マテリアルを作成してからテクスチャを割り当て画像を指定するってどういう意味?
UVmapを設定しないとfbxエクスポートが上手くいかないって本当?
こんな疑問に答えます。
HTC Viveユーザーで、クリスタで3D素材を提供している僕が解説していきます。
本記事の内容
今回は、BlenderでテクスチャをUV展開で設定する方法を書きます。
3Dモデルの表面に自由に絵を描きたい時は、UV展開が便利です。
UV展開して、平面の画像に絵を描けばそれが張り付いてくれます。
ただ、この一連の操作、細かいところが結構めんどくさいです。
ファイル名を毎回きちんと付けないと混乱しがち、
マテリアルを作成してからテクスチャを割り当て画像を配置する、
UVMapを設定してからfbxエクスポートする、
などの細かい注意点があります。
詳しく解説して行きます。
作業環境
Blender 2.79
参考
UV(Blender 2.79 Manual)
https://docs.blender.org/manual/en/latest/editors/uv_image/uv/index.html
UV Editingモードにする
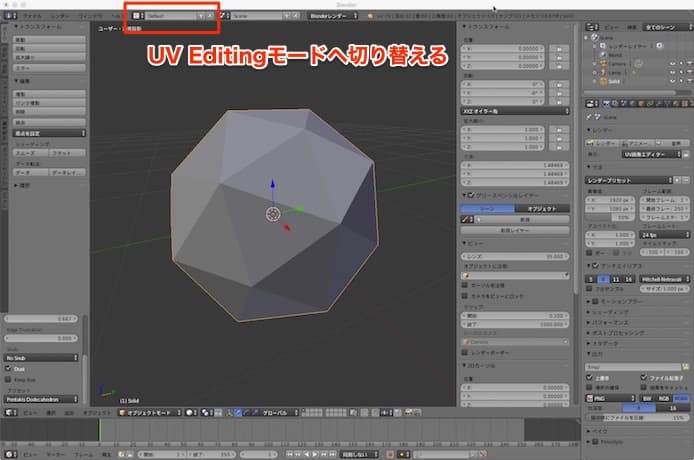
Blenderを立ち上げて、適当に図形を描きます。
上部のモード切り替えから、UV Editingモードへ切り替えます。

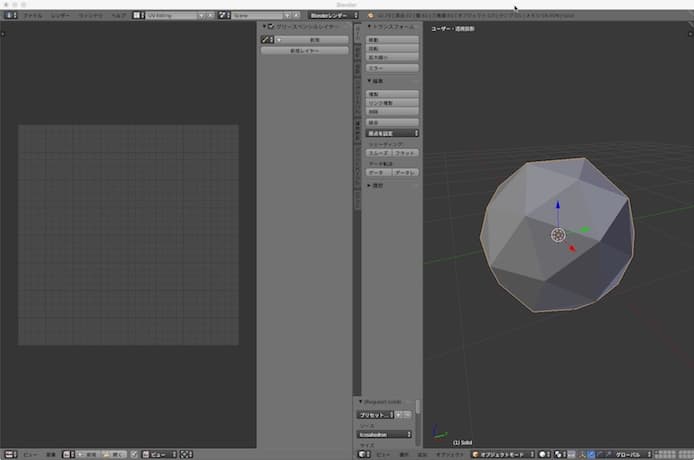
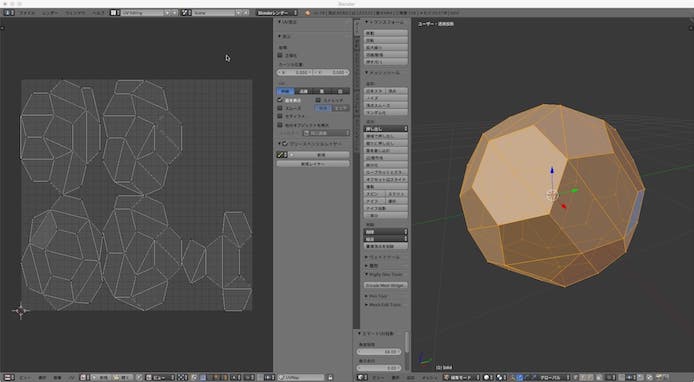
そうすると、こんな画面になります。
左側でUVマップを見ながら編集できます。
今回はこれを切り替えがら、作業していきます。

UVを投影する
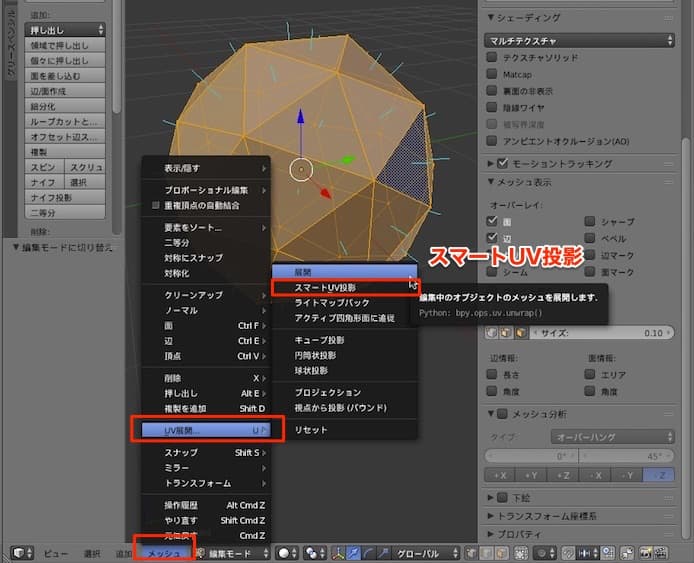
右側の画面を「編集モード」にします。
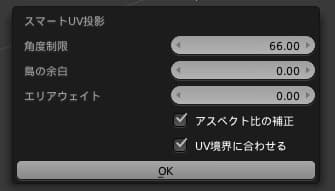
下部のメッシュからUV展開、スマートUV投影を選びます。

小さなウィンドウが出るのでOKを押します。

UV境界にに合わせるをオフ
UV境界に合わせるをONにすると、紙面いっぱいに引き伸ばされてしまいうのでオフにします。
(真ん中のサイドバーでも、ON/OFFできます)

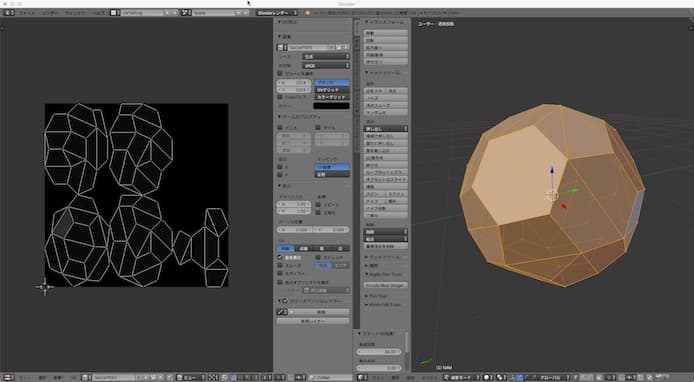
左側に展開図が表示されたと思います。
テクスチャの画像ファイルを新規作成する
次にテクスチャの画像ファイルを新規作成します。
立体に貼り付ける「画像」ですね。
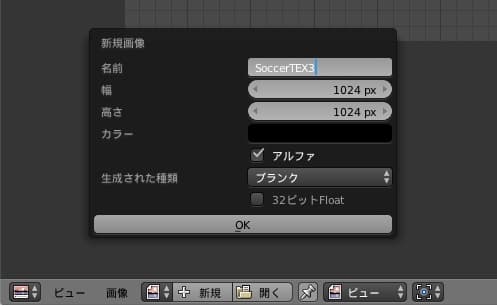
新規作成を押し、ファイル名をきちんと付ける
左側の下の新規のボタンを押します。
ここでファイル名をきちんと付けるのがオススメです。
「SoccerTEX3」という名前にしました。
(サッカーボールの意味)
(テクスチャなどのファイル名は、Sketchfabなどの外部サイトでも大事になってくるので、面倒でもここでしっかり付けておいた方がいいです)

ブランクかカラーグリッドか選べる
生成された種類のところで、ブランク(真っ黒)かカラーグリッドなどが選べます。
複雑な図形になると、カラーグリッドが便利そうです。


今回は、ブランクにしました。
こんな感じ。

とりあえず塗ってみる
とりあえず5秒で塗ってみましょう。
ここで一度、塗り分けをしてみると、この後の操作が超わかりやすくなると思います。

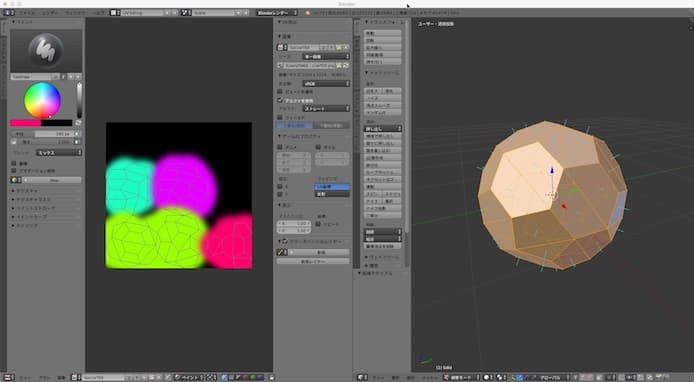
下のタブで「ペイント」モードに切り替えて、左サイドバーを引っ張ってきます。
カラーパレットが出るので、5秒くらいで適当に何色かに塗り分けてみます。
きちんと塗りたい場合
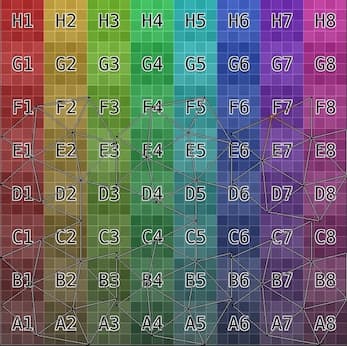
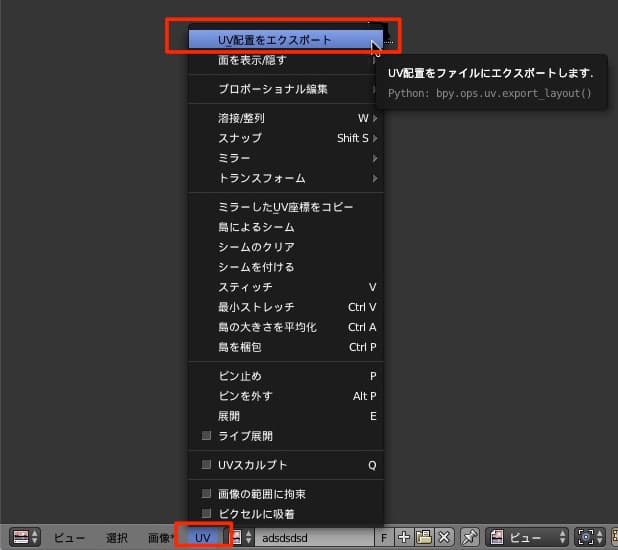
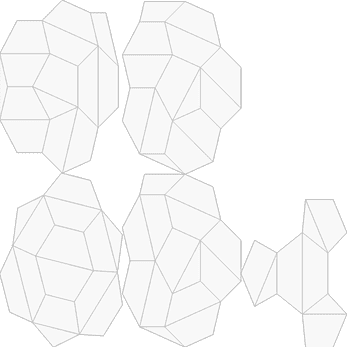
操作に慣れてきてきちんと塗りたい場合は、UV展開図をエクスポートすると便利です。
絵を描くんだったらクリスタなどのお絵かきソフトの方が便利ですよね。
このUV展開図を参照に、レイヤーを上に重ねて描くのがいいと思います。


こんな画像がダウンロードできます
マテリアルを新規作成
ここから「デフォルトモード」に戻って作業していきます。
テクスチャの設定をする前に、マテリアルを作成します。
マテリアルを割り当てしてからテクスチャを割り当てないと二度手間になるようです。
マテリアル…素材
テクスチャ…模様
なんか、この2つ日本語が似ていてわかりづらいですね。
マテリアルがすべての基本になっているようです。

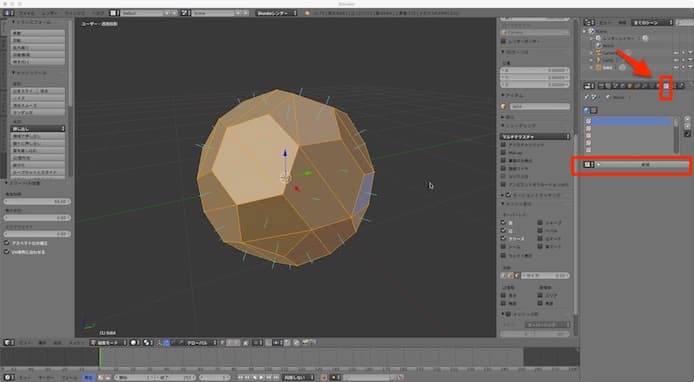
右サイドバーでマテリアルタブを選び、新規を押します。
ここで「SoccerMaterial」などと名前をつけておきましょう。
テクスチャを設定
今作成したマテリアル(素材)にテクスチャ(模様)を設定していきます。
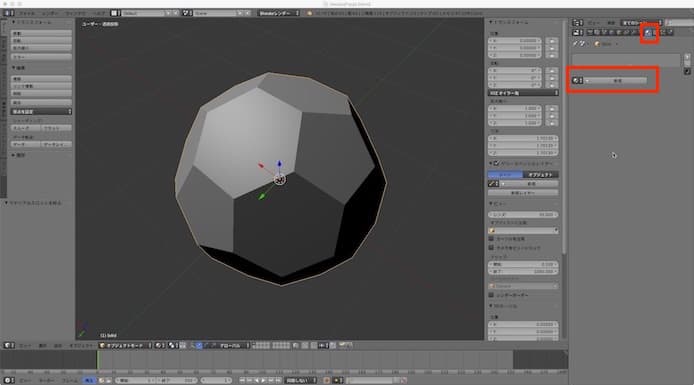
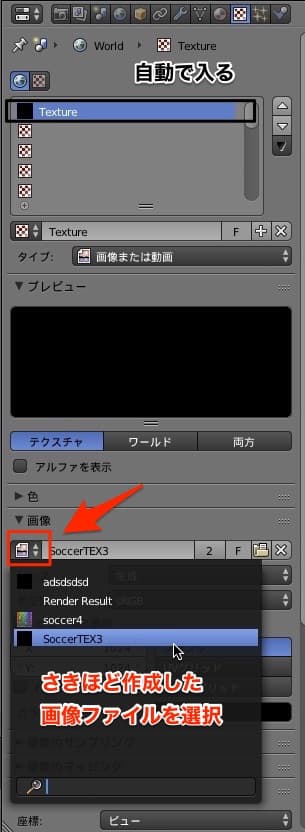
右サイドバーでテクスチャをタブを選び、新規を押します。

新規を押すだけで、自動で下の画面になります。
「画像の部分」でクリックして、さっき作成した「SoccerTEX3」の画像を選択します。
(名前を付けておかないとここでわりと混乱します)

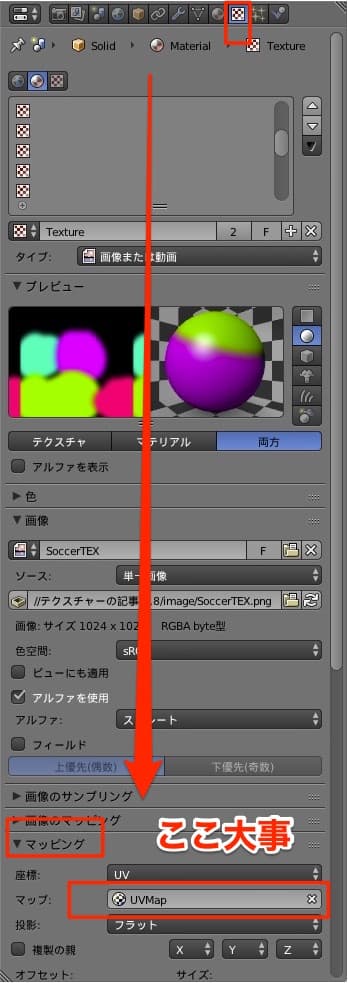
テクスチャのマッピングを設定
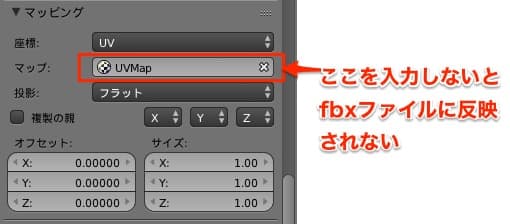
続けて、マッピングを設定します。
マッピングの設定はかなり下の方にあるので、注意してください。

マップのタブをクリックして、UVMapを選びます。
ここを入力しないとfbxファイルにテクスチャが反映されません。
クリスタなどの外部ソフトに移した時に、エラーの原因となります。

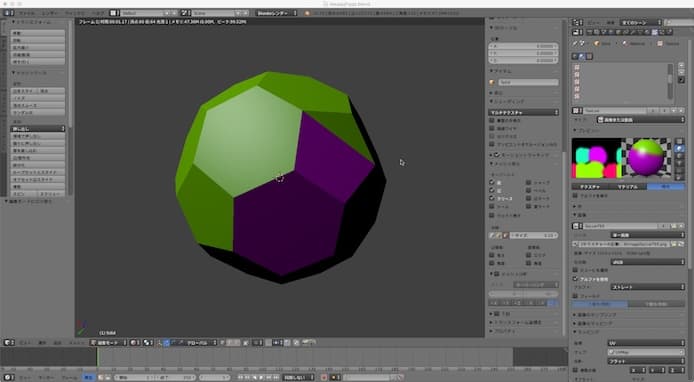
レンダリングして確認
ここまで来たら、レンダリングして確認してみましょう。
画面下部のモードを切り替えて「レンダリングモード」にします。

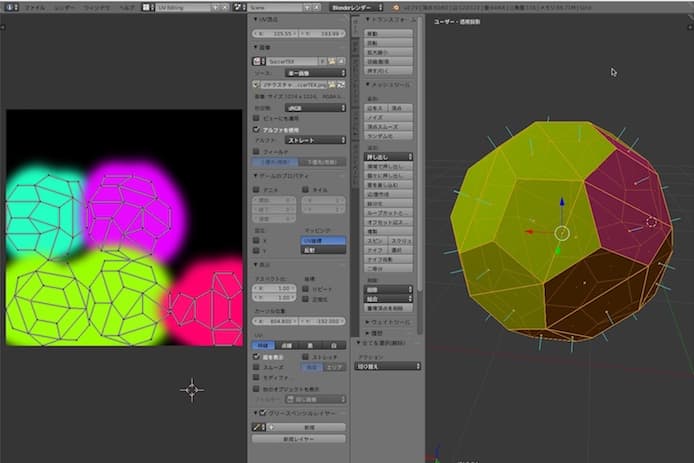
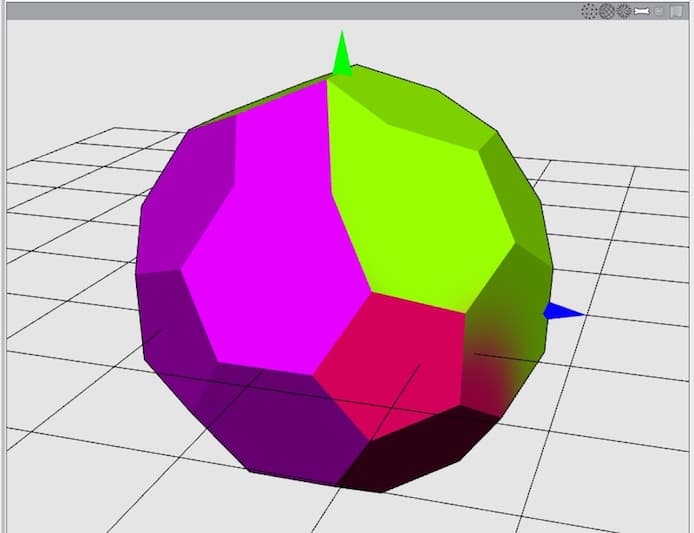
綺麗に反映されていますね。
ここまででほぼ完了です。
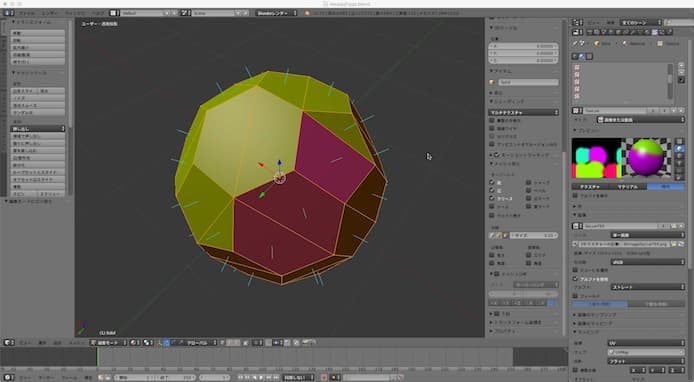
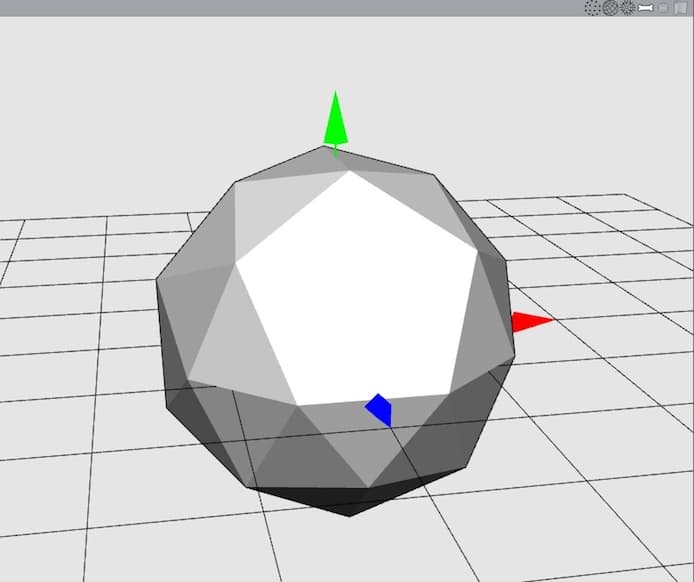
面の裏表は大丈夫?
面の裏表は大丈夫ですか?
クリスタに移した時に裏表が逆だと真っ黒になる現象についてはこちらの記事で解説しました。
面の法線を表示させて、念のため裏表も確認しておきましょう。

fbxエクスポートする
FBXファイルでエクスポートしていきます。
外部サイトでもテクスチャ付きで3Dモデルを使用することができます。
CLIP STUDIO MODELERにエクスポート
クリスタにエクスポートしてみました。
しっかり反映されていますね。

クリスタにエクスポートしても真っ白になってしまう
失敗例ですが、真っ白になってしまうことがあります。
こんな時はテクスチャのマッピングの設定でUVmapが選択されているか、確認してみてください。

真っ黒になってしまう時は、面の裏表を直しましょう。
クリスタモデラーでも後からテクスチャ編集はできるようですが、枠線の表示ができないようです。
色相を変えるとかだけなら、サクッとできますね。
なので、やはり順当にまずテクスチャの画像を描いて、それをBlenderで合成した方がいいと思いました。
テクスチャをCLIP STUDIO PAINTで編集する
https://www.clip-studio.com/site/gd/csm/manual/userguide/csm_userguide/310_character_op/310_character_op_h3_0012.htm
より複雑な人体モデルになった時の、テクスチャの切り分け、配置調整などはまた別記事で書きたいと思います。
というわけで今回は以上です。
やってることは単純なのに、やたら複雑でした…
1つでも手順をミスると成功しないので、慣れるまで注意して作業しするのがおすすめです。
この流れが理解できると、人型やキャラクターモデルのUVに進んでいきやすいと思いました。