VRoidの頭のテクスチャは3Dであたりを付けてからペイントソフトで描き込むのがいいって本当?
顔と体の両方のテクスチャで位置を定めてラインを引くって本当?
頭のテクスチャを応用すれば、おでこの広さやもみあげの表現で個性が出せるって本当?
こんな疑問に答えます。
僕はVRoidで漫画が作れるiPhoneアプリComicamを開発して公開中、自作の3Dモデルは400DL以上されています。
そんな僕が解説していきます。
VRoidの頭のテクスチャを解説【あたりをつけてから生え際を描く】

VRoidの短髪の作り方の全体の流れはこちらで解説しています。
» VRoidの短髪の作り方【パーツごとに分けて隙間なく重ねていく】
短髪では重要になる頭皮の部分をVRoid Studioでテクスチャに直接書き込むことで表現していきます。
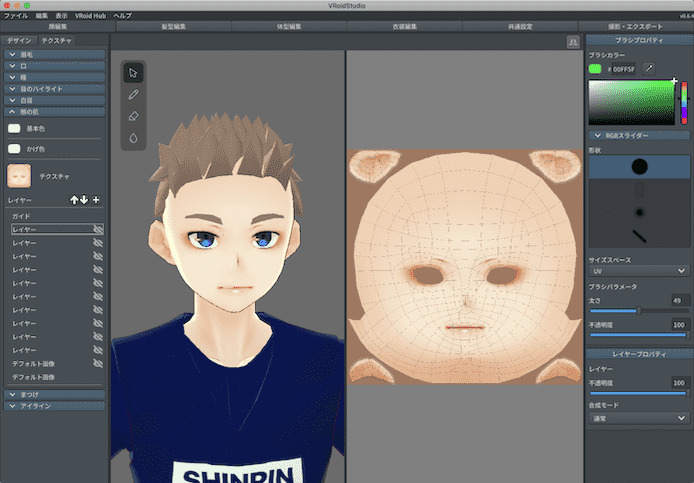
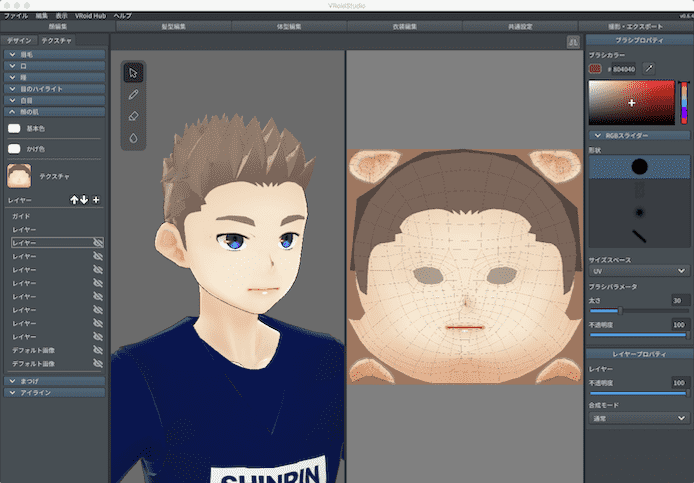
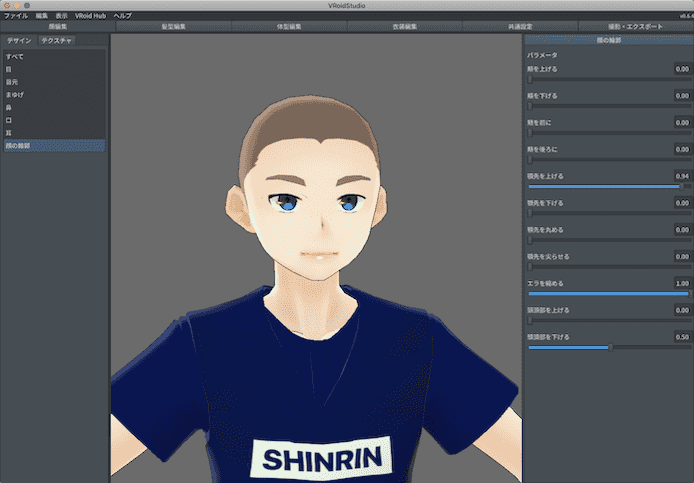
顔のテクスチャの頭部分を編集する

顔編集>テクスチャ>顔の肌と進みます。
髪のベースヘアーは使わないので非表示にしておきます。
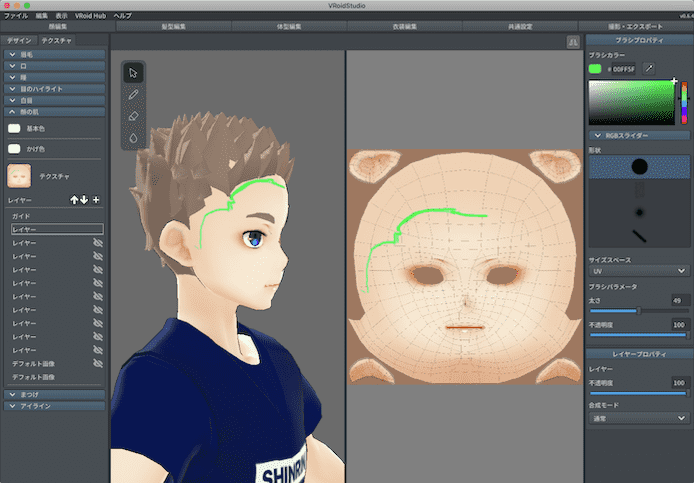
VRoid Studioで下書きをつけておく

3D状態で線を描いて、だいたいの下書き線を引いておきます。
マウスだとちょっと苦しいかもしれないです、僕はペンダブでやってます。
出来たらテクスチャとガイドをエクスポートしてペイントソフトで編集していきます。
ペイントソフトでおでこの生え際を描く

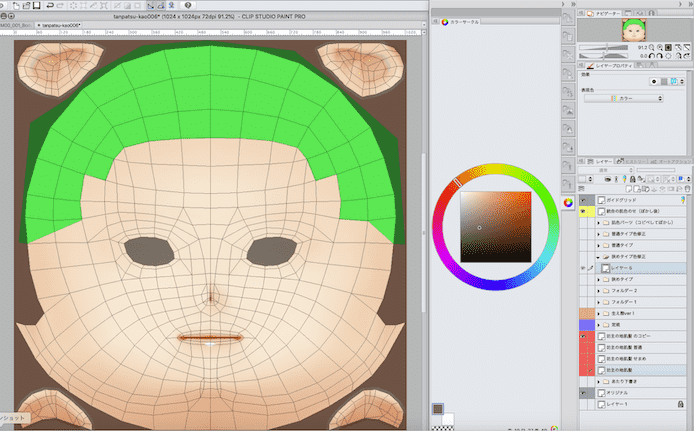
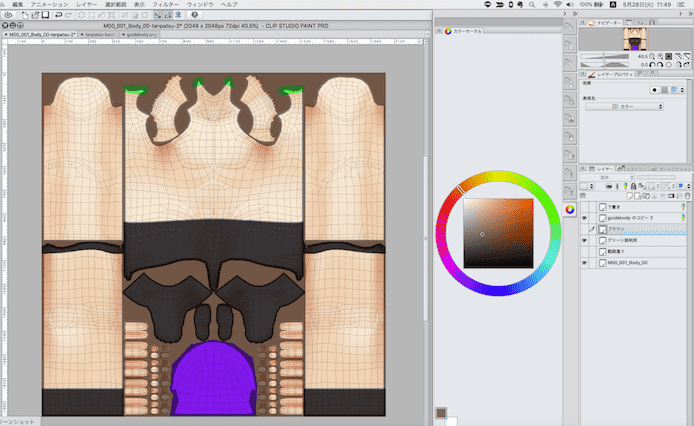
エクスポートしたテクスチャにガイドをレイヤーで重ねました。

先ほど書いた下書きの線を参考にして綺麗に書き込んでいきます。
参考の写真やイラストなどを見ながら好みのデフォルメ具合で描くといいと思います。
ここも僕はペンタブで描いてますが、ベクター機能でマウスで描いていくのもありだと思います。
左だけ書いてミラーコピーして重ねました。

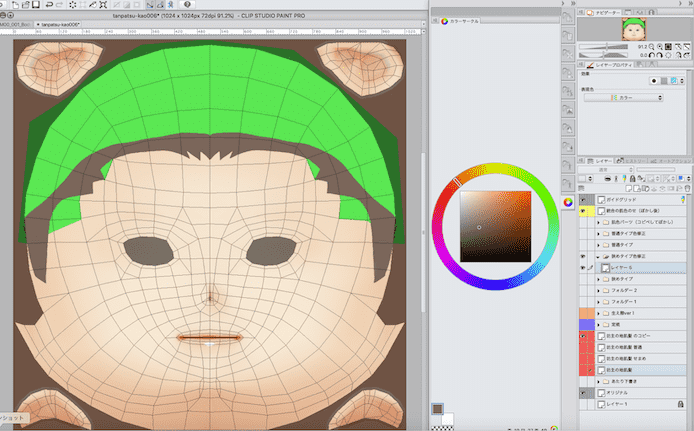
色を塗ります。
基本色 #9f8475
かげ色 #7d665b
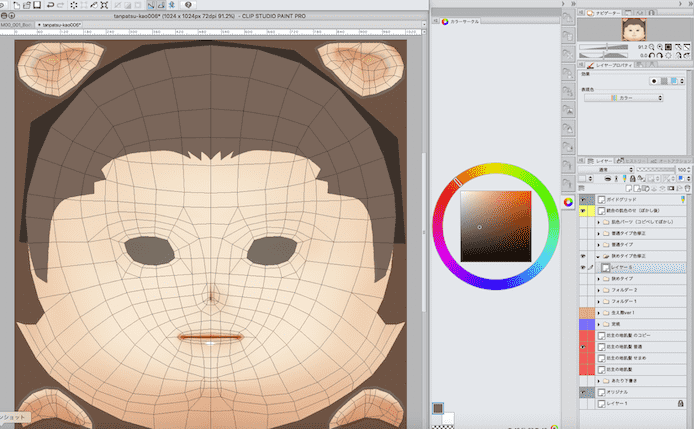
短髪はこの色で統一してつくっているので、地肌はかげ色の「#7d665b」で塗ります。
目の周りの影もコピースタンプ機能で消しています。
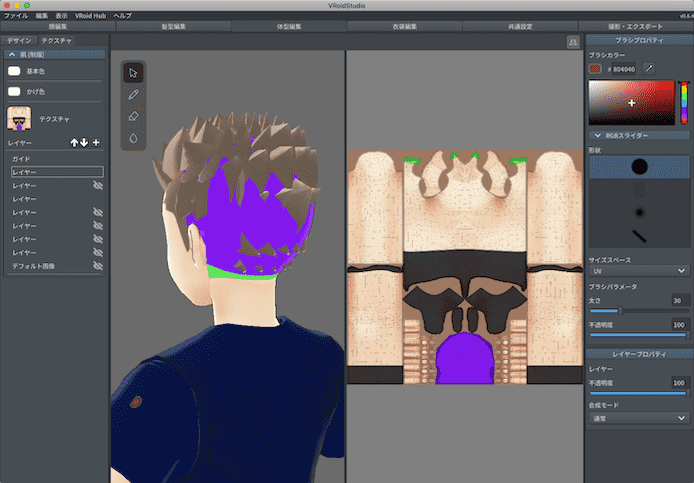
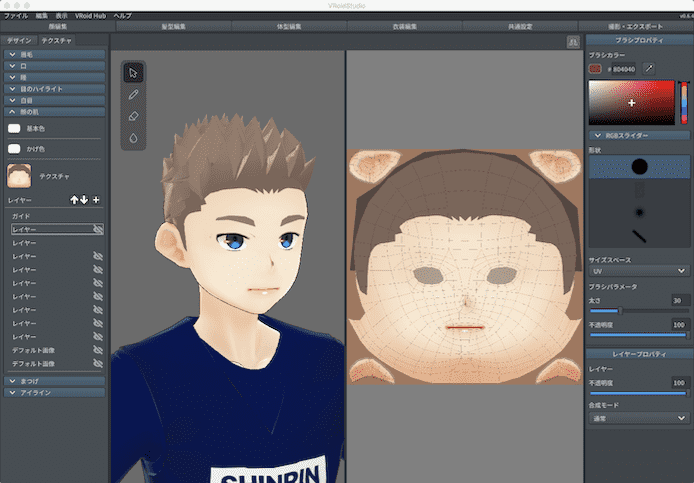
体のテクスチャの頭部分を編集する

体型編集>テクスチャ>肌と進み、テクスチャとガイドをエクスポートします。
このように後頭部と首筋の部分を描き込んでいきます。

わかりやすいように緑と紫で塗り分けています。
メッシュに合わせて首筋のラインを描くのがポイント

このように1マス目のガイドメッシュの線に合わせて塗ると首筋のラインが綺麗に出てくれます。
こちらもすべて、かげ色の「#7d665b」で塗ります。
頭のテクスチャをインポートし直す

完成したテクスチャをPNG形式で保存してインポートし直せば完成です。
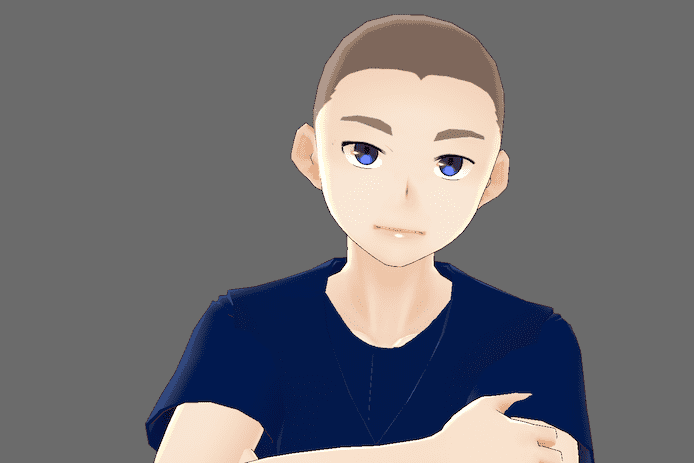
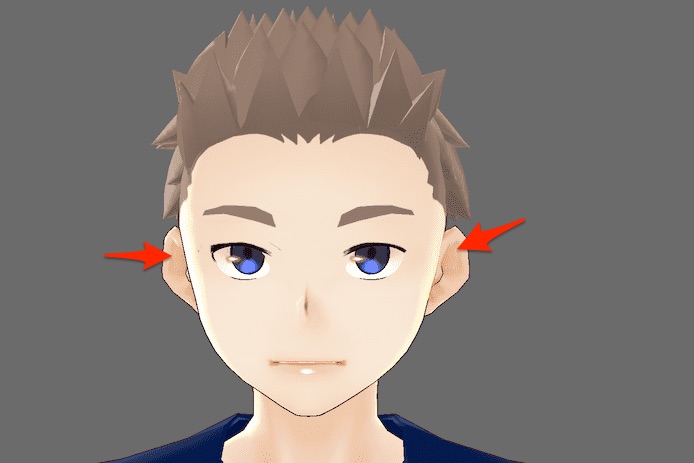
このようにわりと違和感なく馴染んでくれました。
VRoidの頭のテクスチャで応用できること【おでこの広さやもみあげの表現】

おでこを狭めると個性が出せます

生え際のラインをもう少し下げてみました。
少しワイルドな感じになって個性が出せますね。
顔の形も合わせて変形させれば、猿っぽいキャラ、ゴリラっぽいガチムチキャラなどにも合いそうです。
頭頂部を上げる下げるパラメーターでもおでこ調整可能

顔の輪郭のパラメーター編集で頭頂部を上げる下げるをすれば生え際を調整できます。
テクスチャごと伸縮されるので少し歪みますが微調整には有効です。
もみあげの表現もテクスチャで可能だが厚みがない

今回はもみあげもテクスチャ部分に書きました。
特に問題はないのですが、贅沢を言うと正面から見たときに厚みが表現されていないのが気になります。
髪の毛でパーツを作れば厚みは数値で調整できます。
ただしその場合は光の加減でもみあげが浮いて見えがちなので注意です。
手間をかけていいのであれば、ベストな方法はBlenderとUnityでベースヘアー自体を編集する方法だと思います。
» 別記事で書く予定です。
というわけで今回は以上です。
生え際の描きわけでだいぶワイルド感が出せるなと思いました。