YouTubeでよく見かけるオープニング映像ってどうやって作るの?
あまり時間をかけずに、自分の名前とか入れられる?
こんな疑問に答えていきます。
YouTubeでApple Motionの使い方講座を公開中の僕が解説していきます。
今回は、Apple Motionテンプレートでシンプルロゴオープニング動画を作る方法というテーマで書いてきます。
YouTubeでは短いオープニング動画をよく見かけますよね。
動画の作者名やタイトルを数秒でかっこよく見せるアレです。
モーションでは、テンプレートを使えば簡単に作成することができます。
今回は文字や色だけをアレンジしていきます。
操作方法さえわかれば、アイディア次第で簡単に自分らしくできるので便利です。
では、解説していきます。
作業環境
MacOSX High Sierra 10.13.6
Apple Motion 5.4.1
完成例
僕の動画の冒頭で使用しています。
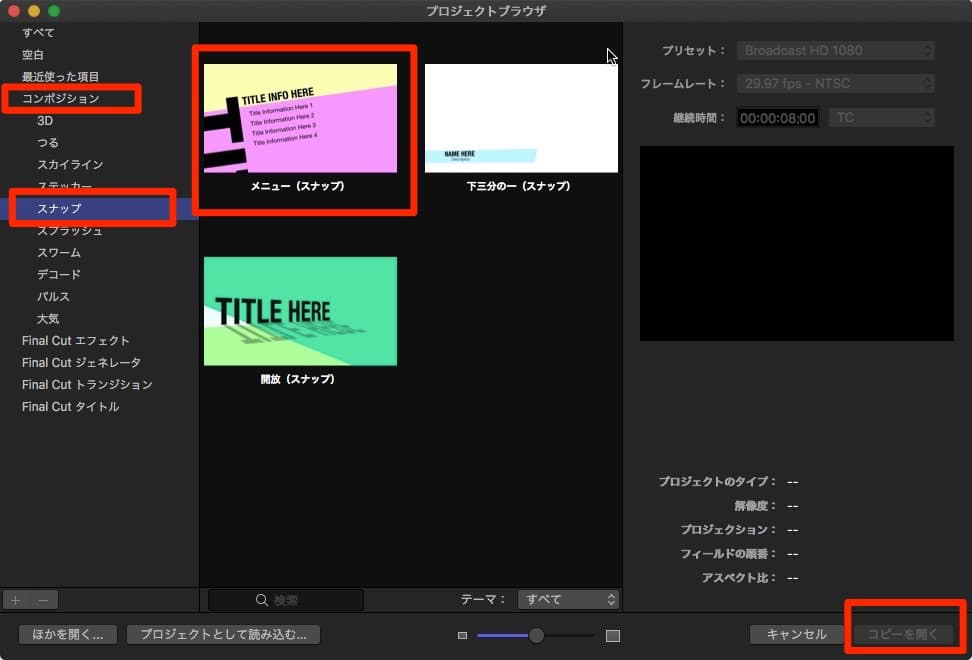
テンプレートを選択する

Apple Motionを起動すると、自動でこの「プロジェクトブラウザ」が開きます。
プレビュー再生で、いろいろ眺めつつ、使いたいものを選びます。
今回の記事では、スナップ>メニューのテンプレートを使用していきます。
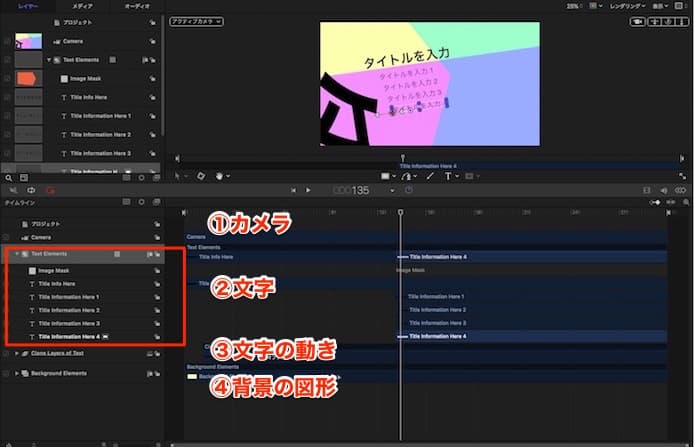
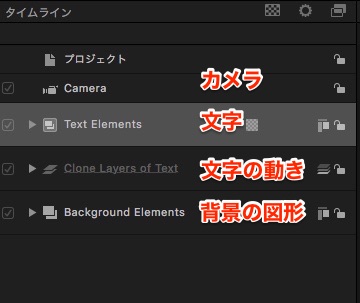
レイヤー構成を確認する
まず、テンプレートのレイヤー構成がどうなっているかを確認していきましょう。


(1)カメラ
(2)文字
(3)文字の動い
(4)背景の図形
こんな感じの構成になていますね。
1つずつ確認していきます。
構成を探る時のポイント
簡単に書いちゃいましたが、一瞬で構成がわかるわけではないです。
2、3分くらいかかります。
慣れないうちは10分くらいきちんと眺めましょう。
・再生してみる
・マウスでなぞってゆっくり再生してみる
・レイヤーを表示非表示にしてみる
などの作業が必要です。
文字の入力
文字は今ある文字を置き換えていくだけです。
簡単です。
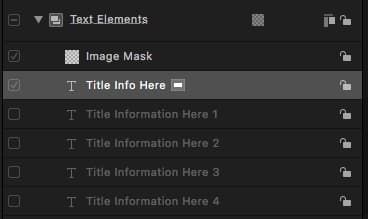
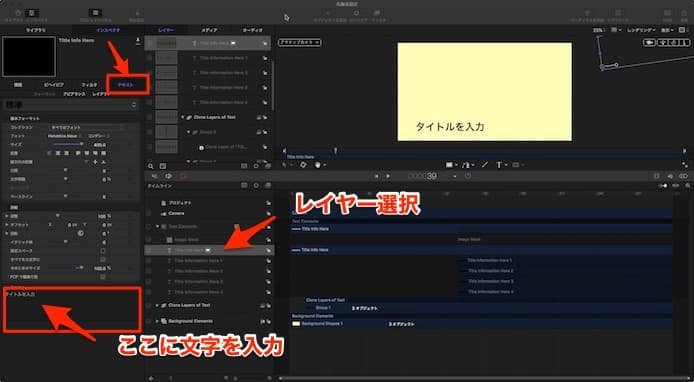
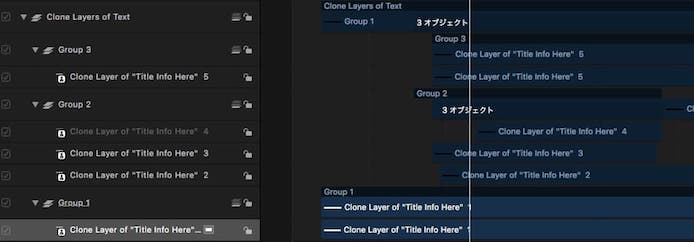
(1)レイヤーを選択

文字レイヤーの中のレイヤーを1つ1つ選択して行きましょう。
(2)サイドメニューで文字を入力

レイヤーを選択し後、サイドメニューの「テキスト」を選び、下のボックス部分に文字を入力します。
わかりやすく「テキストを入力」って文字がすでに入ってますね。
(3)再生しながら調整
どこに文字が反映されるか再生して確認します。
とりあえず最初は、全部のレイヤー(5箇所)に何かしら文字を入れてみるとわかりやすいと思います。
今回僕は、目次のようなレイヤー2から5は不要だと思ったので、非表示にしました。
背景素材の設定
背景素材を編集していきます。
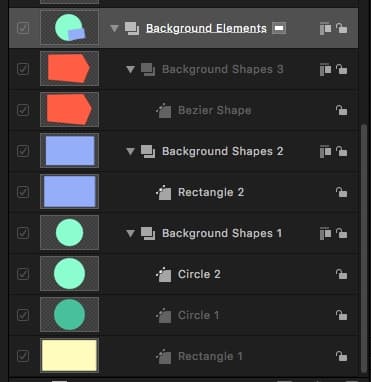
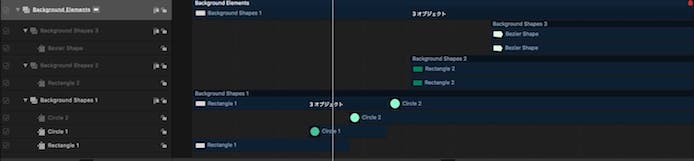
レイヤー構成を見てみる
レイヤー構成を見てみます。
単純な図形が4、5種類重ねられているのがわかると思います。
重ねる時のレイヤー効果で、色を増やしている感じですね。


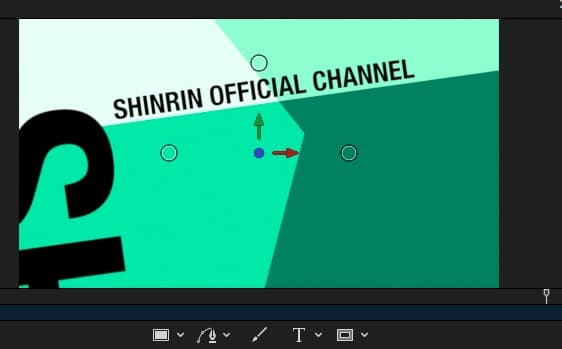
色を変える
図形の色を変えていきましょう。
図形レイヤーのどれかを選択し、サイドバーのインスペクタで値をいじっていきます。

情報タブ

シェイプタブ
情報タブ
情報タブの基本情報を見ます。
やはり予想通り、この図形はブレンドモードが「オーバーレイ」になってますね。
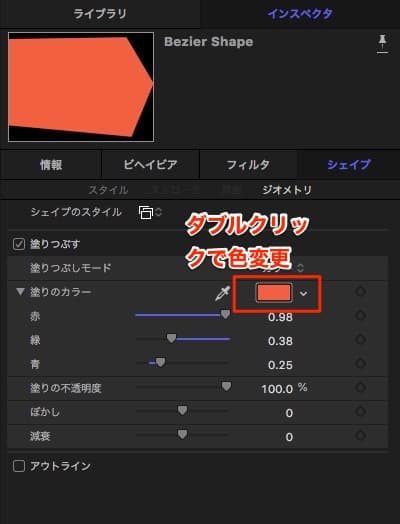
シェイプ
シェイプタブで色を変えます。
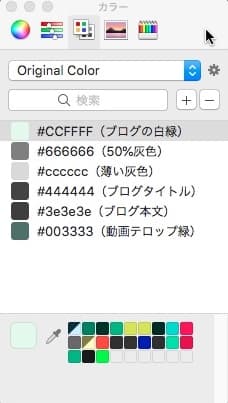
色の指定方法はたくさんありますが、ダブルクリックしてMacのカラーウィンドウから選択するのが楽だと思います。
オーバーレイになってるのを意識しながら、いろいろ試してみましょう。

Macのシステムのカラー機能に、自分の好きな色を登録しておくと便利です。
クリスタやフォトショで、色番号確認して登録すれば楽ですね。
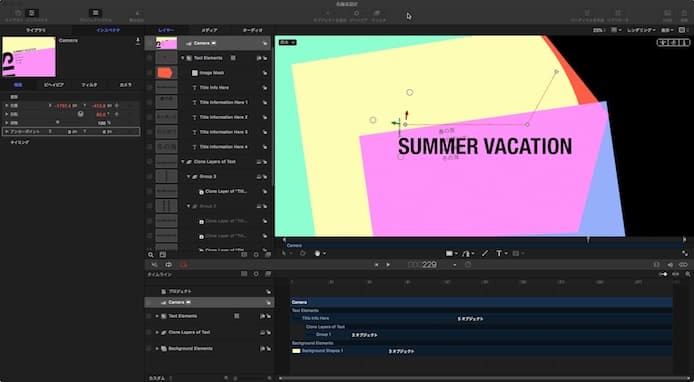
変更した色をチェック
今回、僕はこのように色を変えてみました。
好きな緑色をベースに同系色でまとめました。
配色に関しては、配色専用のwebサービスや、イラストレーターの配色機能を使ってランダムに選ぶのが便利です。



動きの設定
背景の図形の動きは、今回はいじりません。
(この辺のレイヤーで設定されていますね。
あまり細かくいじれない気がします)

カメラの設定
カメラの設定は今回はいじりません。
(これも簡単にいじれない気がします。
実はカメラが結構動いていますね。)

効果音を入れる
効果音を入れると、テンプレートが200%くらい活き活きしてきます。
費用対効果が非常に高いです。
絶対に入れたほうがいいと思います。
効果音を用意する
効果音の用意についてはこちらの記事に書きました。
素材サイトが便利です。
ScreenFlowで効果音を入れる方法【音選び】【YouTube動画編集】
今回は、
・ピンという効果音
・ドラムのみのループのBGM
をいれました。
ドラムのループはLogicのテンプレ素材です。
Logic持っていない人でもMacならGarageBandの中にだいたい入ってます。
効果音をドラックドロップする
効果音を選んだら、あとはドラックドロップするだけです。

オーディオタイムラインを表示/隠す
もしオーディオタイムラインを表示されていない場合は、この画像の右上の音声マークを押して表示させます。
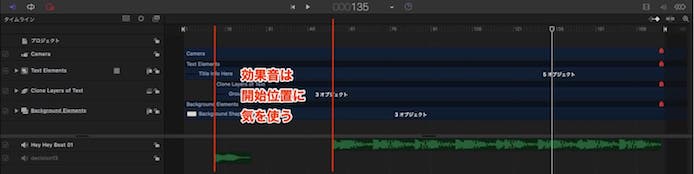
開始位置を調整して配置
開始位置は、動画の内容にぴったり合わせて行きましょう。
今回は、効果音は開始位置を合わせるだけ。
BGMは、一息ついた後の円の図形の開始位置から再生にしました。
BGM抜きにしたい場合
動画に戻って編集している時に、やっぱオープニング映像のあともしばらくBGMを続けた方がいい感じだなーと思いました。
なので、BGMはここでは入れないで書き出すことにしました。
レイヤーのチェックを外して、書き出しすればOKです。
書き出す
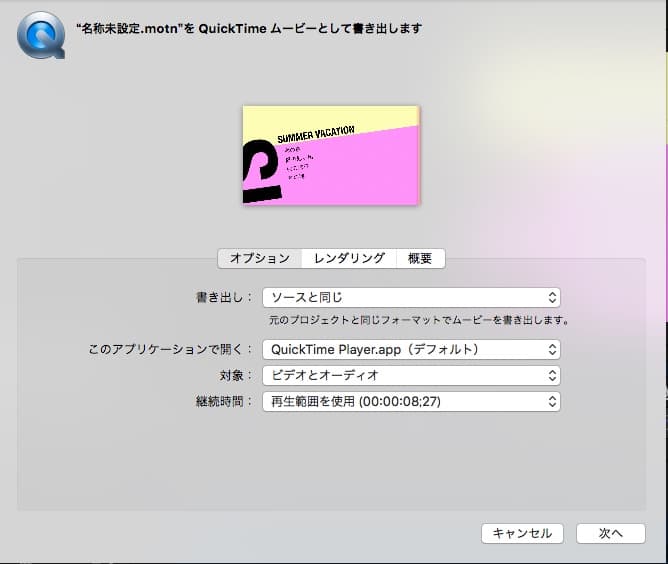
最後にムービーを書き出します。
共有>ムービーを書き出す(Ctr+E)です。

書き出す形式
形式はソースと同じでいいと思います。
理由は、このオープニング映像は素材だからです。
これを取り込んで、動画を編集する作業を経て、どうせまた最後に圧縮して書き出すので、今はそのままでいいでしょう。
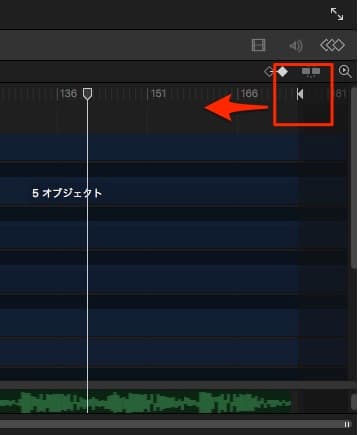
終了位置の調整
終了位置は再生範囲を選ぶと楽だと思います。
こちらのスライダーを動かして、調整できます。

オープニング動画の長さは、基本短めでいいと思います。
ただ最初はわかんないと思うので、僕は動画を編集しながら、試行錯誤して短くしていきました。
動画ファイル完成
これで動画ファイルの書き出しができました。
これをオープニング素材として、ScreenFlowやFinalCutなどの動画編集ソフトで編集すればバッチリです。
というわけで今回は以上です。
おさらいすると、最初にテンプレートを選択しました。
レイヤー構成を確認する、文字の入力、背景素材の設定を行いました。
動きの設定、カメラの設定はいじりませんでした。
効果音を入れて、書き出して完了です。
やってみると、操作やメニューの場所がわかりさえすれば、すごく簡単ですよね。
それよりも、色の選び方や、入れる文字の内容などの構想が大事だと思いました。
