クリスタのカラー漫画のレイヤー構成のテンプレみたいなのある?
カラーで肌や髪を綺麗に描くレイヤー構成は?
VRoidやDaz Studioの3Dモデルを利用して漫画を描く時のレイヤー構成は?
こんな疑問に答えます。
CLIP STUDIOで漫画作品を描いて別サイトで月2万PVを達成している僕が解説していきます。
本記事の内容
今回は、クリスタのレイヤー構成のおすすめ設定というテーマで書いてきます。
クリスタ(CLIP STUDIO)でカラー漫画を書く時って、作業が多すぎて複雑になってきますよね。
レイヤーをしっかり準備しておくと、何をどこに描いていいかが整理されるので効率がアップします。
「乗算」「オーバーレイ」「スクリーン」などのレイヤー効果も整理しておくと便利です。
レイヤーはグループごとに色分けしておくのも地味に役に立ちます。
一度、レイヤーセットをきちんと作って保存しておくのがオススメです。
僕が使っているレイヤーの構成を解説していきます。
作業環境
CLIP STUDIO PAINT PRO 1.8.2
Mac/Windows両方使用しています
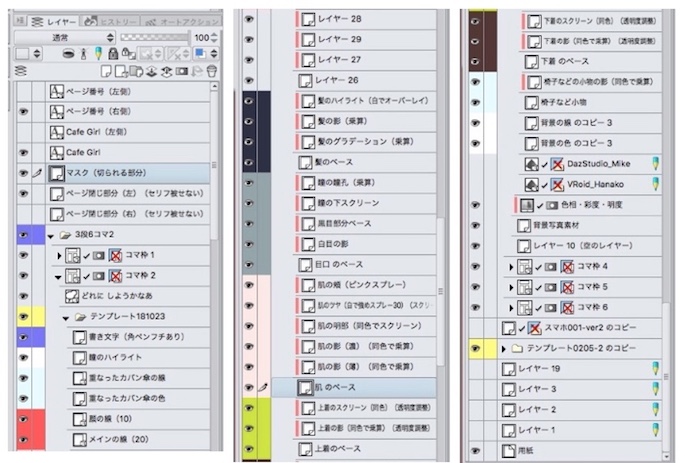
僕が使っているレイヤー一覧
まず、僕が使っているレイヤー一覧を一気に載せました。
結構、多いですが、わりと全部使っています。
1つ1つ解説していきます。



これで描いて見た絵の例はこんな感じです。

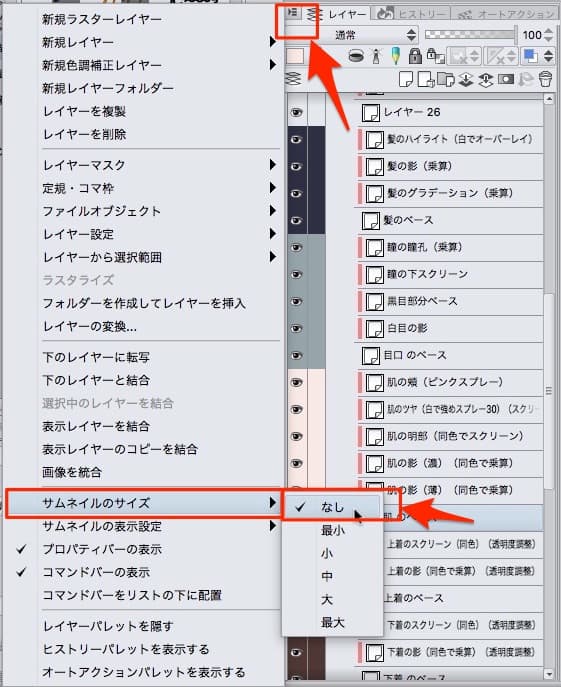
レイヤーのサムネイル表示をなしにする

レイヤーのサムネ表示は「なし」にしています。
レイヤーが多くなってくると、最小にしても邪魔なので「なし」にしました。
自分できちんと整理・理解していれば、サムネで確認する必要性はない気がします。
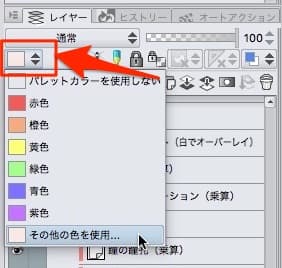
レイヤー表示に色をつける

レイヤー表示に色をつけることができます。
レイヤーのグループごとに色をつけると、すごく判別しすくなるのでかなりオススメです。
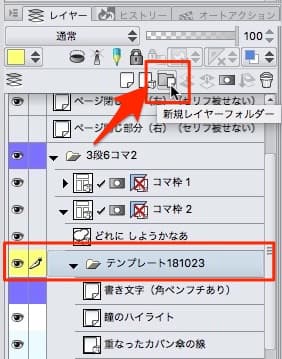
テンプレのレイヤーをまとめてフォルダに入れておく

一度テンプレのレイヤーセットを作ったら、まとめてフォルダに入れておくと便利です。
そうすれば、フォルダごとコピペして他のコマに移せるので便利です。
他のファイルにも移せます。
では次は、レイヤー1つ1つについて、上から説明していきます。
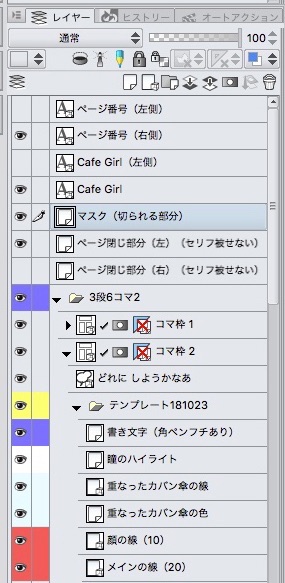
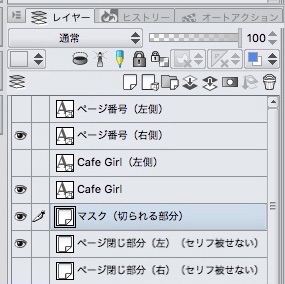
セリフレイヤー

セリフはテンプレの外側、テンプレよりも上側にまとめます。
せっかくカラー漫画なので、僕はセリフの吹き出しにも色をつけています。
キャラごとに色を変えれば、誰が喋っているか、わかりやすいです。
書き文字レイヤー(角ペン、縁の太さ5)
![]()
書き文字は、テンプレの中の一番上です。
基本的に一番最後に書いてます。
角ペンを使用し、黒い縁を太さ5で設定して、あらかじめレイヤー設定に保存しています。
瞳のハイライトレイヤー
![]()
瞳のハイライト部分のみ、線画より上のこの位置です。
瞳の輪郭線をまたぐ必要があるからです。
重なったカバンや傘などの小物レイヤー

重なったカバンや傘などの小物はこの位置に描きます。
カバンや傘などは、人物に覆いかぶさることが多いからです。
(椅子などの小物は下の方に入れます)
線画レイヤー


一番大事な線画レイヤーです。
赤く塗って目立たせています。
顔専用の線画レイヤー
顔の目や鼻を描く線画は修正がしやすいように分けています。
通常のレイヤーとは違い、線画専用のベクターレイヤーです。
メインの線画レイヤー
線画専用のベクターレイヤーです。
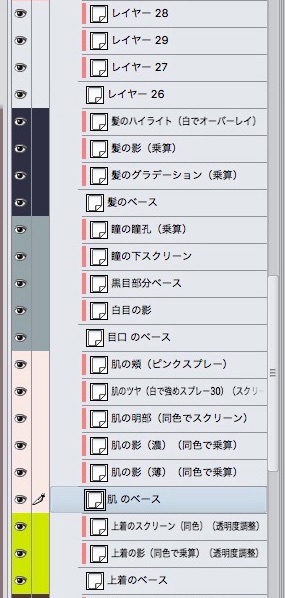
髪の毛のレイヤー


髪の毛レイヤーです。
髪のハイライトレイヤー(白でオーバーレイ)
髪の影色レイヤー(乗算)
髪のグラデーション(乗算)
大きな決めゴマでは、髪の毛もグラデーションするようにしてます。
グラデーションを使った場合は、キャラごとに分けるとわかりやすいです。
今回の例では、髪の毛レイヤー群だけを、もう1人分新設しています。

別にレイヤー分けなくても、選択範囲を使ってグラデーションを塗り分ければ、それでもOKです。
その方が楽かもしれません。
髪のベースの色レイヤー
目のレイヤー

瞳の瞳孔レイヤー(乗算)
瞳の中の一番暗い部分です。
最近はここを薄く塗ったり、グラデーションする画風が多い気がします。
瞳のスクリーンレイヤー(スクリーン)
瞳の下側から光が差している部分。
黒目全体のレイヤー
白目の影レイヤー
まぶたで影ができる部分です。
目全体と口のレイヤー
目全体の白い部分を、口の中を塗ります。
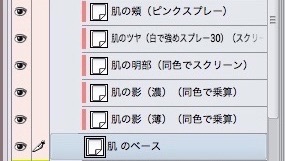
肌のレイヤー


肌の頬のピンクレイヤー(ピンクでスプレー)
女性キャラクターなどで可愛くしたい時。
肌のツヤスプレー(白でスプレー)
頬の頂点の部分。
肌の明部レイヤー(スクリーン)
肌の端の方の光っている部分。
肌の濃い影レイヤー(乗算)
首の下など、暗い影ができる部分をさらに塗ります。
肌の影レイヤー(乗算)
肌の通常の影です。
肌の基本レイヤー
塗り残しが出ないように、このレイヤーで、目玉の中や口の中も肌色で塗っておいた方が楽です。
肌のベースの色の選び方が大事。
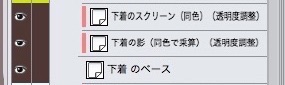
上半身のレイヤー

上半身の服のハイライトレイヤー(スクリーン)
服のスクリーンは大ゴマ以外はあまり入れないです。
上半身の服の影レイヤー(乗算)
上半身の基本レイヤー
全身が映るようなときは下半身と上半身で分けて塗っていきます。
上半身でもパーツが多いこともあるが、レイヤーが増えすぎても混乱するだけなので、大抵1レイヤーで十分だと思います。。
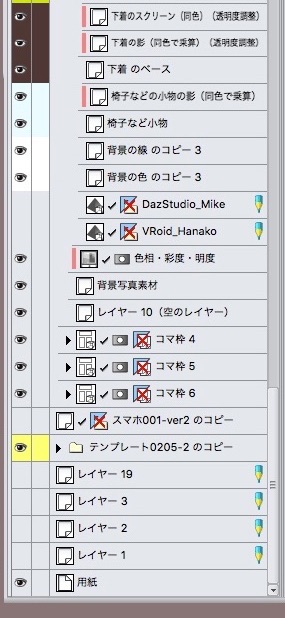
下半身のレイヤー

下半身の服のハイライトレイヤー(スクリーン)
下半身の服の影レイヤー(乗算)
下半身の基本レイヤー
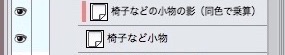
椅子などの小物レイヤー

椅子などの人物より下に来る小物のレイヤーです。
自転車など乗り物系は、上下から挟んだ方が楽な場合もあります。
複製+マスクで工夫すると上手くいくと思います。
背景レイヤー

背景の線レイヤー
背景の色レイヤー
背景を自分で描く場合はここです。
3D素材や写真素材を使った方が楽なので、あまり使わないです。
色相レイヤー
色相レイヤーを作成して、下のレイヤーをクリッピングすると、部分的に色を調整できて便利です。
色相だけでなく、彩度や明るさを調整すれば、写真もある程度は加工でできちゃいます。
 before
before
 after
after
3Dモデル


人物などのベースとなる3Dモデルはここの位置です。
3Dも線の太さなどを加工しておくと、より描きやすくなと思います。
3Dモデル人物A
3Dモデル人物B
乗り物モデルなど
今回の例では、VRoidとDaz Studioで作ったモデルをクリスタに素材としてインポートして使っています。
やり方はこちらの記事に書きました。
VroidモデルをCLIP STUDIOにインポートする方法【VRM/FBX】
Daz StudioモデルをCLIP STUDIOにインポートする方法【ポーズ可能】
下書き

スキャンした下書きを一番下に配置しています。
下書きレイヤー設定にチェックを入れておくと、塗りつぶしの時に考慮されないので便利です。
透明度も低く設定しています。
その他

ページ番号
漫画のタイトル
ページ番号や漫画のタイトルは、左右両方を初めから用意しておくと便利です。
マスク(切られる部分)
漫画用紙の一番外側の切られる部分を黒くマスクしています。
これを表示しておいた方が、描画のバランスが取れるような気がしてます。
ページを閉じる部分のマスク
どちら側にはみ出していいか、その境界線はどこかを、わかりやすくするために置いています。
偶数ページと奇数ページ両方作ってます。
ページを閉じる部分は、どうしてもはみ出したい場合、セリフ以外ははみ出してもいいと考えています。
というわけで今回は以上です。
振り返ると、結構たくさんのレイヤーになってしまいました。
でも、サムネイルなしで表示して、色分けもしておけば、あまり混乱はしません。
一度テンプレを作ってフォルダに入れておくとすごく楽だと思います。
肌や髪や瞳などの、乗算やスクリーンなどの特殊なレイヤーも、テンプレ化しておけば作業が楽になると思います。
少しずつ自分流にカスタマイズしていくのもいいですね。
CLIP STUDIO PAINT PROが気になった方はぜひこちらから。