対角線を引いて図形の中心点を作る方法は?
頂点を集約させられればクリスタルやダイヤモンド型も作れるって本当?
こんな疑問に答えます。
HTC Viveユーザーで、漫画作品では月2万PVを達成している僕が解説していきます。
今回は、Google Blocksでピラミッド型の立体を作る方法を書きます。
Google Blocksの基本操作はこちらの記事で書きましたが、基本ツールにピラミッド型はありませんでした。
でも、ひと工夫すれば簡単に描くことができます。
方法はたくさんあると思いますが、対角線を引いて中心点を作り、そこに各頂点を移動集結させる方法が一番おすすめです。
素材をダウンロードしてくるよりも手軽です。
何より使い方の理解に直結すると思います。
応用として、クリスタル型とダイヤモンド型も紹介します。
では、詳しく解説していきます。
解説動画
YouTube動画でも解説しています。
動画だと、VRで視点を切り替えていける便利さが、伝わりやすいと思います。
完成イメージ
この記事では、この3つを順番に作ります。
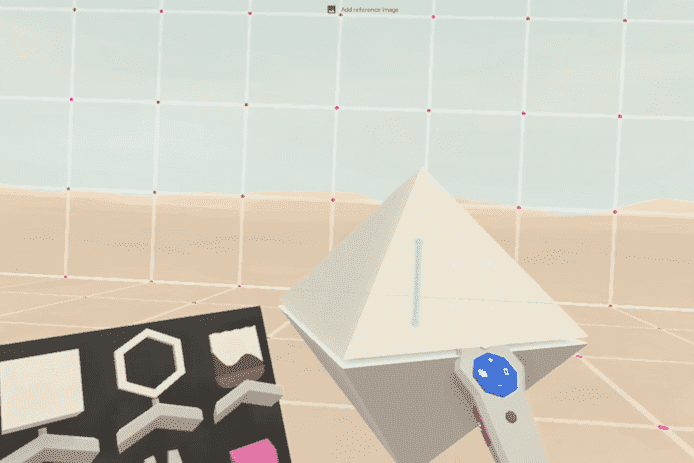
 基本のピラミッド
基本のピラミッド
 クリスタル型
クリスタル型
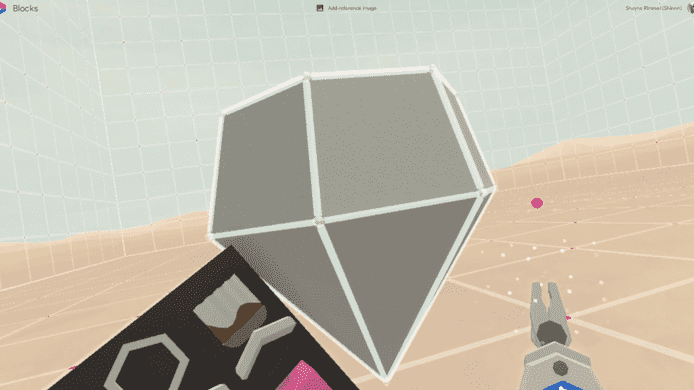
 ダイヤモンド型
ダイヤモンド型
基本のピラミッド型を作る
基本のピラミッド型を作っていきます。
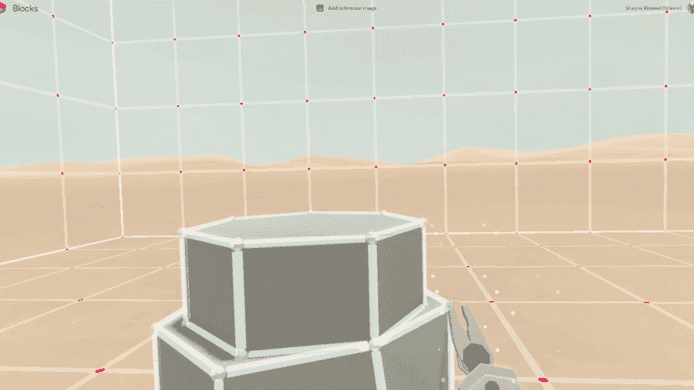
直方体を作る

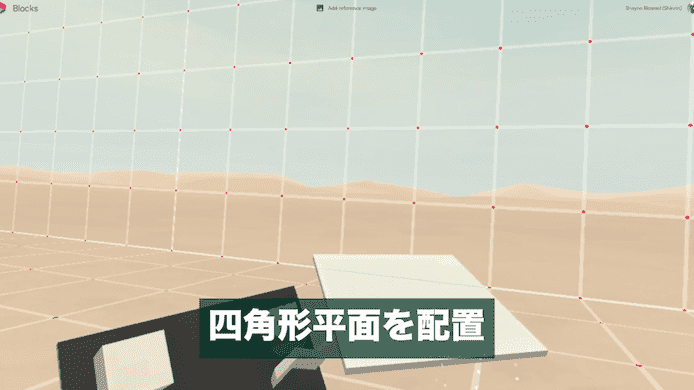
四角形の平面を配置します。

左手のトリガーを押しっぱなしにすれば、平らに置くことができます。

上に伸ばして直方体にします。
交点を作る

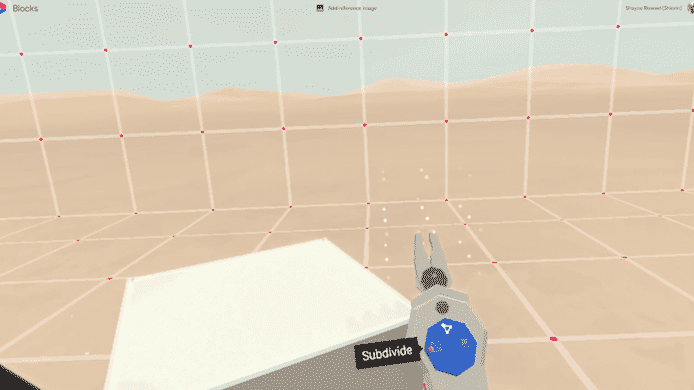
ハサミ型のツールの「Subdivide」(パッドの左ボタン)を選びます。

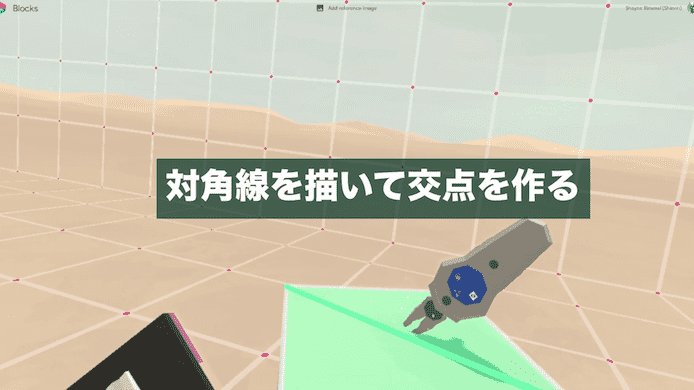
かざしてトリガーを引けば、対角線を引くことができます。

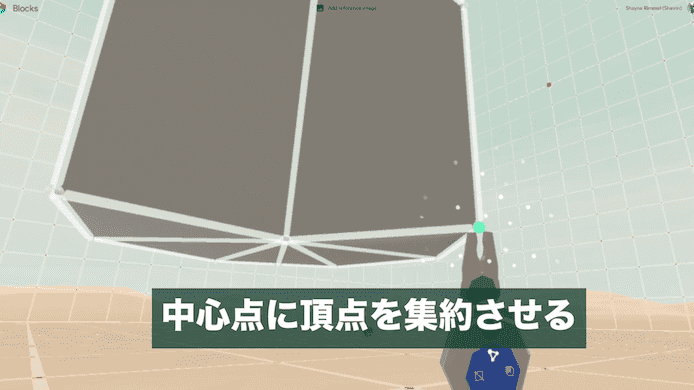
バッテンにして、交点(中心)を作ります。

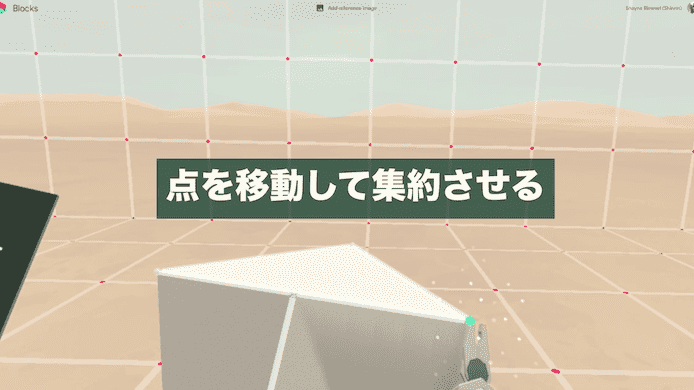
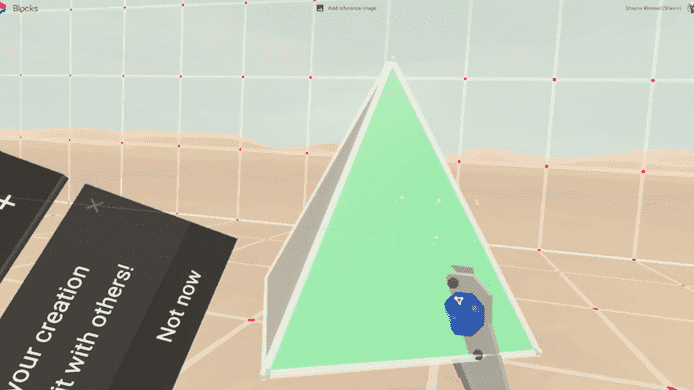
中心点に四角形の四隅の点を移動させていきます。
ハサミツールで上ボタン(Reshape)で頂点を動かします。


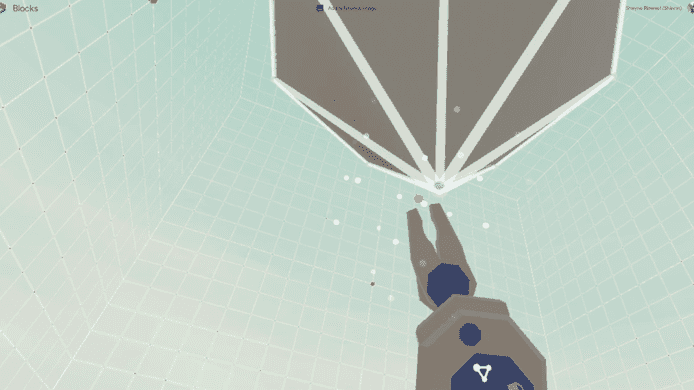
きれいに集約できました。

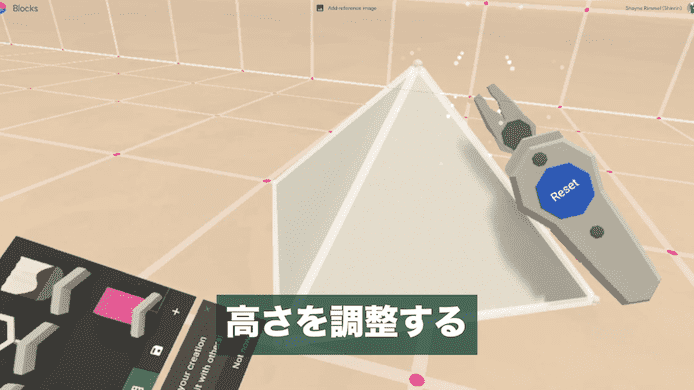
高さの調整もできます。
点を選んで押し下げればOKです。
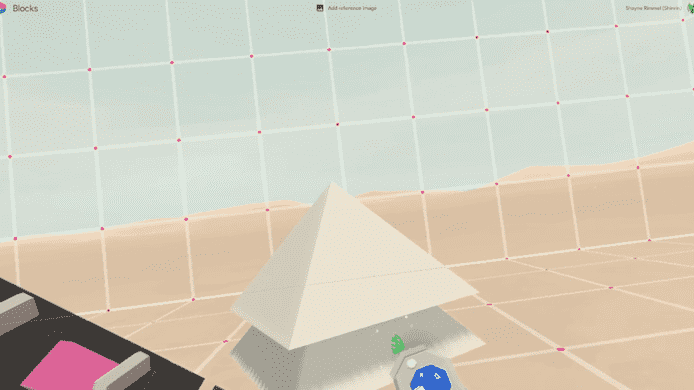
本物のピラミッドのようなバランスにできましたね。
クリスタル型の作成
次に、ピラミッド型を上下にくっつけた「クリスタル型」を作ります。
ピラミッド型をコピー・反転させる

まずハンドツールの左ボタン(Copy)を押しながら、移動させると図形がコピーできます。

コピーさせた図形を、ハンドツールの右ボタン(Flip)で反転させます。
上下で合わせる

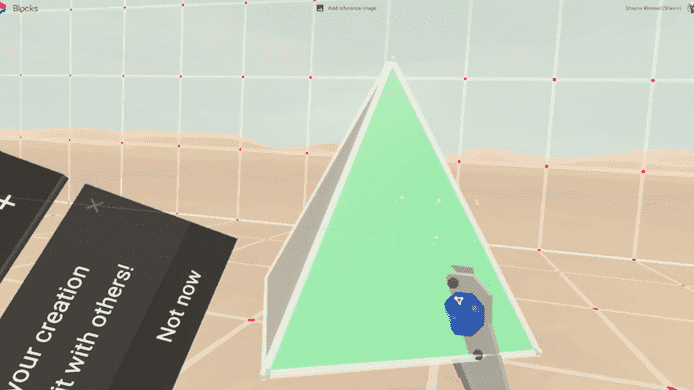
上下で位置を合わせていきます。
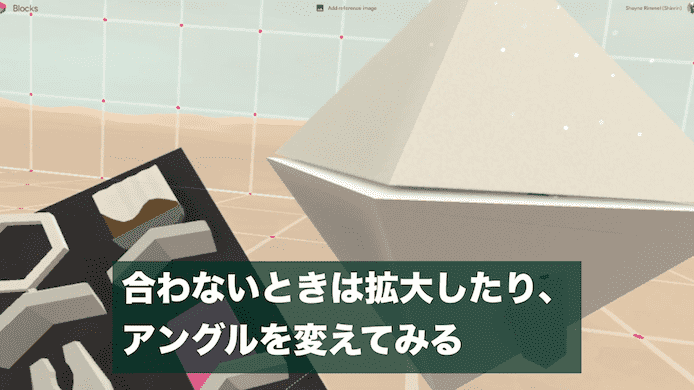
上手くピッタリいかないときは、拡大(両手のグリップでスライド)してみたりアングルを変えたりしてみましょう。

緑のガイドの線が出て、上手くピッタリ合いました。

これでクリスタル図形(八面体)の完成です。
調整すれば、綺麗な正八面体にできますね。
https://ja.wikipedia.org/wiki/正八面

金属っぽい色で塗ると、かっこよくなります。
ダイヤモンド型を作る
ピラミッドの「頂点を集約させる」手法を応用して、簡易的なダイヤモンド型を作っていきます。
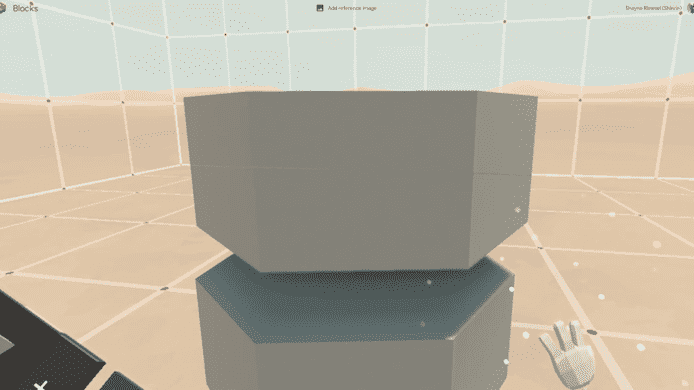
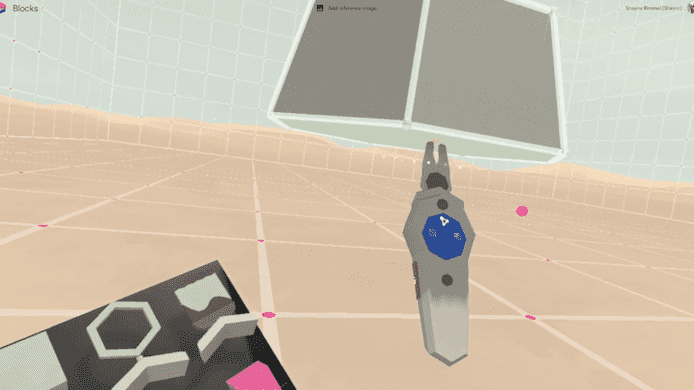
多角形の柱を2つ作る

多角形を用意します。

上に引き伸ばして、多角形の柱を2つ作りました。

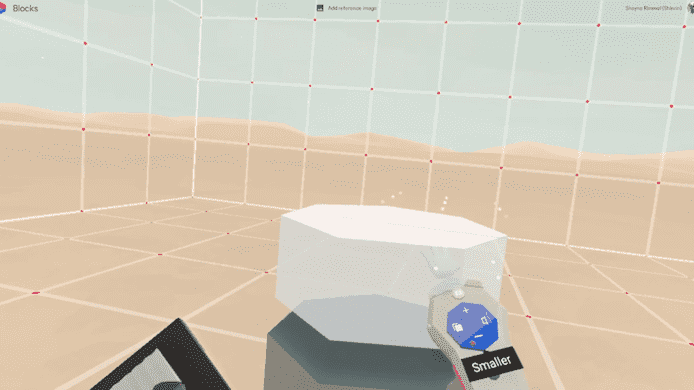
ハンドツールの下ボタン(Smaller)で、図形を小さくします。

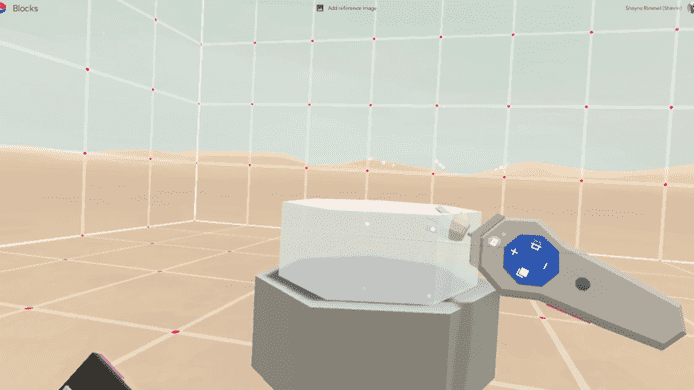
一回り小さくした図形を、中心を合わせて上に置きました。
上の図形を定規にして頂点を移動させる

上の図形を定規にして、上辺の頂点を移動させていきます。


終わったら、定規代わりの図形は消します。
これでダイヤモンドの上側ができました。
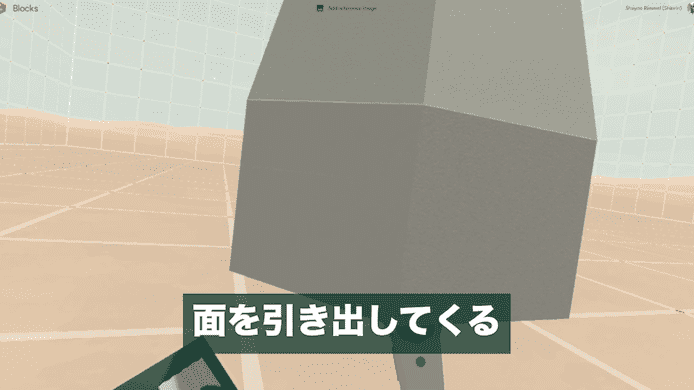
下側に立体を作り、頂点を集約させる

台形図形の下側の面を引き出します。


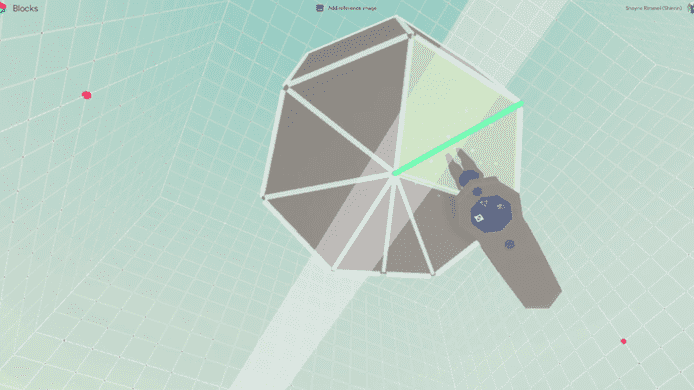
引き出した部分を、下側から除いて、対角線を引きます。
先ほどと同様に中心点を作ります。


頂点を集約させていきます。



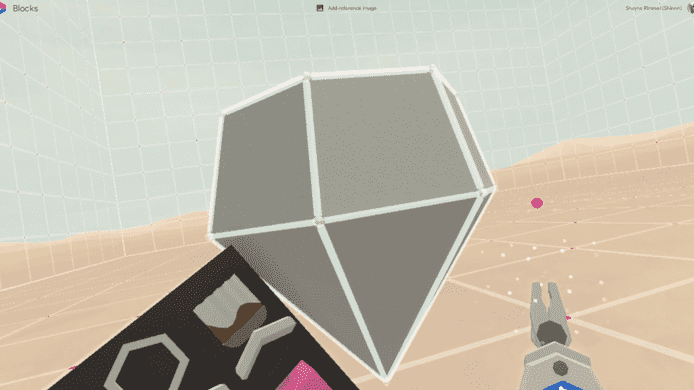
これでダイヤモンド型が完成しました。

下の頂点や面を移動させて、バランスを整えます。
色を変えたり、縮小すると映える

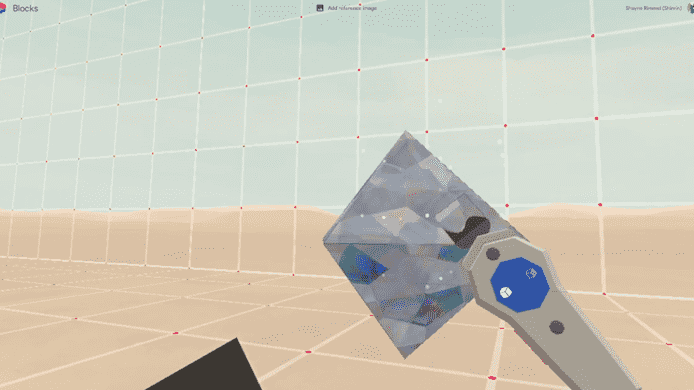
透明色にすると、ダイヤっぽくなりますね。

縮小すると、面の陰影が際立って綺麗です。
実際に小さく使うアイテムも、VR上なら大きく拡大しながら作成できるので便利ですね。
というわけで今回は以上です。
頂点を一点に集約させるという考え方がポイントだと思います。
集約させた点も、後で移動できるので便利です。