放射光は薄い色にした方がいいって本当?
環境光は光が当たっていない時の色って本当?
こんな疑問に答えていきます。
クリスタユーザーで、漫画作品では月2万PVを達成している僕が解説していきます。
本記事の内容
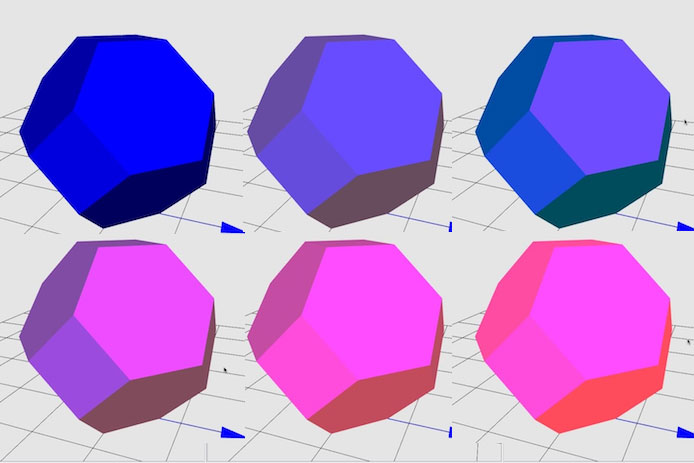
今回は、拡散光、鏡面光、環境光、放射光の色の設定を書きます。
クリスタのMODELERで3D素材を作る時に使います。
3Dの物体は、いろんな角度から当たっている光を描き出して表示しています。(OpenGL)
それがこの拡散光や環境光といった名前で呼び分けられています。
これらの光の色を絶妙に組み合わせてあげるだけで、ダイヤモンドや真珠などの素材感を出せます。
不思議ですね。
詳しく解説していきます。
作業環境
CLIP STUDIO MODELER 1.8.0
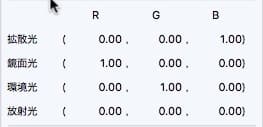
CLIP STUDIO MODELERで光の色を入力する場所

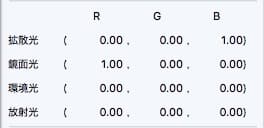
こちらのウィンドウですね。
RGB方式(0から1)
普段は255段階の数字で表されるRGB形式の色番号。
これを0から1の数字で入力する形式です。
#fffffffといった形式からの変換方法を下に書きました。
拡散光(物体の色)
「メインの色」って認識です。
照明で照らされている部分のメインの色ですね。
拡散光=diffuse
ライトがオブジェクトに与える光
https://learnopengl.com/Lighting/Basic-Lightingより翻訳引用
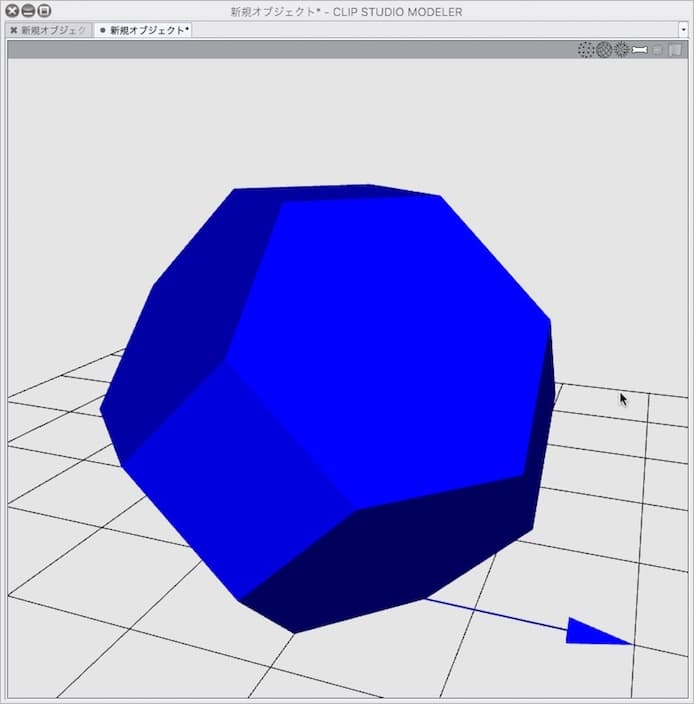
青1色で設定してみます。


全面、青になりました。
鏡面光(ツヤの色)
ツヤの色ですね。
わかりやすいです。
鏡面光=specular
光沢のあるオブジェクトに現れる光の輝き
https://learnopengl.com/Lighting/Basic-Lightingより翻訳引用
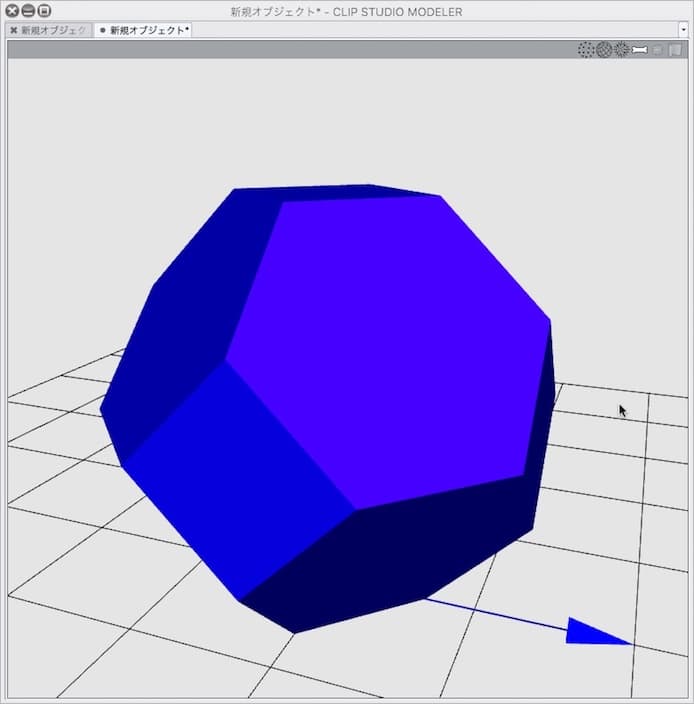
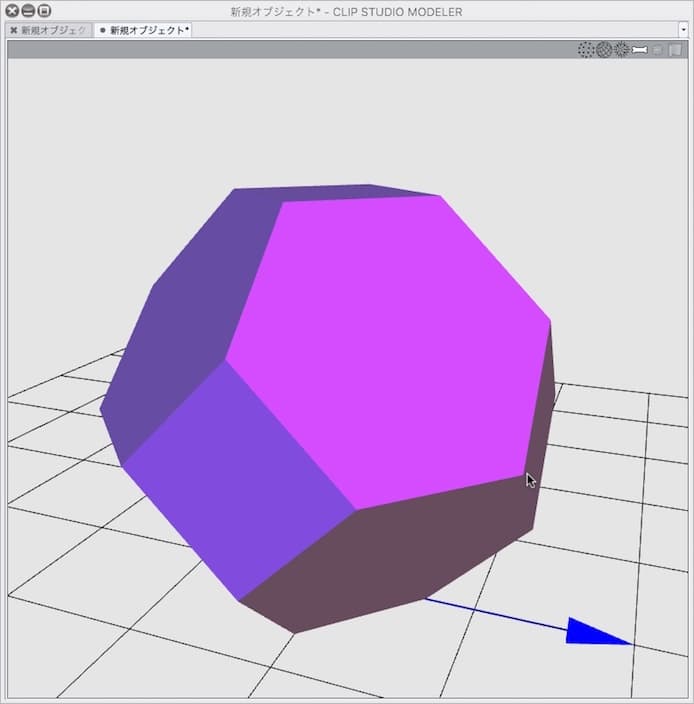
赤一色で加えてみます。


赤いツヤが発生しました。
元が青いので紫っぽく光っていますね。
環境光(周りの光からの色)
その場の環境からの光ってことですね。
「暗い部分の色」って認識でいいと思います。
環境光=ambient
常にオブジェクトに何らかの色を与える光
https://learnopengl.com/Lighting/Basic-Lightingより翻訳引用
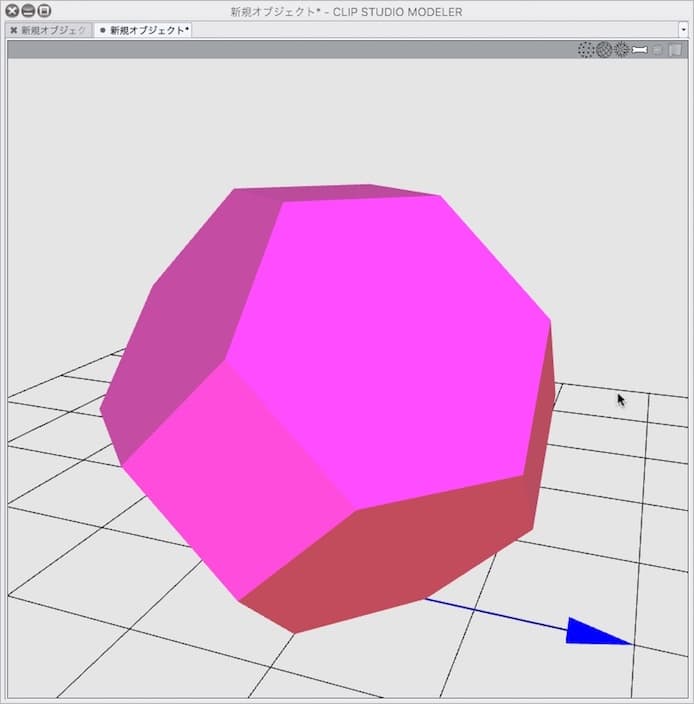
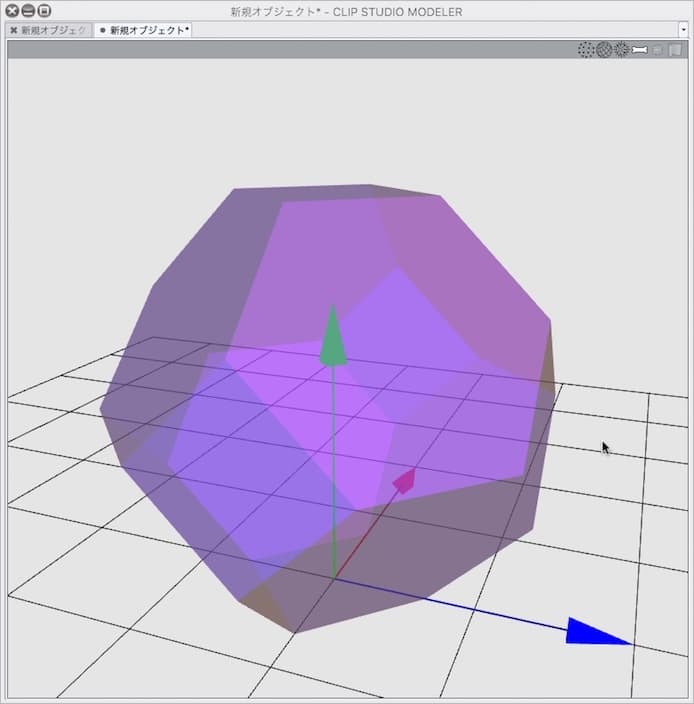
暗い部分を緑色にしてみました。


みごとに暗い部分は緑色になっていますね。
暗くても光も当たっているので、青も存在して混ざり合っています。
放射光(発光する色)
内側から発光する光でいいと思います。
(あまり資料が見つからなかったです)
R=0.4へ
薄い赤(R=0.4)にしてみます。
すると内側から赤く光る感じになりました。
だいぶ赤くなっちゃいましたね…

R=1.0へ

薄い赤(R=1.0)にしてみます。
完全に赤く光った感じになってしまいました。
放射光はもし使うとしたら、優しい色に設定した方がよさそうです。

光沢強度(数字が低いとメタリック)
光沢は0から128で設定できます。
数字が低いほど光ります。
20以下じゃないと、あまり効果を感じられないような気がします。
光沢10
わりと金属っぽく光っていますね。

光沢1
陰影の差がはっきりとして、金属っぽくなりました。
0.5や0.1などの1以下の数字も設定できます。

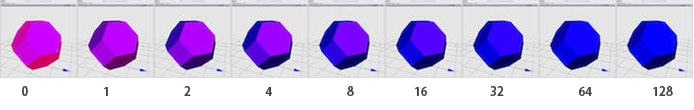
光沢の段階一覧

こんな感じ
透明度
透明度は透明にできます。
わかりやすいですね。
透明については、こちらの記事に詳しく書きました。
裏面の表示オンやバックフェースカリングのオフの設定も大事です。

透明設定にした後、たまに表示が消えることがあります。
カメラを少し動かすと復活します。
手打ちで入力するしかない?
僕が5分調べた限りでは手打ちしかないようです。
無料版では保存・使い回しできないっぽいです。
毎回、数字を打っていくのって少し大変っすね…
有料版を買ったら、さらに研究してみます。
色を決めるのに便利なツール
ここまでの話で
「そんなことより、どんな色を組み合わせばいいか具体的に教えろよ」
って思った方が多い思います。
僕も思いました。
色の組み合わせは無限大ですよね。
語りつくせないほど、深いと思います。
色の組み合わせを提示してくれるツールが便利だと思います。
Adobe Color CC
https://color.adobe.com/ja/create/color-wheel/
Color Hunt
https://colorhunt.co
エクセルで16進数カラーコードをRGBの数値に直す
クリスタMODELERでは色を「特殊な小数のRGB形式」で入力しなければなりません。
最終的にはカラーコードを一括でエクセルで変換すると便利です。
「#FFFFFF」などの16進数のカラーコードをRGB形式に変換する
もし手元に16進数のカラーコードしかない場合、サイトで変換します。
これもエクセルで超頑張ればできるみたいですが、費用対効果が少ないのでコピペでいいと思います。
HTML CSS Color Picker
https://www.htmlcsscolor.com
上の検索窓に「#93C54B」などと入れて、「RGB 147 197 75」の部分をコピペすればOKです。
RGB形式の数値を少数に直す
| RGB | R | G | B | r | g | b | |
| ひまわりイエロー | 240,233,213 | 240 | 233 | 213 | 0.94 | 0.91 | 0.84 |
RGBの欄に数字入れます。
右3行に「C2÷255」の数式を入れて、バーっとドラッグすればOKです。
というわけで今回は以上です。
どの色がどこに影響するのかを整理すると理解しやすいと思います。
これが頭でわかっているだけで、理想の3Dの色を作り出しやすい気がします。
数字入れれば実際に3Dプレビューが出るので、やっていくうちに感覚も慣れてきますね。