効率的にレイヤー分け、パーツ分けする方法は?
見えない部分、境界線はどう描けばいい?
こんな疑問に答えていきます。
Live2Dの販売サイト2次マにおいてモデルを公開中の僕が解説していきます。
本記事の内容
今回この記事では、Live2Dモデルの大元となるpsdファイルを作成する際のポイントを書いていきます。
イラスト自体は得意な人でも、Live2Dの独特のレイヤー分け、パーツ分けは若干めんどうに感じる方も多いと思います。
そこで、僕自身の経験から、作業を効率化するポイントや、間違いやすいポイントを中心に解説していきたいと思います。
あの…正直、このpsdファイルを作る部分は、難易度が高いと感じています。
・注意事項が多すぎる
(そんなの全部気にして、描いていられない)
・そもそも、イラストそのものを上手く描けるかが重要
そんな風に感じながら書いた記事ですが、参考になることがあれば嬉しいです。
最終的にFaceRigで動かすことを想定していますが、一般のLive2Dとして作成する場合にも共通する内容も多いです。
(psdファイル…フォトショップ形式の画像ファイル)
(短髪の男性キャラクターを例に書いています。)
>>僕のLive2Dモデルが動いているYouTubeデモ動画はこちら
https://www.youtube.com/watch?v=IEfZ80KS0V4
作業環境
Live2D Cubism ver3.1.04(2018/03/13)FREE版
CLIP STUDIO PAINT ver 1.7.8
FaceRig iOS
MacOSX High Sierra
1.元となるサンプルPSDファイルをダウンロード
まず、Live2Dの公式から、サンプルのPSDファイルをダウンロードしましょう。
一番上の女の子の正面向き、EpsilonのモデルのPSDファイルが参考になると思います。
ただしこれは、全身モデルです。
テンプレート(Cubism2マニュアル)
http://sites.cybernoids.jp/cubism2/templates
以下の2つのリンクでは、主に完成版のcmoファイルが参照できます。
サンプルモデル集(Cubism3マニュアル)
http://docs.live2d.com/cubism-editor-manual/sample-model/
サンプルデータ集(Cubism2マニュアル)
http://sites.cybernoids.jp/cubism2/samples
2.サンプルPSDファイルの構造をざっと理解する
レイヤー構造に注目して、サンプルファイルを見てみます。
サイズはいくつにする?
2000px四方の正方形でいいと思います。
僕は、FaceRigのiPhone版で使うことを想定して、2000px四方で作りました。
http://sites.cybernoids.jp/cubism2/modeler/texture/textureより引用
画像サイズはアプリや動画などでどんな風に表示されるかを想定した上で決めましょう。
2000 ピクセル前後の大きさが一般的で制作しやすいです。
ズームしたときに綺麗に見せるためには、さらに大きくても良いと思います。
フリー版の場合は、使えるテクスチャが 2048 x 2048 ピクセル1枚だけなので、
あまり大きくしすぎても結局縮小するので注意して下さい。
上半身どこまで描くか
今回はサンプルのFaceRigモデルと同じように、胸の上あたりまで描いています。
FaceRigで動かすのを想定しているため、下半身まで動かすのは大変そうです。
FaceRigのiPhone版の場合、このサイズで、完成後はぴったりと上半身が画面に収まりました。
(ズームしない場合)
(書き出しターゲット1/1 2048pxで書き出した場合)
3.イラストを描く時のポイント
クリスタでつくる
psdファイルを作成できるお絵かきソフトであれば、何を使ってもいいと思います。
僕は、普段からCLIP STUDIO(クリスタ)を使っています。
ペンタブレットの筆圧感度が良く、カラーパレットやショートカットの設定もしてあるので、クリスタで描きました。
お手本のレイヤーを複製して、チラチラ参考表示させながら、描いていきました。
パートごとに描く?描いてからわける?
どっちも使いました。
顔のパーツ(目鼻口)
目鼻口は、パーツごとに描いたほうがいいと思います。
下書きをトレースしながら一つずつ描いていく感じです。
慣れている絵師さんなら、普段からレイヤーを分けてる人が多いと思います。
身体のパーツ
身体のパーツは描いてから、切り分けた方が早いと思います。
選択範囲を作成して、消していく感じです。
A.身体のパーツの別れ方は独特
肩の部分をどうやって切り分けるかが、大事ですね
ここはLive2D独特な部分なので、しっかり確認するポイントだと思います。
(お手本のpsdファイルをチラっと見れば、絵師さんなら、すぐわかると思います。)
B.切り分けた後に、描き足す必要あります
切り分けたあとに、重なる部分(関節)は少し書き足す必要があります。
C.右腕、左腕は内側もしっかり描きます
特に、右腕左腕をあげると全体が見えるので、腕は見えていなくても全部描きあげる必要があります。
最初にレイヤー分けで注意しておくことある?
最初はとりあえず、ないです。
パーツごとのフォルダに入れておけば大丈夫だと思います。
レイヤーに関しては、最後にエクスポートする際に、ごちゃごちゃ諸注意がありあす。
それは下の方に書きました。
僕は、とりあえず最初はどんどんレイヤーを作りながら、描いて重ねていきます。
線画とか、塗りとか、影とか、乗算とか、ハイライトとか…いろいろレイヤー使いますよね。
まぶたの事前準備が大事(大事)
まぶたのパーツは綺麗に仕上げないと、後でメッシュ変形操作する時に大変です。
いびつな形とか、境界をギザギザとかにしないで、シンプルにした方がいいと思います。
これがPSDファイル作成で一番大事だと思います。
Live2Dに移った後に、まぶたのメッシュを変形させて、閉じる状態を作る作業があります。
シンプルにしておくと、変形が簡単になります。
公式ページでの解説
http://sites.cybernoids.jp/cubism2/modeler/texture/textureより引用
POINT!
外側はぼかし、まつげ側はぼかしを少なめにしておきましょう。
短髪の男キャラならではの注意点

顔の輪郭パーツはこれ
短髪の男のキャラの場合、髪の長い女の子のお手本モデルと異なってくる部分があります。
主に、もみ上げやおでこの部分ですね。
もみあげは輪郭のほうにつける
もみ上げ部分は、髪の毛ではなく輪郭の方につけた方がいいと思います。
耳の上あたりを境界にしてます。
もみあげも同じ色にしよう
もみあげも影で色を変えようと思ったが、一体感がなくなるので、ここも素直に一色でいい
おでこの生え際は輪郭の方につける
おでこの生え際の髪の毛は輪郭の方に描いています。
女の子モデルでも生え際は輪郭に描きます。
同じですね。
輪郭には頭頂部やサイドの髪も書いておく
輪郭のパーツにも髪を描いておかないと、横を向いた時に「チラッと見える後頭部」が空白になってしまいます。
頭の形を綺麗に作っておく
3Dにするために、髪のパーツはLive2D側で引き延ばす操作があります。
簡単に引き延ばすために、しっかり頭の形を綺麗に作っておくのが理想的
(基本的に動かして見ないとわからないので、動かしてから修正するのがセオリー)

前髪パーツこれ
前髪パーツも作る
男性短髪モデルの場合も、前髪パーツも作る(後ろ髪も)
前回と同様に自然な感じで、描けばOK
前髪ハイライト
前髪のハイライトに関しては入れてもいいけど、短髪だと横向いた時に前後ろのパーツが分断されてます感がすごく出てしまうので、ハイライトは一切無くした
ハイライトがないと一続きの髪のパーツに見えるので、頭が丸く感じられる
後ろ髪を作るのは忘れない

後ろ髪これ
後ろ髪のハイライトや影はどうするか
後ろ髪のハイライトや影は、うまく描かないと、パーツが分離している部分が目立ってしまうと思います。
今回、とりあえず髪の毛の色を一色にしてしまいました。
次回の課題です。
かりあげの部分も作る
後ろ髪は下の方は、きちんと後ろから見た時のかりあげの部分も作る
下側は後ろから見たイメージ
下側に妙に外側はねさせると、目立つので、そこは調整する
(結局、髪は前髪、顔に元からついてる髪(もみあげ含む)、後ろ髪を作った、横髪は入れてない)
首から上まで影
首パーツは影を上までびっしり描く
上口や下口が舌よりも小さくなっちゃった
口は、初回のモデルでは、上口や下口が舌よりも小さくなっちゃったって失敗した
あとで調整もできるが、上下の口の肌の部分で、舌が隠れるように調整しておいた方が少し楽
顎のラインが太いせいで黒くなる
何回か調整したが、直らない
顔がゴツメのモデルは、あご周りが線も一緒に拡大してしまう
でもそこまで気にならない
後から気づいたが、顎のラインは首を曲げた時のメッシュの調整で多少は綺麗になります。
(ここ、僕がわかってないだけなのかもしれません)
洋服などのボタン、折り目
洋服など(作業着)のポケット、ボタン、折り目は適当に書くと、身体が歪んだ時に相当目立つ
直線ツールを使って、直線を描いたほうがい
デフォルトの状態で歪んでから動き始めるので、すごく気を使う部分
(まあ、気を使っても無料版だとテクスチャ解像度1024px四方が限界(2018年3月時点、現在は2048px四方)だから、荒くなるが)
線が細すぎるとギザギザになっちゃう
服の線を書き直した
70以下のペンで俺の筆圧で書くと、細い線はギザギザになりがち
(テクスチャのサイズにも注意)
iphone版なら特に注意
エリの部分について(首の後ろに隠れる部分)
首の裏のエリの部分のパーツも作らないとダメ。
基本的に、エリもデコルテも、後ろ側を全部書かないといけない。
(エリと服と一体にすると上下関係が矛盾することになるから)
後ろ部分を若干広めにして、左右を短めにした方が、左右は若干食い込むことが多い(左右に向いた時に)
(言葉じゃわかりにくいかも)
修正作業が大変な理由
・色を単純に間違えて塗っていたが、プレビュー画面では気付きにくかった(左服の内側部分)
・修正作業がしにくいのが苦痛(FaceRigで実際に出力すると、修正部分が見つかる)
・訂正箇所をリストにしながら、効率的にPSDを訂正しながら作るしかない
4.境界線が発生する問題
問題の状況
まぶたに周りなど、各パーツの周りに、微妙に細かい線が入ってしまうことがある
一部の人にのみ発生する問題のようだ
(Macのみ?)
原因は何?
パーツの周りに境界線が現れることがある、原因不明
同じように作っても、出たり出なかったり
結局、どれだけヘルプを調べても、Macのエラーか?みたいな情報しか出てこない
レイヤーにゴミがあるのが原因か>>>いやそんなことない
公式ではver2の時に上記に触れられているが、ver3では、なし
(ゴミ取りツールしろとか書かれている、それやってもあんま意味ない)
特に、目鼻口周辺は目立ちやすい
その中でも特に、まぶたを閉じて笑ったときの、目の周辺が忘れやすいので注意
(目立ちやすい場所)
・上まぶた
・下まぶた
・口のまわり
・腕のまわり
・身体のまわり
・鼻のまわり
境界線の処理をする
パーツの区切りの部分の処理が大事なようだ
(A)パーツの境界線はスプレーなどでぼかす??
(B)パーツの境界線は、重なり合うよに、お互いが太くしっかり書いておく
この2つのどちらかなのかなと予想しました
天性の勘で、まわりを境界をエアブラシでぼかして、くっきり境界線が登場しないようにしている
マニュアル?は5分くらい読んだ
お手本のPSDファイル(ver2の女の子)はぼかしてあった
初回はAでやっていました
だけど、しっかりやらないと、線が入る
(忘れがちな境界線が入るポイント)
・まぶたの周り
・デコルテの部分の下の重なり
・右肩の重なり
・腕のパーツは腕の方(脇の下)(肩の内側)
(課題)
本当はパーツの周りぼかす必要ないんじゃね??
重なりが必要なだけで、ぼかさなくていいのでは(実験しよう)
>>特に、目と口の周りを修正
5. psdファイルをLive2Dで読み込む
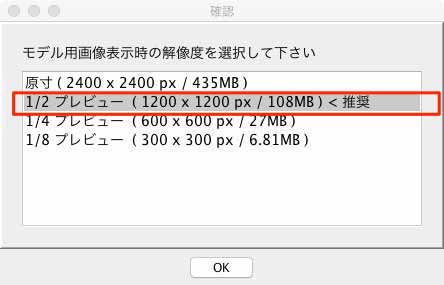
インポートサイズ

インポート時にサイズを聞かれる。推奨のやつにしておく
上の2でも書いたが、そもそもこのサイズは書き出しサイズのなるので、(次回は)絵を描き始める時に意識する
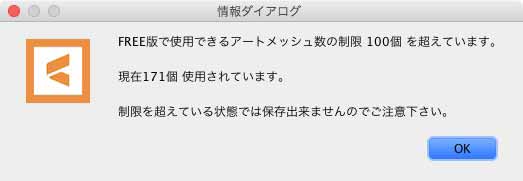
アートメッシュの注意ウィンドウ

これが表示される場合は、この文章の通り、最終的にパーツを減らしていく必要があると思います。
レイヤー関連
レイヤー統合を忘れない
レイヤー属性を乗算のままとかにしない
レイヤーの透明度もチェック
レイヤーの名前はわかりやすいようにしておいた方がいい(一致している必要はないみたいだが)
部品はすべて表示させてインポートする(忘れがち)
PSDファイルをインポートする際は、
・レイヤーはすべて表示させる(忘れがち)
・特殊パーツとして作成した「?マーク」「!マーク」「怒りマーク」「涙マーク」なども表示させる(忘れがち)
・透明度も100%に戻す
・レイヤー効果で重ねていたもの部分も全部統合しておく
線レイヤーと色塗りレイヤーの統合のし忘れに注意
線レイヤーと色塗りレイヤーの統合のし忘れに注意
>>ただしver3からはレイヤー統合しなくてもよくなったらしい
PSDファイル入れ替えるときは、絶対にレイヤーの名前を揃える
そうしないと訂正した時に、live2Dで素材が認識してくれない、レイヤー名が一緒なら自動で揃う
自分でリンク貼り直すことも可能には可能だが、サイズとか位置とか微調整するのは面倒すぎるので現実的ではない
というわけで今回は以上です。
一度Live2Dで最後まで完成させないとわかりにくいポイントが多かったと思います。
FaceRigで動かす場合、FaceRig自体で動かしてみないと、わかりにくいという面も少しだけあります。
psdファイルはなるべく効率的に作って、イラストの方に注力できるようになるのが理想かなと思います。



