ブラシツールでサクサクっとリボンのような線が引けるって本当?
キーボードを出して文字が打ち込めるって本当?
こんな疑問に答えます。
2018年8月からHTC ViveでVRを利用中の僕が、実体験を元に解説していきます。
今回は、Microsoft Maquetteの使い方を書きます。
Microsoft Maquette(マケット)はVR上でお絵かきできる無料ソフトです。
2018年の現在、ベータ版が公開されています。
Maquette(マケット)は「VR上のパワーポイント」という印象です。
Google Blocksと比べるとサクサク具合が素晴らしいですが、現状では3D図形を詳細にモデリングはできません。
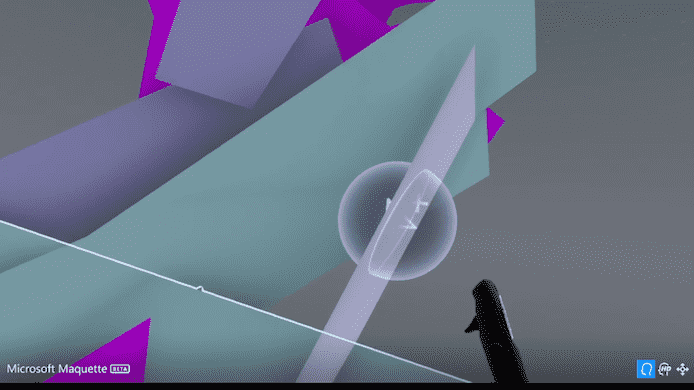
ただし、リボンのように滑らかなブラシでスルスルと線を描けます。
テキストツールで文字を入れられます。
スクショを撮る視点を選べます。
何かを説明する・プレゼンテーションするのに向いていると思います。
詳しく解説していきます。
(マケットのインストール方法はこちらの記事に書きました。)
作業環境
Microsoft Maquette Beta Version 2018.7.11.0
HTC Vive
Windows10
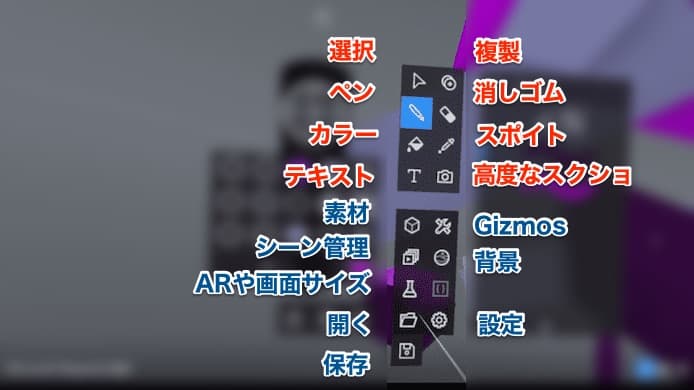
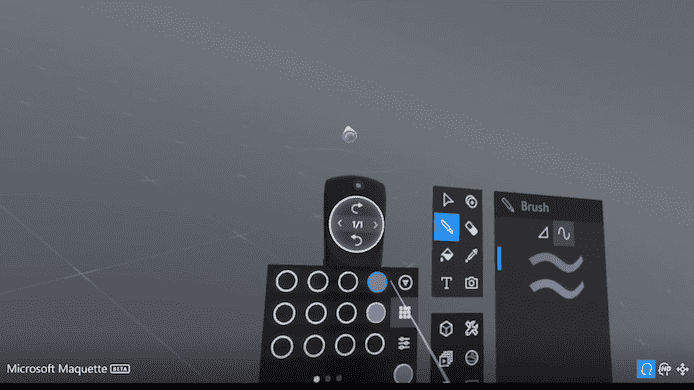
ツールの構成
ツールはほとんど左手側に表示されています。
左手側


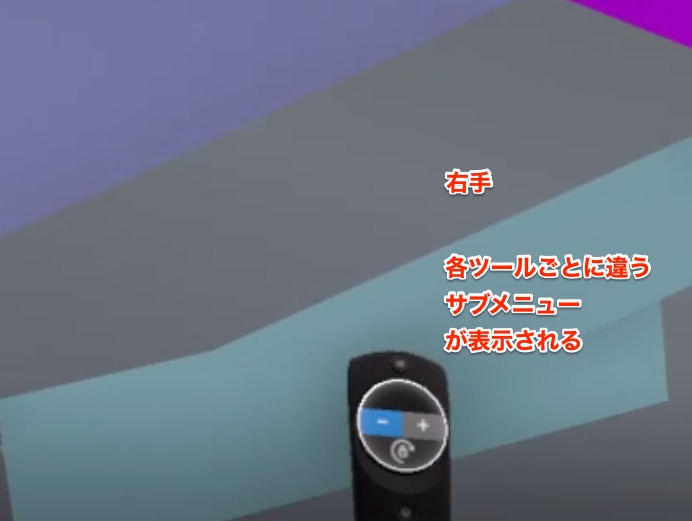
右手側

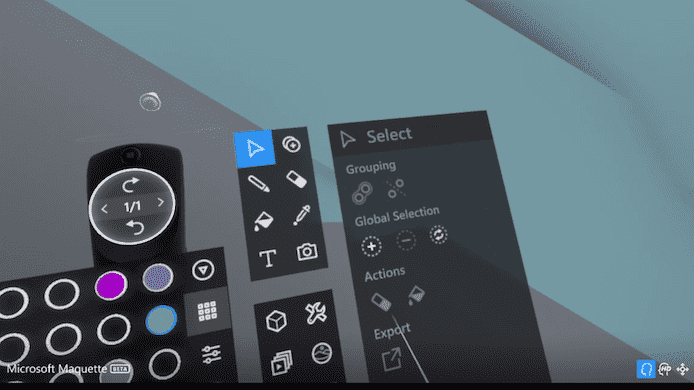
右手には、選んだツールそれぞれのサブメニューが表示されます。
(拡大縮小など)
各ツール詳細
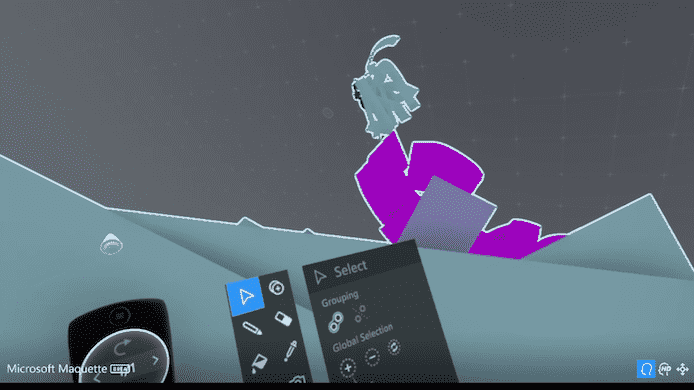
選択ツール(Selecting and Grouping Objects)


物体を選択します。
複数選択や全選択もできます。
選択したものをまとめて消したり、色をつけたりできます。
プラスモード(薄水色)とマイナスモード(赤色)が存在
物体を選択するときはプラスモード(薄水色)にして使いましょう。
選択したものをエクスポート可能
こちらの記事で解説しています。
Microsoft Maquetteでエクスポートする方法【FBX・glTF・GLB形式】
複製ツール(Cloning Objects)

複製ツールを選んだ状態で、サイドのグリップを押しながら引っ張ると複製できます。
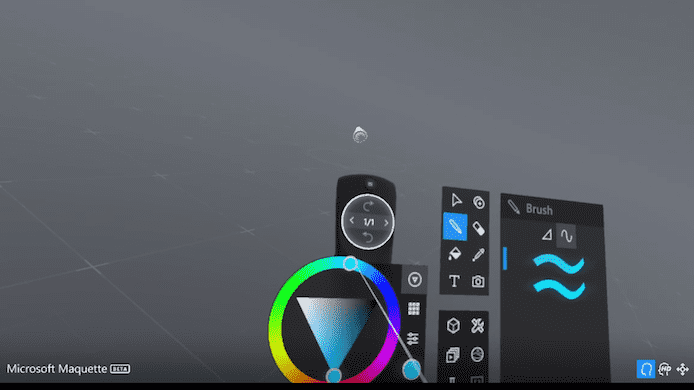
ブラシツール(Using the Brush Tool)

滑らかに線が描けるブラシです。
陰影あり・なしを選べます。
右手で太さを調整できます。
消しゴムツール(Erasing Objects)
触れた物体を消すことができます。
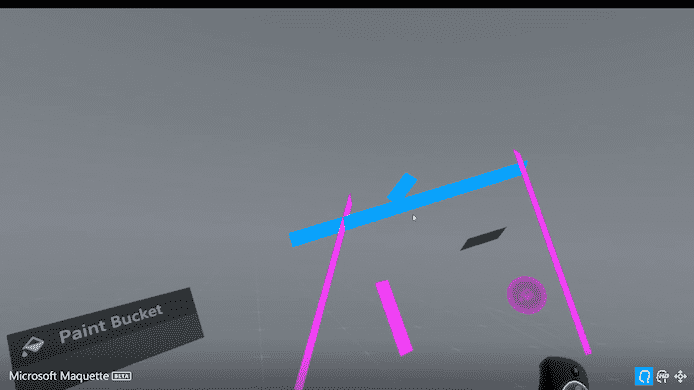
塗りつぶしツール(Recoloring Objects)

触れた物体の色を塗りつぶします。
スポイトツール
色を取得できるツールです。
(リリースノートには画像からも色を取れるとあったので、今度試してみたいと思います。)
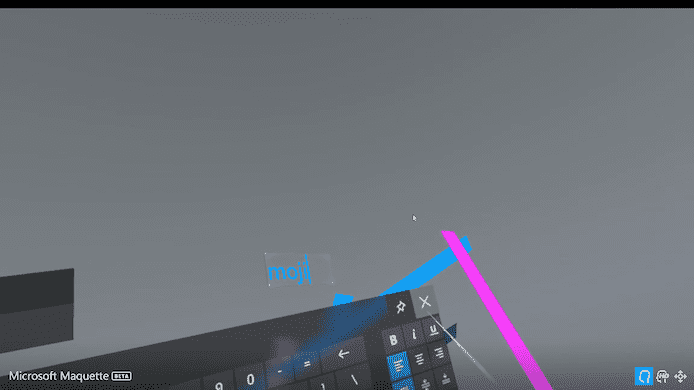
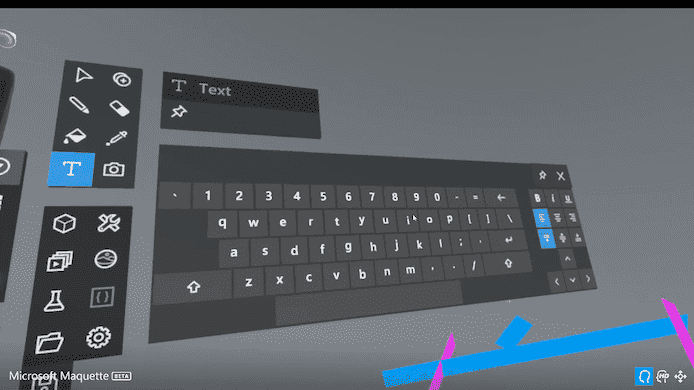
テキストツール(Creating Text Objects)


空間に文字が打ち込めます。
キーボードも出現するので、VRゴーグルをしたままで可能です。
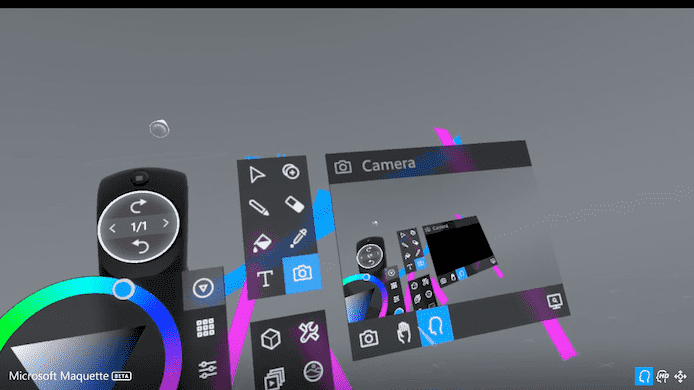
カメラツール

凝ったスクリーンショットを撮ることができます。
「手元の視点のみ」が選べるので、ツールを隠して撮影することもできます。
ツールの切り替え方

右手のパッドの下の部分を押すと、ツールが右手だけで切り替えられます。
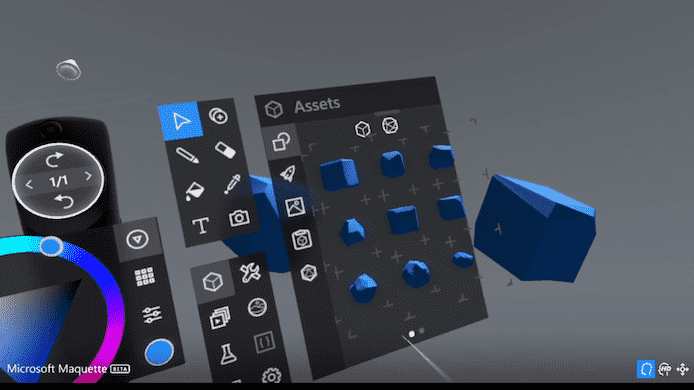
マケットの場合は立体図形は素材として読み込む

Blocksにあったような立体図形ツールは、マケットではAssetsから呼び出す感じで使います。
Assetsに関しては、次の記事で書きます。
カラーパレット
カラーパレットは表示を3種類に切り替えられます。
カラーサークル

円形のカラーサークル方式です。
カラーパレット

パレット方式です。
好きな色を自分で登録できます。
(最初は1色も登録されていません…)
カラースライダー
RGB形式の数値で色を指定できます。
物体を動かす

物体を動かすときは「両手のグリップボタンを同時に押しながら押し引き」です。
だいたいどんな場面でもこれで移動できます。
キャンパス全体を引っ張る時もこれです。
Google Blocksと違って、両手を同時に使うところに注意です。
サブメニューや、エクスポートについては別の記事に書きます。
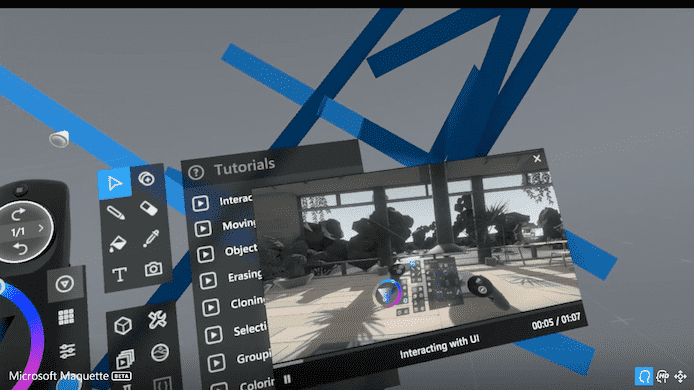
チュートリアルで基本機能を確認

一応、チュートリアル機能もあります。
といっても、動画が見れるだけです。
ただ…ぶっちゃけ、見る必要ないかなって思います。
使っているうちにすぐに慣れると思いますよ。
チュートリアル動画はwebからも見れる
チュートリアル動画はwebからも見れます。
ネイティブ寄りの英語(字幕やテロップなし)ですが、30-40秒程度です。
もし見たらイメージがつかみやすいかもしれません。
Tutorials
https://www.maquette.ms/tutorials
Support Hub
https://support.maquette.ms/hc/en-us/categories/360000708672-Documentation
各チュートリアルで学べる内容
・Interacting with UI(UIの基本説明)(01:07)
こんなツールがあります
・Moving Around(00:35)
両手のグリップボタンを押しながら押し引きで移動できる
・Manipulating Content(物体の操作)(00:58)
物体を掴んで動かしたり拡大縮小する
・Erasing Content(物体を消す)(00:24)
消しゴムツールで触れるか、遠くに放り投げると物体を消せる
・Duplicating Content(物体の複製)(00:38)
複製メニュー内をクリップボードとして物体を置いてコピペしていける
複数選択すれば、複数同時に複製できる
・Selecting Content(物体の選択)(00:45)
複数選択した後に、プラスマイナスで選択を追加や解除
基本は囲んで選択、全選択も可能
・Grouping Content(物体をグルーピングする)(00:55)
囲んで選択してからグループ化押せばグループ固定される
グループのまま複製して、解除してバラすと便利
・Coloring Content(物体に色を塗る)(00:37)
色を塗ったり、スポイトで色を取ったりできる
・Rotational Snapping(スナップさせる)(00:20)
右手の鍵マークを押せば、固定角度でスナップ回転できる
というわけで今回は以上です。
Google Blocksに比べてサクサク動くのに感動しました。
ブラシツールで線が滑らかに描けるので、お絵かきソフトに近い使い方もできると思います
文字ツールも説明書きなどに地味に便利そうですね。



