いて見えてますよね。
なので、ここでの設定で肝心なのはテクスチャの解像度やサイズになってくると思います。
テクスチャのサイズが小さいと、解像度が低くなり、キャラが綺麗に映らないからです。
(ギザギザになったりモヤッとする)
FaceRigのテクスチャの制限に合わせて2048px四方ギリギリに収まるようにテクスチャを設定するのが重要です。
作業環境
Live2D Cubism ver3.1.04(2018/03/13)FREE版
CLIP STUDIO PAINT ver 1.7.8
FaceRig iOSver
MacOSX High Sierra
テクスチャを設定する方法
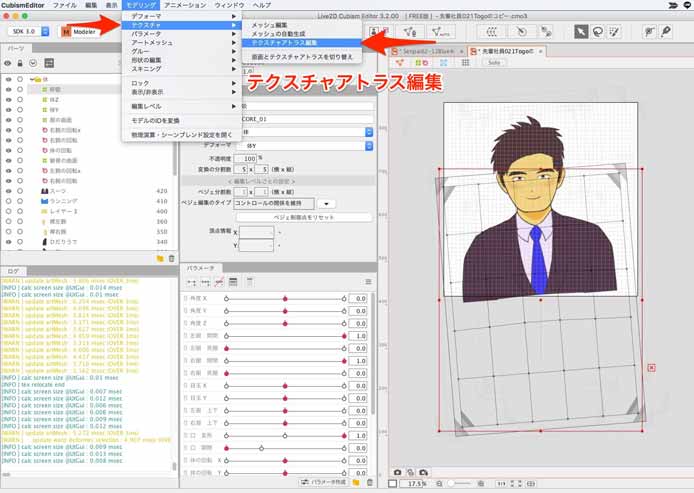
(1)上部メニューからテクスチャアトラス編集を選択
モデリング>テクスチャ>テクスチャアトラス編集

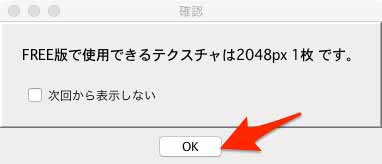
(2)確認の注意事項をOK
「FREE版で使用できるテクスチャは2048px1枚です。」の確認ウィンドウがでてきます。
OKします。

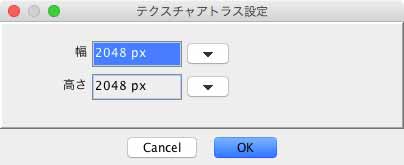
(3)新規テクスチャアトラス設定で、2048px四方を設定

テクスチャのサイズを2048px四方に設定します。
(1024px、512px四方でも可能なようですが、大きい方がいいと思います。)
参考
https://facerig.com/resources/Mobile-Custom-Live2D-Facerig-Avatars-Documentation-JA.pdf
ポイント
少し前まで1024px四方にしないと成功しませんでした。
僕は、当時、これがわからなくて、1時間くらい悩みました
(windowsではなく、iphone版にインポートする時、僕が試した限り1024四方にしないとダメでした。
僕の勘違いだったらごめんなさい。
1024px四方にしないとテクスチャが適用されず、FaceRigで灰色の人形が動く状態になっていました。
1024四方にしたら上手くできました。)
現在は進化して、2048pxで設定しても問題ないので、より綺麗なモデルが作れますね。
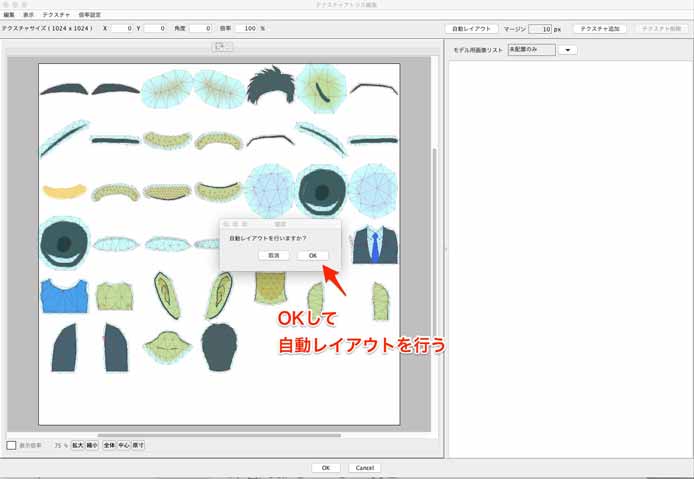
(4)自動レイアウトを行う
次に「自動レイアウトを行いますか?」をOKします。

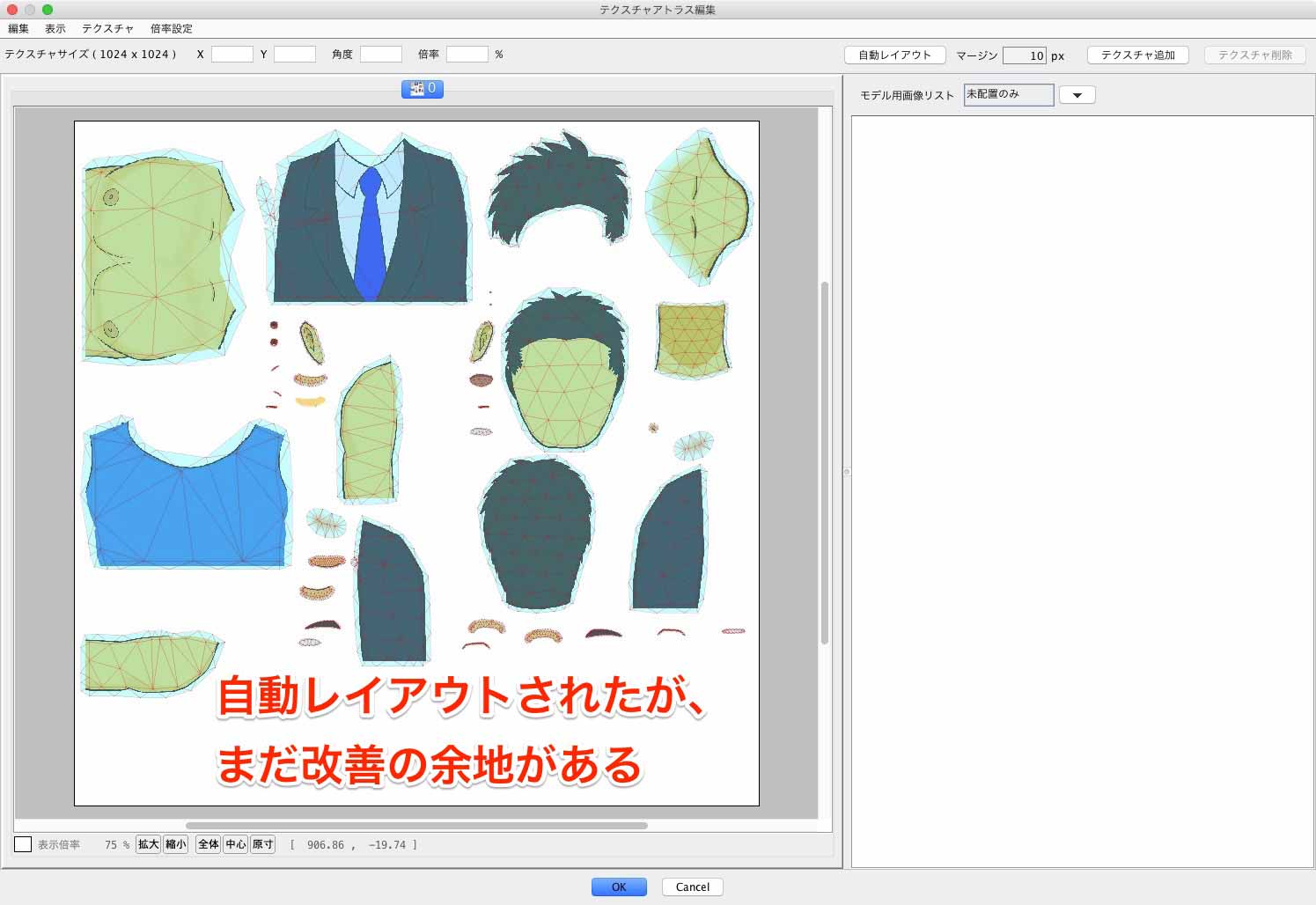
(5)自動レイアウトされたが、改善の余地がある
自動でレイアウトされましたが、改善の余地がありそうですね。
(もちろん、自動レイアウトだけで完了するのもアリだと思います。)

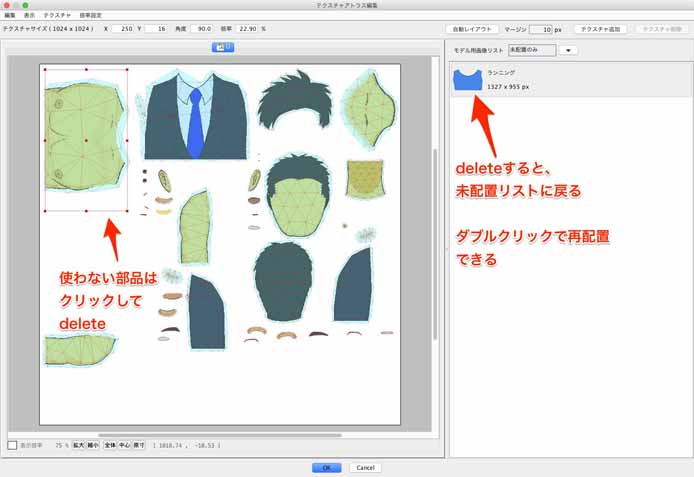
(6)使わない部品や邪魔な部品をdeleteで消す
使わない部品や、とりあえず操作するのに邪魔っていう部品は、クリックして選択してdeleteを押せば、未配置リストに戻ります。
ダブルクリックで再配置できます。

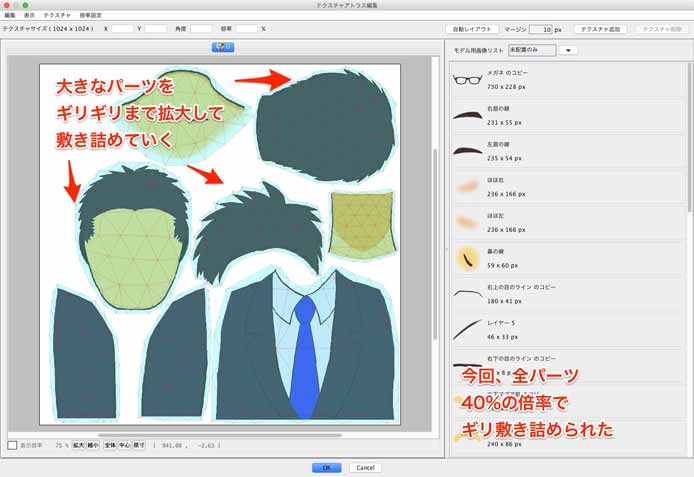
(7)大きなパーツから敷き詰めていく
大きなパーツをギリギリまで拡大して敷き詰めていきます。
今回、全パーツ40%の倍率でギリ敷き詰められました。

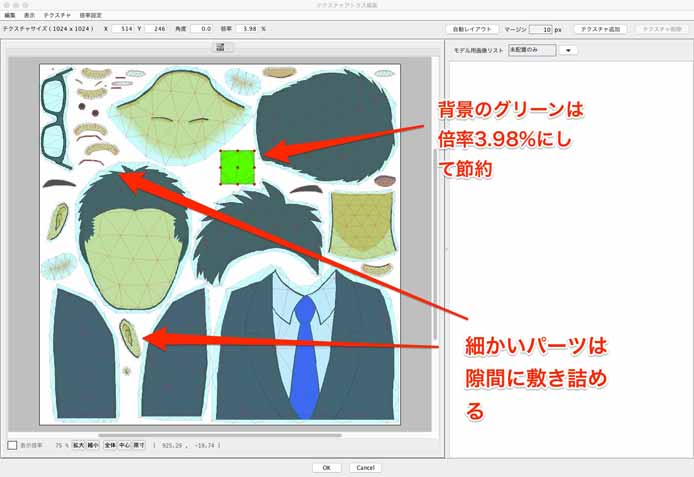
(8)小さいパーツを隙間に配置する
最後に小さいパーツを隙間に配置してみました。
背景のグリーンバックは小さくてもOK
背景のグリーンバックですが、小さくても大丈夫です。
動画で透過処理するときに緑色を認識すればいいので、解像度は関係ないからです。
僕が微調整しながら研究した結果、倍率3.98%まで小さくしても大丈夫でした。
(これ以上小さいと、人物が入りきらず、背景として機能しないです。)

(9)完了
これで完了です。
上部メニューの表示>表示形式>テクスチャアトラス
を選択して、テクスチャでの表示に切り替えて確認してみましょう。
FaceRigにインポートして確認すると、よりわかりやすいです。
注意するポイント
テクスチャの容量制限のエラーが止まらない時

「FREE版で使用できるテクスチャの制限2048px 1枚を超えています。」とエラーが出てしまうことがあります。
パーツを選択してdeleteしてみても、エラーメッセージが止まらなくて困りました。
パーツを再度配置しようとする時、テクスチャをコピペした時などに、このエラーメッセージが出るようです。
一度、テクスチャアトラス編集画面を閉じる
一度、編集画面を閉じましょう。
テクスチャをコピペすると、一度初期化しないと容量制限が外れないみたいです。
服のパーツが多かったりすると、容量制限になりがち
普通に、服1着で描いてれば、容量制限まではいかないと思います。
僕は、服を何着も着せようとして、制限を超えてしまいました。
その場合は、服装ごとにプロジェクトファイルを分けてから書き出す、などの工夫が必要になってきます。
というわけで今回は以上です。
綺麗な解像度のテクスチャだと、くっきりモデルが映えてグッドだと思います。



