背景色は上中下の3段階自由に設定可能って本当?
光源は自由に色や位置を設定できるって本当?
こんな疑問に答えます。
HTC Viveユーザーで、自作の3Dモデル素材が400DL以上されている僕が解説していきます。
本記事の内容
今回は、Microsoft Maquette(マケット)の設定について書きます。
マケットのツールのメニューの下半分では様々な設定が行えます。
3D基本図形や2Dアイコンなどの豊富な素材(Assets)を呼び出せます。
背景色は上中下の3段階グラデーションで自由に設定可能。
光源は自由に色や位置を設定できます。
霧をかける効果も存在。
詳しく解説していきます。
(基本の使い方についてはこちらの記事で解説しています)
作業環境
Microsoft Maquette Beta Version 2018.7.11.0
HTC Vive
Windows10
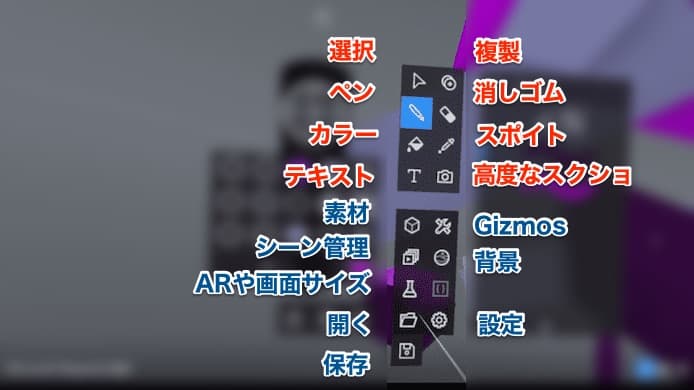
メニュー項目一覧

左手側のツール一覧です。
下半分について説明していきます。
(上半分はこちらの記事で説明)
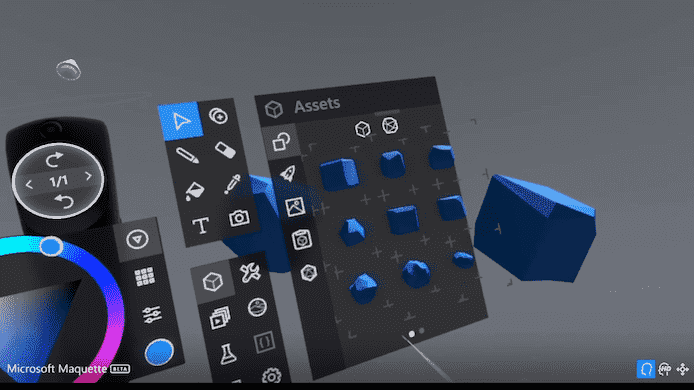
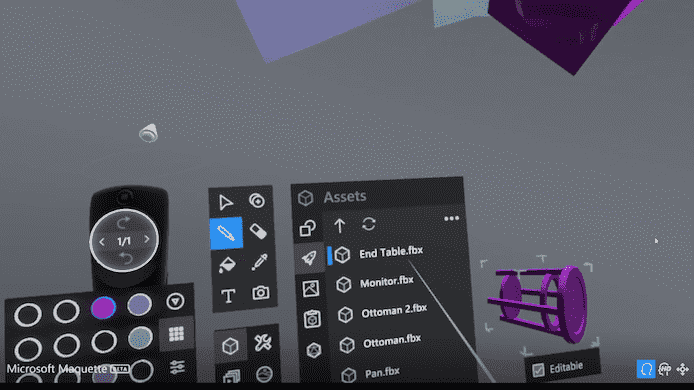
素材(Assets)

素材をインポートすることができます。
素材の拡大・移動の操作方法がちょっと難しい
メニューを押せば素材がポンっと置かれます。
素材の大きさを変えたり動かしたい場合は、トリガーを押しっぱなしにする必要があります。
慣れるまでちょっと難しいと思います。
右のパッドで大きさを調整できます。
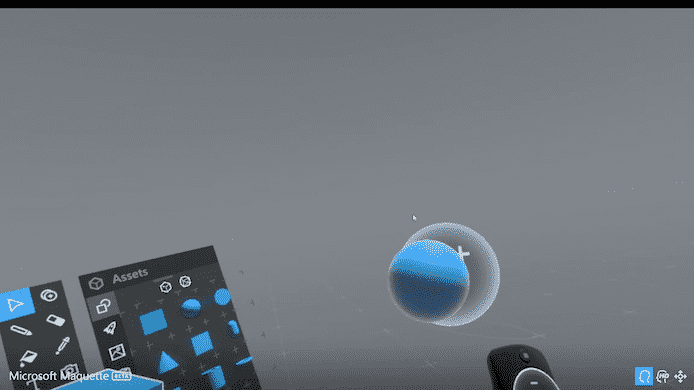
マケットの特徴は球体が出せること

素材には球体も存在します。
Google Blocksには滑らかな球体は存在しなかったので、ここはマケットのメリットですね。
他にも素材はたくさん存在

素材はたくさん存在します。
基本図形、家具、キャラクターなどなど各種用意されています。
2Dの記号やアイコン、さらにGoole Polyの素材も使えます。
素材の詳細なラインアップ紹介やライセンスについては別記事で詳しく紹介します。
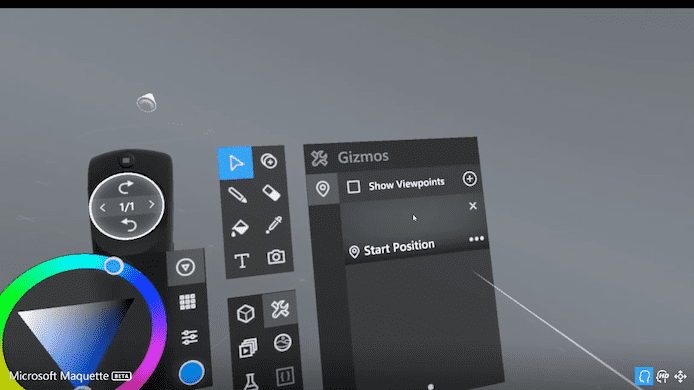
Gizmos
Gizmosというのは、「ガジェット」というような意味ですかね。
Viewpoints
ViewPointでは、閲覧者が立つ位置を管理できます。
広い空間を作成していると、移動するのが大変ですよね。
相手に見せたい場所などにポイントを設置できます。
お手本のワールドを見るとわかりやすいです。
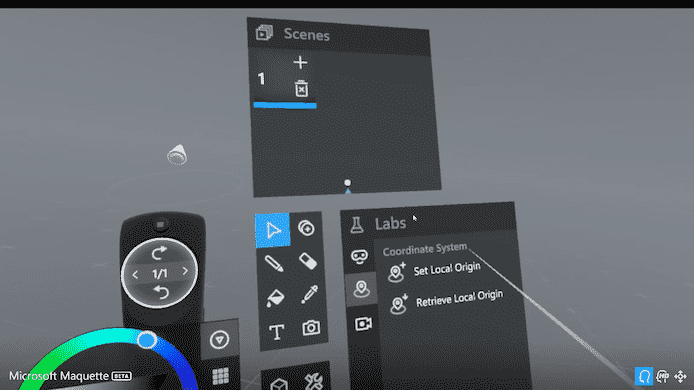
シーン管理(Seans)

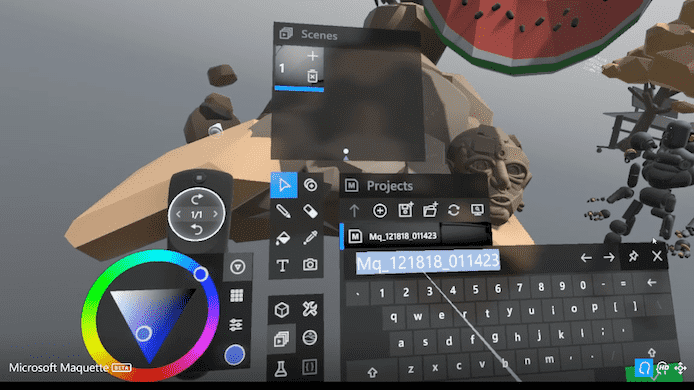
シーンを押すと、上にシーンのウィンドウがでます。
これは別々に作成した空間(ワールド)をリンクできる機能です。
いわゆる目次ですね。
例えば
「第1章 赤血球のメガニズムワールド」
「第2章 赤血球がマラリアに感染した様子のワールド」
「第3章 蚊がマラリアを媒介する様子のワールド」
などです。
(マラリアに関するワールドがスタートメニューから閲覧できます)
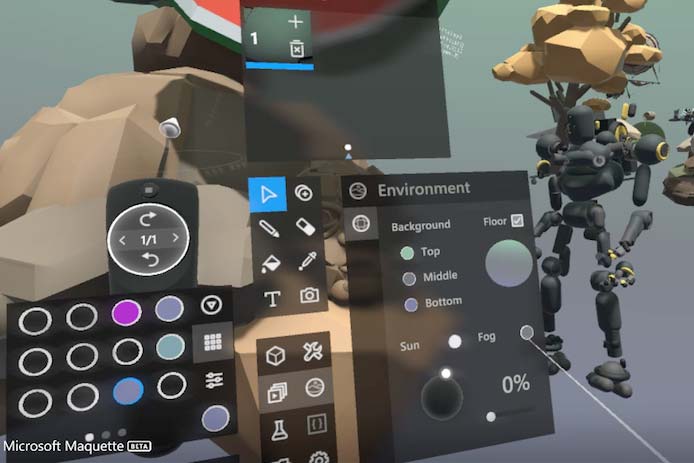
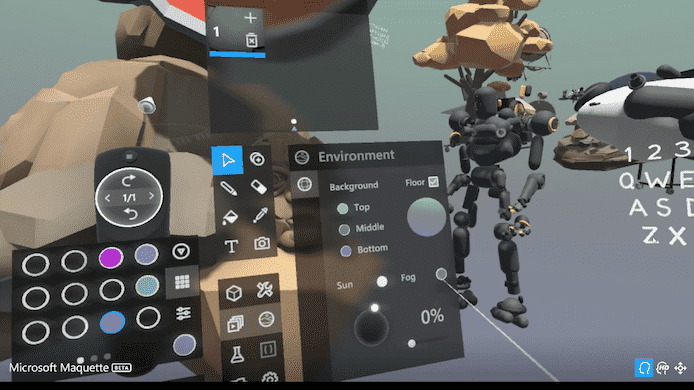
環境(Envoronment)
背景(Background)

背景を詳細に設定していきます。
上中下の背景色設定(Top/Middle/Bottom)
上の画像のようにグラデーション状に3色を設定できます。
床のタイル表示(Floor)
Floorのタイル状の模様を表示するかどうかです。
光源の色と位置設定(Sun)

光源の位置と色を設定できます。
上の画像では、光源を青系の色にしています。
光源の位置を変えられるのは使い道が多そうですね。
下から照らしたり、影を濃く出したり、演出の幅がかなり広がります。
全体に霧をかける(Fog)

全体に霧がかけられます。
霧の色と強さを設定できます。
映画やMVなどのおしゃれ系な映像加工って感じですね。
完成映像をイメージしながらモデリングできるのは便利そうです。
Labs
ここはARとして、外部カメラと合成しながら撮影する際の設定だと思います。
(研究中)
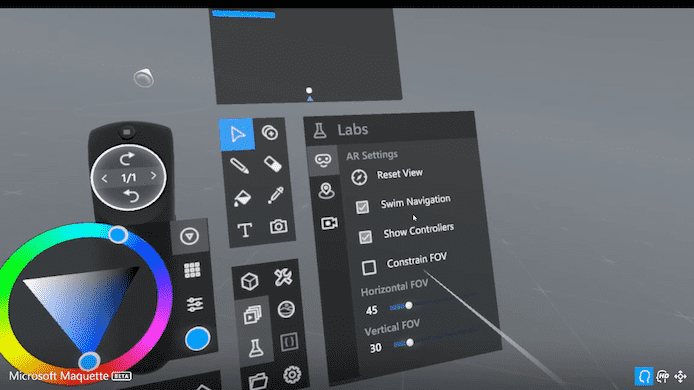
AR Settings

Reset View
視点を元の位置に戻します。
Swim Navigation
Show Contorollers
手元のVRコントローラーをARで表示させるかどうか、でいいと思います。
Constrain FOV
FOVというのは、Field of viewだと思います。
閲覧者の見える範囲、画面の範囲を指定できるということだと思います。
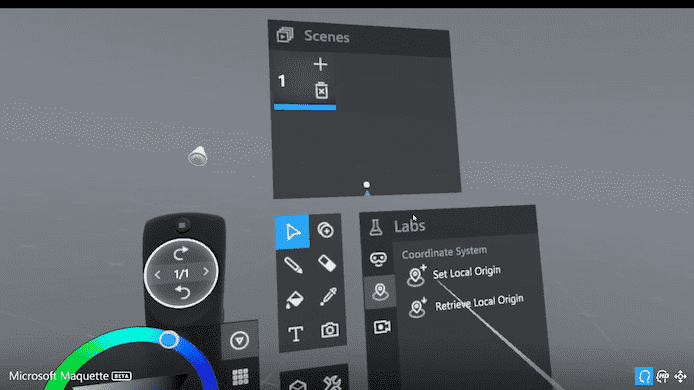
Coordonate System

Set Local Origin
視点の場所を設定します。
Retrieve Local Origin
設定した視点の場所に戻ります。
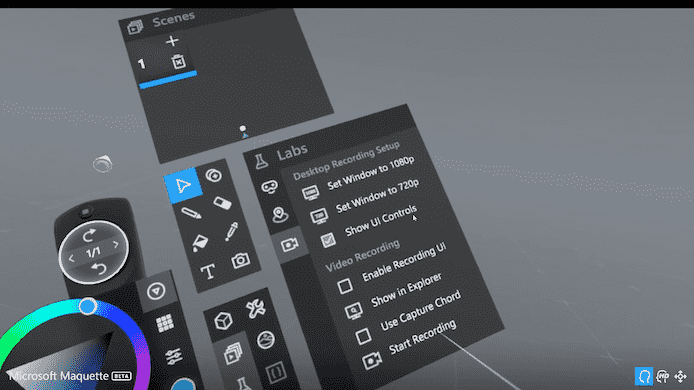
Desktop Recoding Setup

デスクトップでの画面録画についての設定です。
Start Recodingを押すと、キャプチャされて動画が保存できます。
アプリ内で録画開始できるのは便利ですね。
VRコンテンツのキャプチャ自体はOBSで録画する方法(おすすめ)や、Windowsの機能(Win+G)でもできると別記事で説明しました。
コード(Code)
コードのアイコンがありますが、今は押せない状態です。
おそらくスクリプトなどを組み込めるようになる機能だと予想します。
プロジェクト管理(Projects)

プロジェクトの新規作成や保存が行えます。
保存する
保存するときは、このようにキーボードが出てファイル名が打ち込めます。
(Google Blocksは自動でファイル名が付くシステムだったので、文化の違いを感じます)
他の形式でエクスポートする方法はこちらに書きました。
Microsoft Maquetteでエクスポートする方法【FBX・glTF・GLB形式】
その他
左から新規作成・保存・フォルダを作成・表示の更新・パソコンにエクスプローラを表示、です。
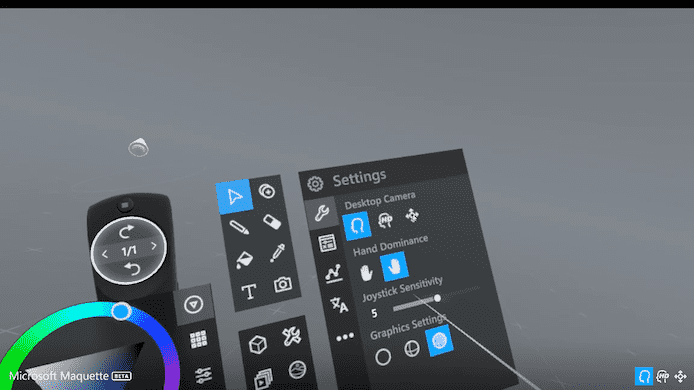
設定(Settings)
一般設定

Desktop Camera
これはパソコン画面の表示サイズ設定です。
ゴーグルを脱いで確認するとわかりやすいです。
ビデオをキャプチャするときに関係しますね。
Hand Dominance
利き腕の設定
Joystick Sensitivity
ジョイスティックの敏感度
Graphics Settings
これはグラフィックスの綺麗さの設定です。
左や真ん中の設定だと、わりとギザギザします。
僕のグラボ(GeForce1060)でも余裕なくらいので、一番右で問題ないと思います。
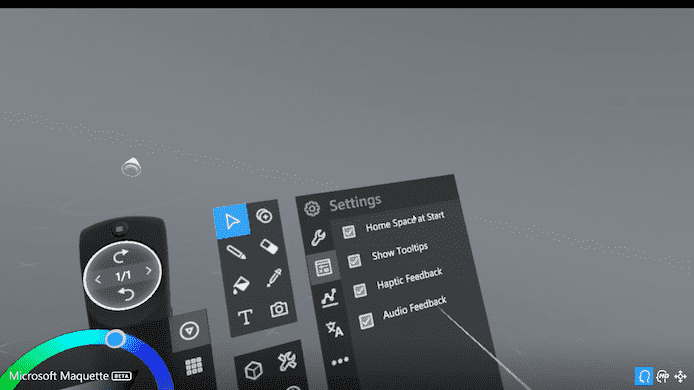
トピックスの表示など

Home Space at Start
Show Tooltips
ツールのヒントを表示するかどうか
Haptic Feedback
Audio Feedback
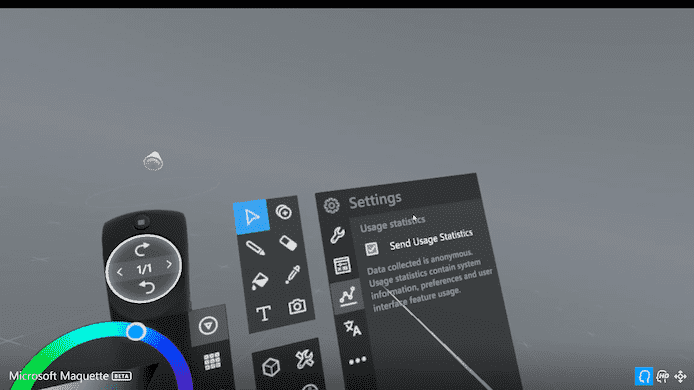
統計情報の送信(Usage statics)

統計情報を送っていいかってやつですね。
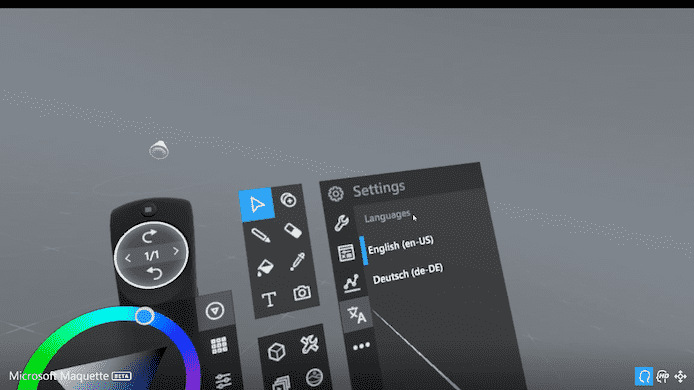
言語(Language)

英語かオランダ語を選べます。
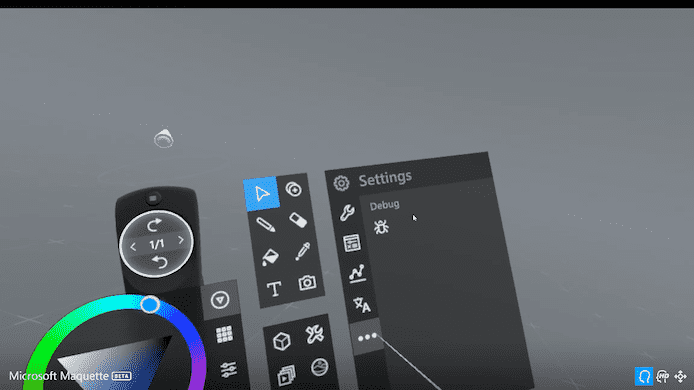
デバッグ(Debug)

これは開発者用でしょうか。
押すと、コードで状態表示が出ますので、エラー内容を確認できます。
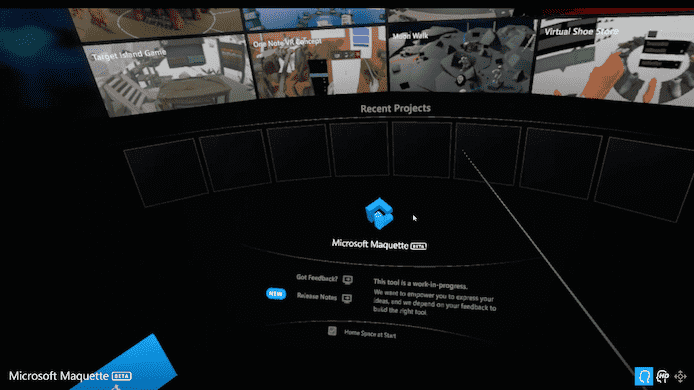
スタート時のメニュー
マケットを起動した時の画面についても見ておきます。

ロゴマークや、最近のプロジェクトが表示されています。

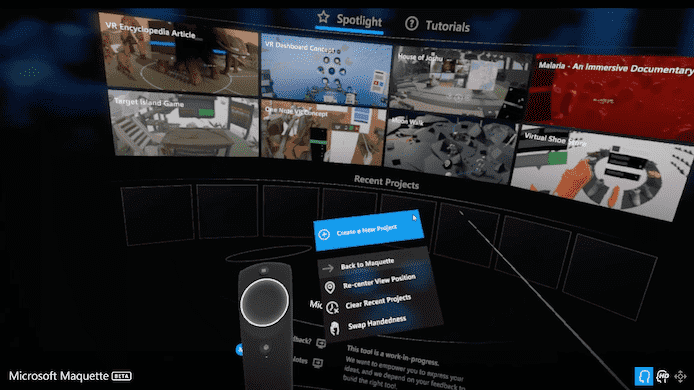
スポットライト(Spotlight)
ここからサンプルの空間を見ることができます。
これは超面白いです!
一度見てみると、マケットの使い道がわかると思います。
別記事で詳しく紹介します。
チュートリアル(Tutorials)
使い方の記事でも書いた公式のチュートリアル動画です。
現状、見る価値はそこまでないと思います。
視点を中央に戻す(Re-center View Position)
最近のプロジェクトのクリア(Clear Recent Projects)
利き手を交換(Swap Handedness)
というわけで今回は以上です。
背景色はや光源の位置など、細かく設定できましたね。
それだけでも演出効果を出せそうです。
マケットの設定は自由度が高いと思いました。