Motionで物体がスローに散っていくシーンを作るには?
どのくらいの適応量がセンスある?
こんな疑問に答えていきます。
YouTubeでApple Motionの使い方講座を公開中の僕が解説していきます。
今回は、【Apple Motion使い方講座】物体がスローに回転して散っていくシーンというテーマで書いてきます。
MV(ミュージックビデオ)ではよく見かけるスローモーション風のシーンですね。
これを、モーションの中で再現していきます。
モーションに部品を取り込んで、動きを絶妙に設定してあげれば、いい感じのスローモーションになります。
この絶妙なさじ加減がポイントですね。
では、解説していきます。
作業環境
MacOSX High Sierra
Apple Motion
CLIP STUDIO
1.シーンの概要
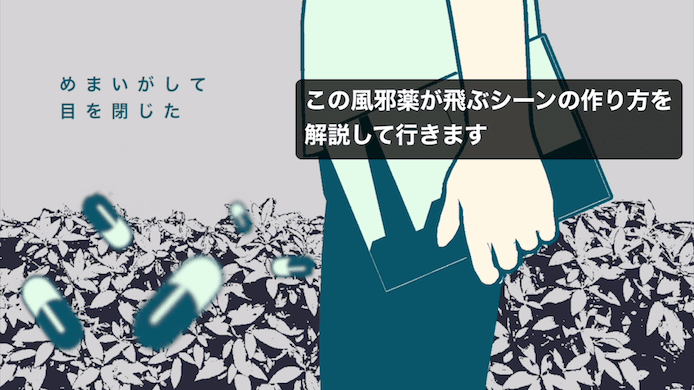
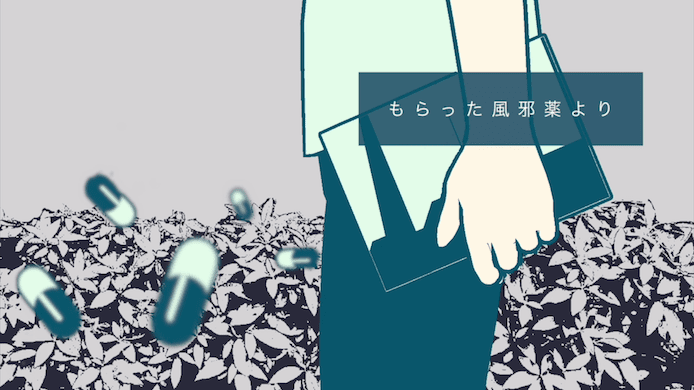
今回、作成するシーンの概要です。
この画像のように、風邪薬のカプセルが飛ぶシーンを作っていきます。
カプセルがスローモションで回転しながら移動するように設定していきます。
同時に、ぼかしをつけて前後の奥行きも表現します。

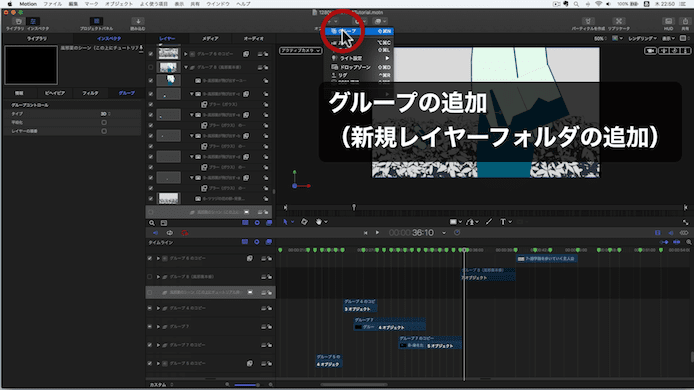
2.グループの追加(新規レイヤーフォルダの追加)
まず、グループ(新規のレイヤーのフォルダ)を作ります。
たくさんのレイヤーを使うので、シーンごとにフォルダを作成して「まとめて」整理していくためです。

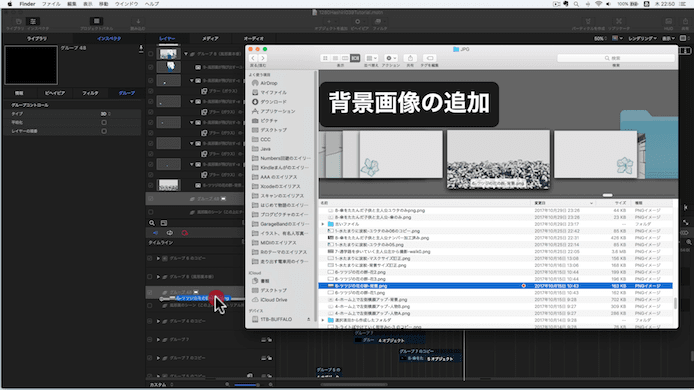
3.背景画像の追加
背景の画像を追加します。
あらかじめ作成してあります。
背景は、透過させるさせないは関係ないので、JPGでもPNGでも大丈夫です。
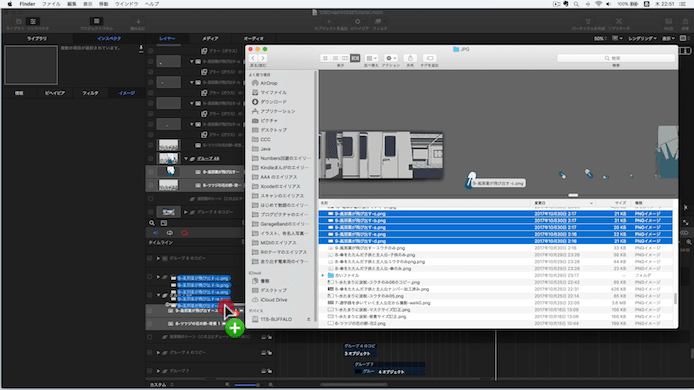
3−1.画像をドラックドロップで簡単に追加できる

ドラックドロップするだけ
(画像を、整理しておくとより便利ですね)
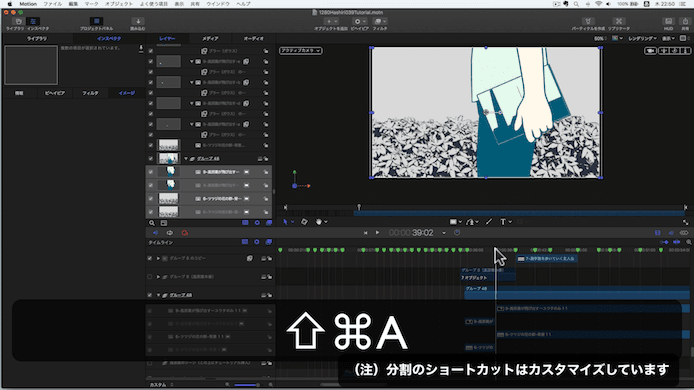
3−2.取り込んだら、長いので使いやすいように分割する
取り込んだ素材は、ミュージックビデオ全体の尺(5分)に合うように配置されてしまいます。
今回、9秒くらいしか使わないので、分割します。
分割は頻繁に使うので、僕はショートカットをカスタマイズして「Shift+Commnd+A」に割り当てています。
(おすすめです)

4.部品(カプセル)の画像追加
同様にカプセルの画像もドラックドロップします。
こちらは小さなパーツなので、「透過PNG形式」で作成してあります。
CLIP STUDIOやphotoshopなどで作ると便利です。

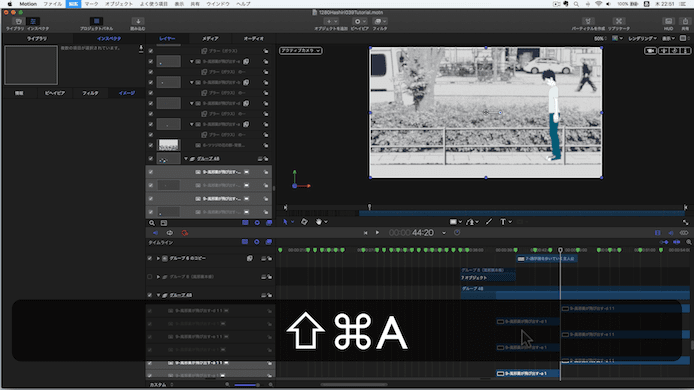
先程と同様に、長いので分割します。

5.ぼかし(ブラーガウス)をかける
まず、このカプセルの画像にぼかし(ブラーガウス)をかけていきます。
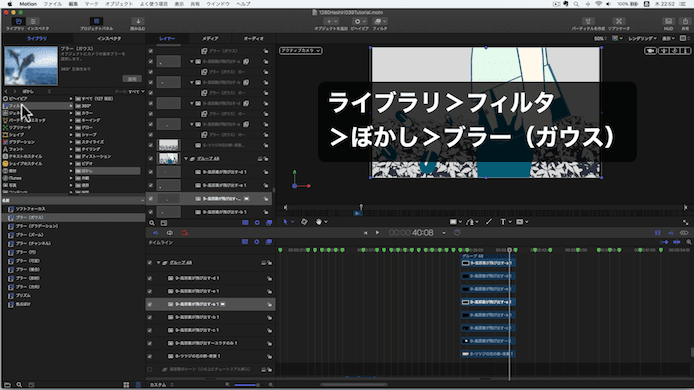
5−1.部品をクリックした後、フィルタを選択
ぼかしフィルタは、たくさん種類ありますが、「ブラー(ガウス)」が一番使いやすいと思います。
ライブラリ>フィルタ>ぼかし>ブラー(ガウス)

適用する時は、適用させたい部品のレイヤーをクリックしてから、フィルタを選びます。
細かい部分ですが、気をつけましょう。

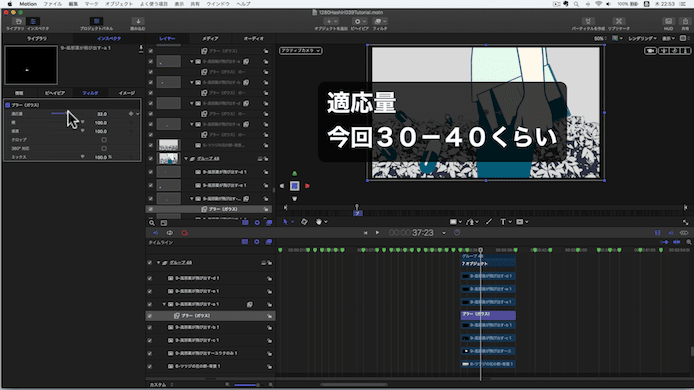
5−2.ぼかしの適応量を調整
ぼかしのサイドバーパネルの中で適応量を調整します。
30−40くらいがいい感じです。

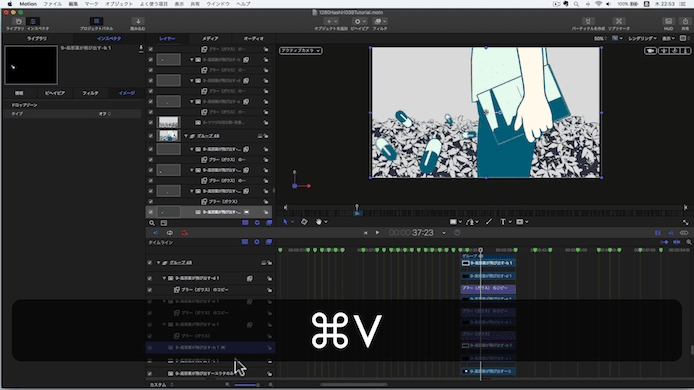
5−3.ぼかしレイヤーを他の部品にもコピペ
カプセルは、全部で5つあるので、5つ分コピペしていきます。
レイヤーの表示を見ながら作業しましょう。

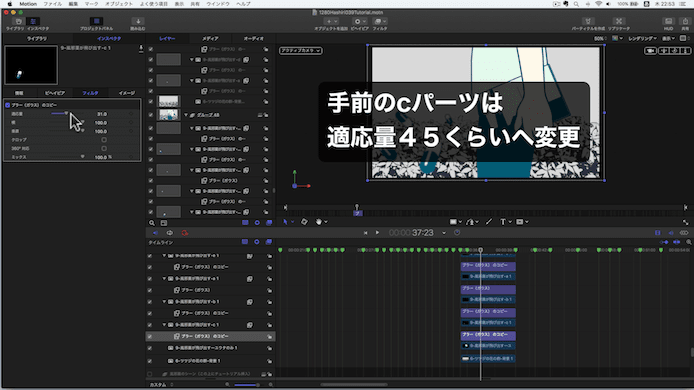
5−4.カプセルごとに適応量をバラけさせる(奥行きの表現)
5つのカプセルの適応量を、調整していきます。
手前のパーツは適応量45くらいに変更しました。
ピントは人物に合っている設定なので、人物よりも手前のカプセル、人物よりも奥のカプセルは、ぼかしの強さを強くします。
こうすることで、奥行き、遠近感を表現しています。

6.移動の設定
次にカプセルの移動を設定していきます。
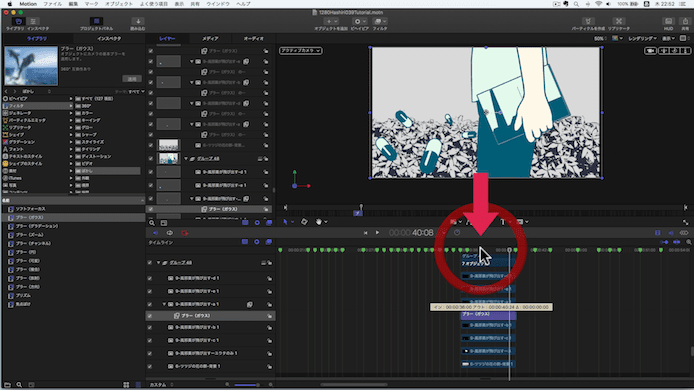
6−1.開始の点にスライダーを持っていく
「移動」の設定で、難しいのは「開始点」「終了点」の2点を設定する必要があることです。
まあ、落ち着いて考えると、スタートの場所、ゴールの場所を2つ設定しないと、「移動」にはならないですよね。
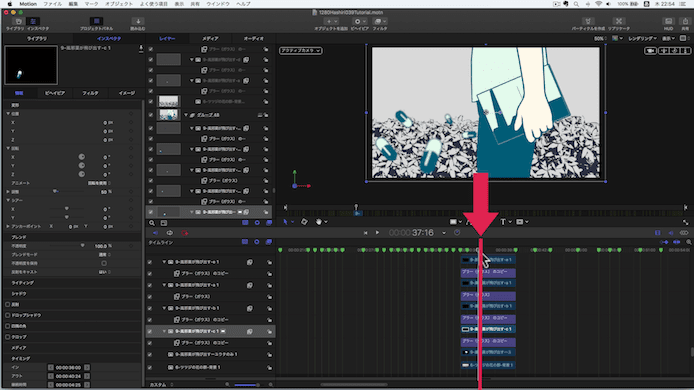
スライダーの位置を赤の矢印あたりに持っていきます。
え?そこ開始位置じゃないじゃん
このシーンの開始位置はもっと左でしょ?
って、思うかもしれないですが、左端ぴったりにカーソルを合わせるのが大変なので、後で合わせます。
ざっくり左、ざっくり右で作成しておいて、あとで合わせた方が楽なのです。

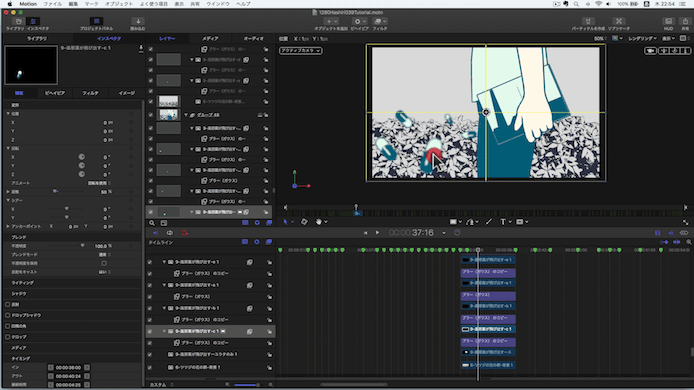
6−2.部品をドラックする
スライダーを動かしたら、今度は部品自体を好きな位置にドラックします。
(上手く動かせない時は、サイドバーの数字でも調整できます。)

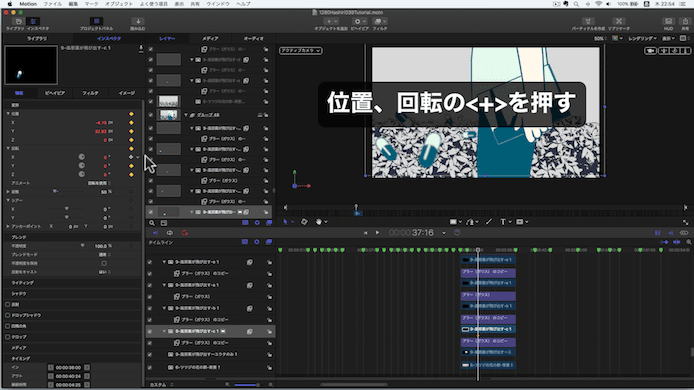
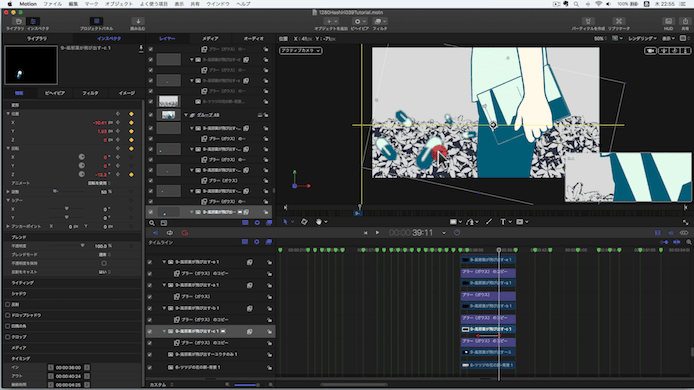
6−3.部品をドラックする
位置が決まったら、サイドバーの「位置」「回転」の<+>ボタンを押します。
<+>を押すと、その数値情報が、今のスライダーの位置にインプットされます。
レイヤーの上に赤い点が付いて、インプットされたのが目でわかると思います。

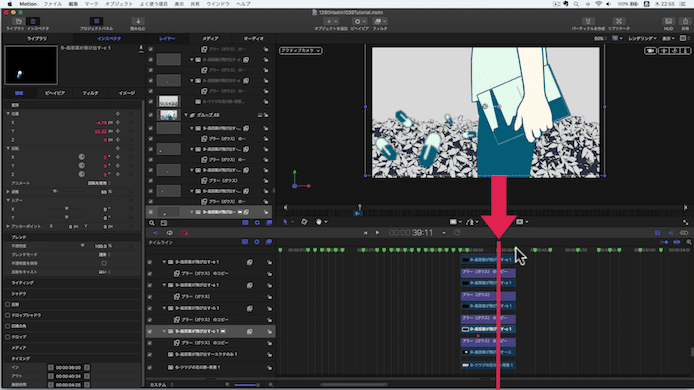
6−4.同様に終点の方も設定する
終点の方も同様にやっていきます。
適当な位置でスライダーの場所を定めます。

カプセルを動かして、サイドバーの<+>を押して決定します。
(スローに動いているので、そんなに動かさない方がいいです。)
(回転も少しいじった方が、物が落下しているように見えます。)

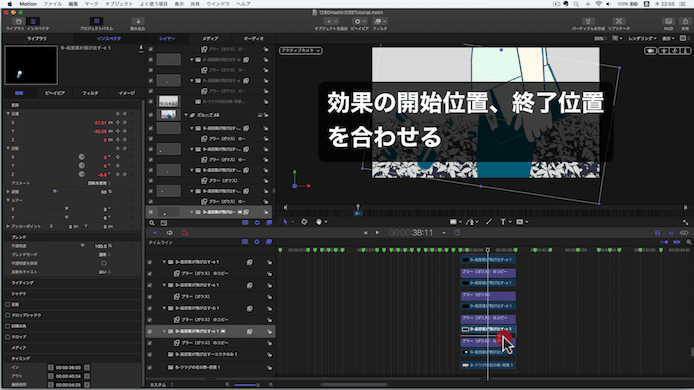
6−5.効果の開始位置終了位置を合わせる
さっき適当に決めてしまった開始位置と、終了位置を、シーンの最初と終わりにドラッグしてぴったりと合わせます。

これで、カプセルが移動したと思います。
最初慣れないうちは、数回再生しながら、移動量のバランスを見る必要があると思います。
7.完成
これで完成です。
手前と奥のカプセルがボケながら、ゆっくり回転して落ちていくシーンができました。
画像を差し替えるだけで、いろんなシーンで使えると思います。

動画でも解説していますので、ぜひ合わせてご覧ください。
というわけで今回は以上です。
かなり応用の効くシーンだと思います。
移動量やぼかしの「数値設定」にその人のセンスが出ると思います。
他にもいろいろ使っていきたいです。