3D図形の頂点や面を自由に動かせるって本当?
チュートリアルに登場しなかった細かい機能を詳しく教えて?
こんな疑問に答えます。
2018年8月からHTC ViveでVRを利用中の僕が、実体験を元に解説していきます。
今回は、Google Blocksの使い方を紹介します。
Google BlocksはVR上でお絵かき感覚で3Dモデリングできる無料ソフトです。
2017年に登場し、どんどん進化しています。
VR上だからこそ、感覚で立体的な絵を描けます。
ペン先を立方体や球体にして描いたり、描いた立体の頂点や面を自由に編集できます。
シンプルでサクサク動くから、触ってるだけで超楽しいです。
詳しく解説していきます。
参考
Google Blocks公式
https://vr.google.com/blocks/
Google Blocksダウンロードページ(Steam)
https://store.steampowered.com/app/533970/Blocks_by_Google/
作業環境
HTC Vive
Windows10
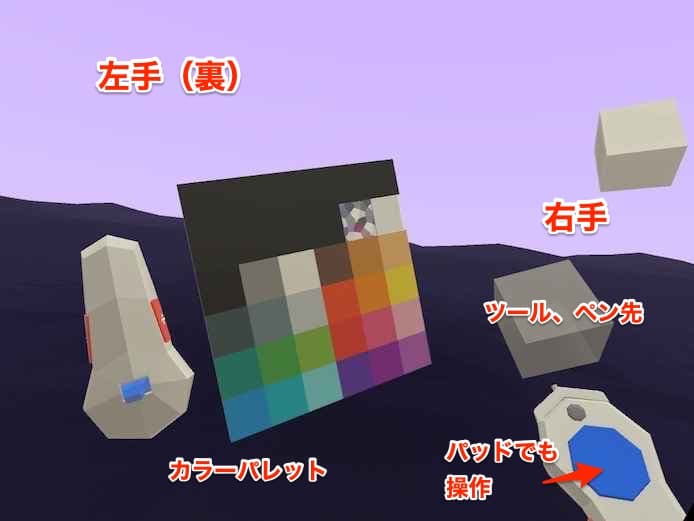
ツールの構成
はじめにツールの構成をざっくり理解しておくと、わかりやすいと思います。
左手がツール選びやパレット、右手が筆というイメージです。
(利き腕によって持ち替えられます。)


各ツール詳細
各ツールの詳細について見ていきます。
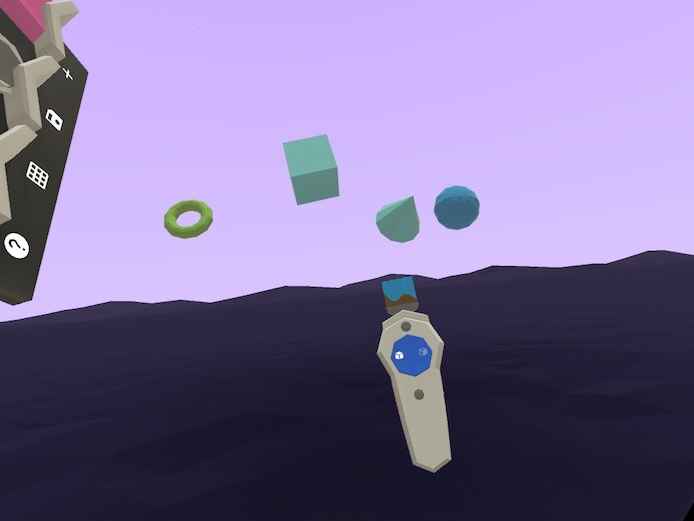
シェイプツール(立体)(Shape)


立方体、球、三角錐、ドーナツの形を選べます。
ポンと1回押せば、そのまま立体の単体。
ドラッグすれば、立体をペン先として線が描けます。
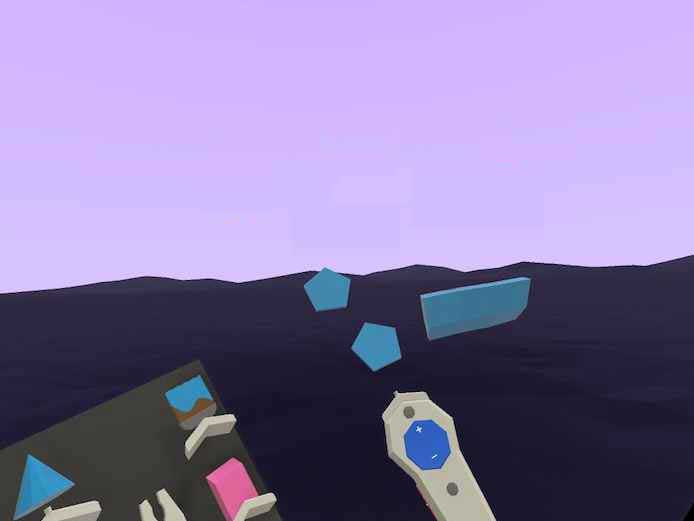
ストロークツール(平面図形)(Stroke)


三角形、四角形、五角形、六角形…などの平面を選べます。
ポンと1回押せば、そのまま平面図形。
ドラッグすれば、図形をペン先として線が描けます。
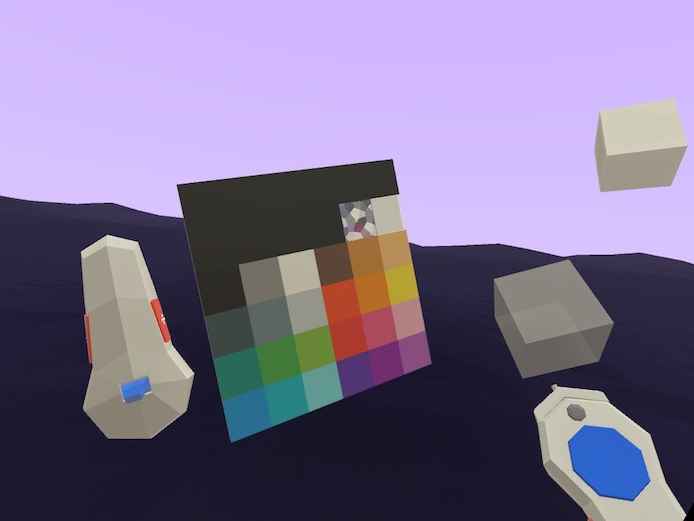
ペイントツール(Paint)


色を選んで、触れた物体をその色にできます。
あらかじめ、ペン先に色を付けてから描くこともできます。

ホログラムのような光る綺麗なテクスチャもあります。

透明色もあります。
グラブツール(Grab)


物体全体を掴んで、向きを変えられます。
フォトショなどのグラブ(ハンド)と同じ感覚です。
パッドを押せば、各機能が発動します。
・(左・Copy)コピー
・(右・Flip)ミラー、反転、ひっくり返す
・(上)大きくする
・(下)小さくする
上の画像のように、大きめで図形を描画しておいて、縮小して部品の一部として組めば、理論上どんな複雑で精密な図形でも作れそうです。
複数選択するには?
ハンドツールやピンチツールで図形を複数選択するには、「長押ししながら触っていく」です。
長押しすると、ポインタから薄い虹色の軌道が出るようになります。
それで触れたものが複数選択されます。
もう一度触れ直すと、解除できます。
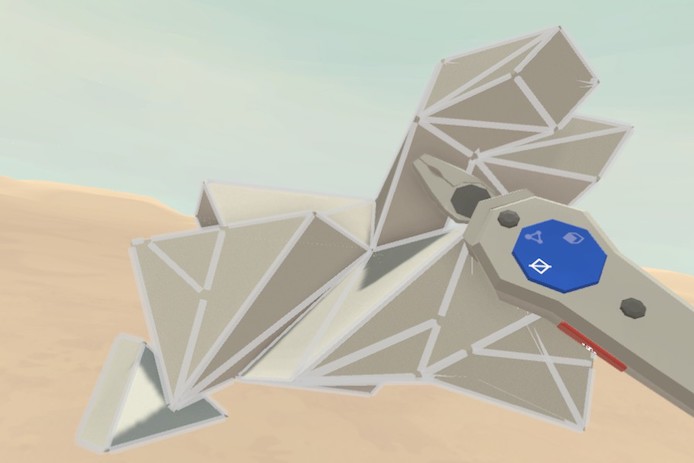
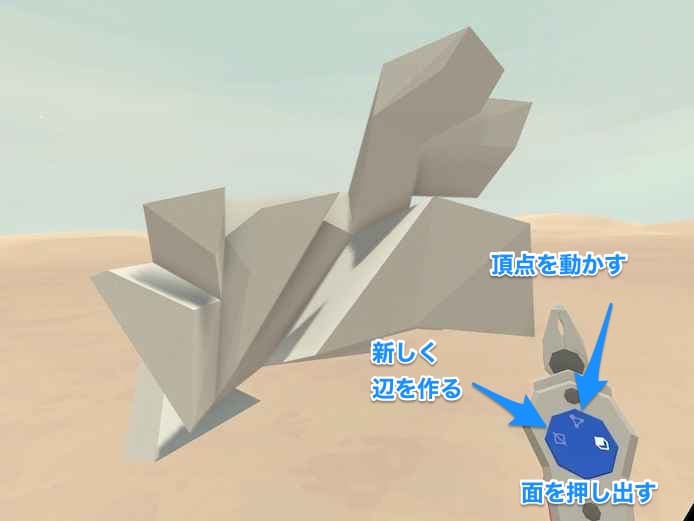
改造ツール(Modify)


ペンチの形をした改造(修正)ツール。
物体の頂点と辺を自在に編集できます。

・(左・Subdivide)新しく辺を作る
・(右・Extrude)面を押し出す
・(上・Reshape)頂点を動かす
これらの機能で、頂点や辺を編集していけます。
なので、既存の図形をどんどん理想の形に変えていけます。

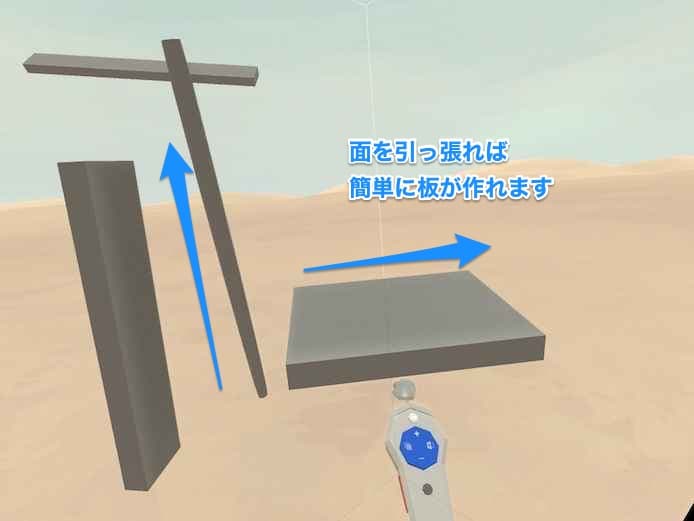
例えば、このように面を引っ張るだけで「板」を簡単に作れますよね。
これは応用が無限大。
チュートリアルで出てこなかったですけど、面白いのは絶対このペンチの改造機能だと思うんですよね!!!
ってか、これほんとすごい!!!
この機能使うだけで1週間は遊べそうです!!
まじ感動
消しゴムツール(Erase)

触れた物体を1つずつ消せます。
まとめて消せるのかは研究中。
全部消したい場合は、新規キャンバスを立ち上げた方が早いです。
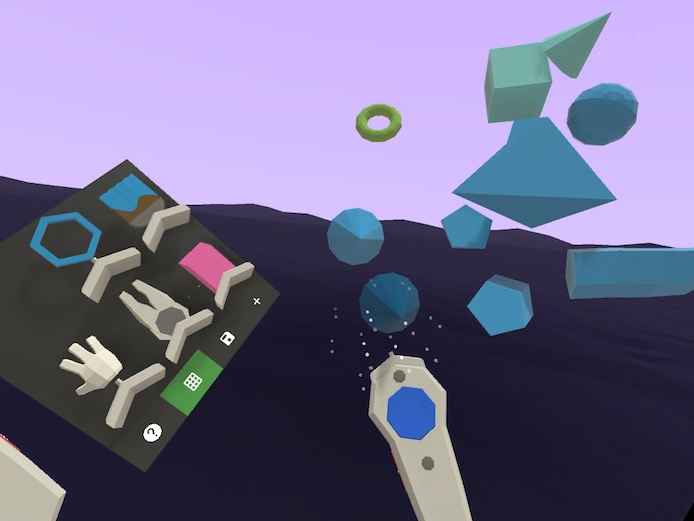
パレット下部のメニュー詳細

チュートリアル開始ボタン
チュートリアルが開始できます。
グリッドに沿う

ここのメニューをONにすると、グリッドに沿って図形を描いていけます。
慣れてくると、ON状態だと制約が強すぎるなって思うことが多いです。
OFF状態だと、自由自在に描けますがズレやすいです。
使い分けですね。
他の図形にスナップする機能もあるので、合わせて使いこなしていくと便利です。
(ガイドとしての方眼状グリッドはメニューから出します)
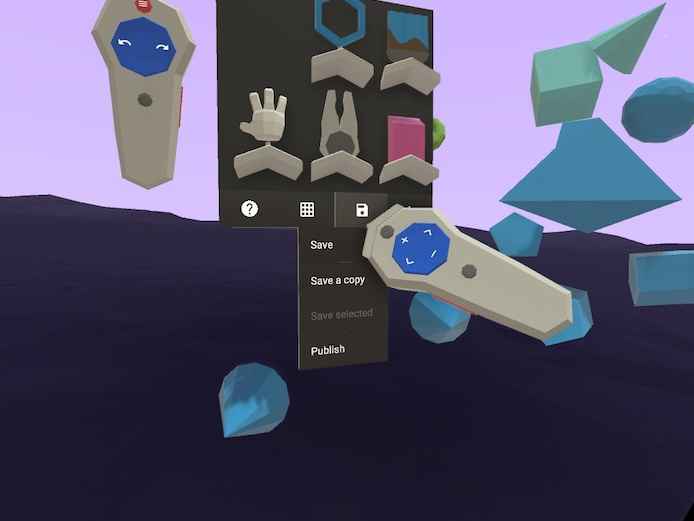
保存

保存、コピーを保存、公開などが選べます。
公開はネット上のGoogle Polyにアップする形です。
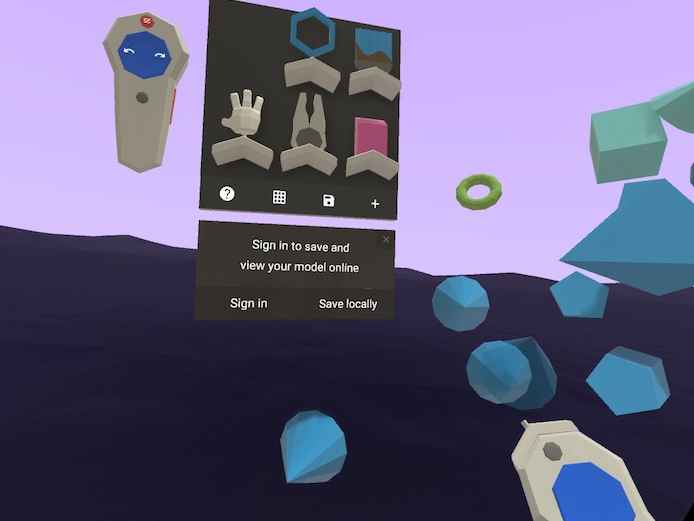
保存先の選択

保存を押すと、オンライン保存かローカル保存か選びます。
僕はとりあえずローカルを選びました。
マイドキュメントの中に保存されてました。
新規キャンバス

新規のキャンバスを立ち上げます。
今のキャンバスを保存しますか?だけ聞かれます。
チュートリアルで基本機能を確認
チュートリアルに沿って、基本機能が学べます。
わかりやすいので、オススメです。
チュートリアルの開始
起動するとすぐに「チュートリアルを開始しますか?」と出ます。
「はい」を選んで、チュートリアルを開始しましょう。

物体を動かす練習
グリップボタンを押しながらコントローラーを動かします。
チュートリアルでは、いきなり「アイスを動かせ」と言われます。
少し戸惑うかもしれませんが、割と大きく腕を動かすイメージで引いてみてください。
アイスがこちらに寄ってきます。

物体を挿入する練習
パレットで物体挿入ツールを選びます。
ペン先が物体になっている状態でトリガーで挿入できます。

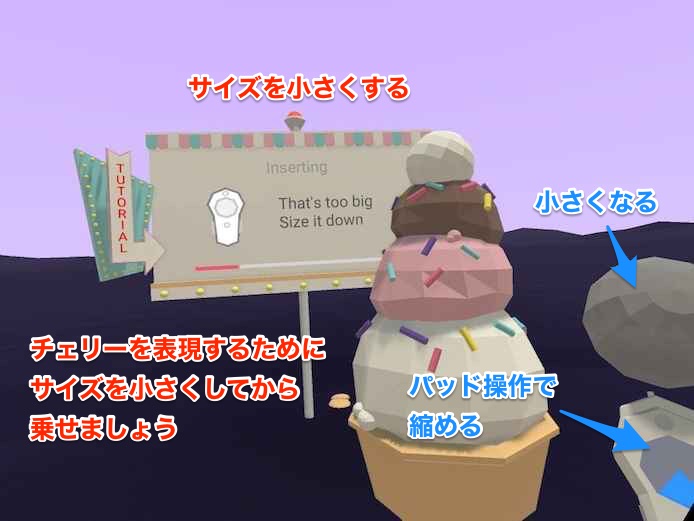
ペン先のサイズ調整する練習
パッド操作(上下)でサイズを調整できます。


色をペイントする練習
ペイントブラシを選択し、着色していきます。

左手側を裏返すとカラーパレットになっています。
右手のペン先を近づけて色を選びます。

チェリーを赤に塗ります。

物体をコピーする練習
左下の手のひらツールを選びます。
パッドの左でコピーを選択し、押しながら引っ張ると、物体がコピーされます。

コピーできました。

消しゴムツールの練習
消しゴムツールを選び、物体に触れると消せます。

チュートリアルは以上です。
基本的な機能が学べましたね。
いきなりアイスを動かせとか言われた時は焦りましたが、他はサクサク直感的にできました。
これだけわかった時点で、かなり自由に遊べると思います。
今後に期待したい機能
今後に期待したい機能を書いておきます。
・カラーやテクスチャ追加
これはすぐ追加されると予想
・時々、左手と右手がとつぜん入れ替わるエラー(?)が発生する
これ、少し気になりました。
ライブラリを開く、グリッド全域に表示、まとめてパーツを選択、などの応用技はこちらの記事に書いています。
エクスポートについてはこちらの記事に書いています。
というわけで今回は以上です。
簡単にサクサク3D図形を描けましたね。
チュートリアルは最初の「移動させる」のあたりは戸惑いました。
その他のお絵かき機能は2Dの延長線上でわかりやすい、と思いました。
頂点や面が自由にサクサク編集できるのは、VRならではの新感覚ですね。
これだけで1ヶ月は飽きない感じがします。
もっと研究していきたいと思います。