VRChatの表情はUnityで打ち込んだ後にメニューやコントローラー割り振っていく本当?
表情のアニメーションファイルはタイムラインに数値をポチポチ入れていく作り方って本当?
コントローラーに割り振る時はCustomOverrideEmptyのテンプレートにドラッグするだけって本当?
こんな疑問に答えます。
僕はVRoidで漫画が作れるiPhoneアプリComicamを開発して公開中、自作の3Dモデルは400DL以上されています。
そんな僕が解説していきます。
VRChatの表情を解説【タイムラインに数値を打ち込んでアニメーションファイルを作成】

VRChatのアバターをアップロードする全体の流れはこちらの記事で解説しています。
» VRoidモデルをVRChatでアバターとして追加する方法【アップロード】
アバターのセッティングに欠かせないCats Blender Pluginの使い方はこちらです。
» Cats Blender Pluginの使い方【1ボタンで最適化・詳細設定も可能】
表情以外の設定は終わっている前提で解説していきます。
VRChatで表情を演出するには表情アニメを作成してコントローラに登録していきます。
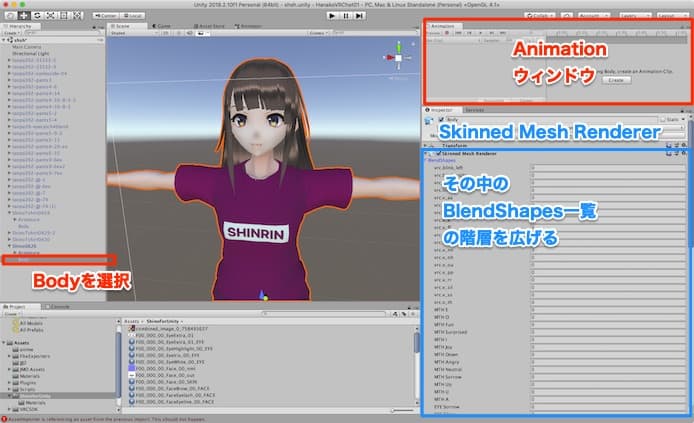
VRChatの表情を作成するためのウィンドウ配置にする

Animationウィンドウを開く
上部メニューのWindow>Animation>AnimationでAnimationウィンドウを出します。
右上に配置するのがおすすめです。
ここでキーフレームを打って表情のアニメーションを作っていきます。
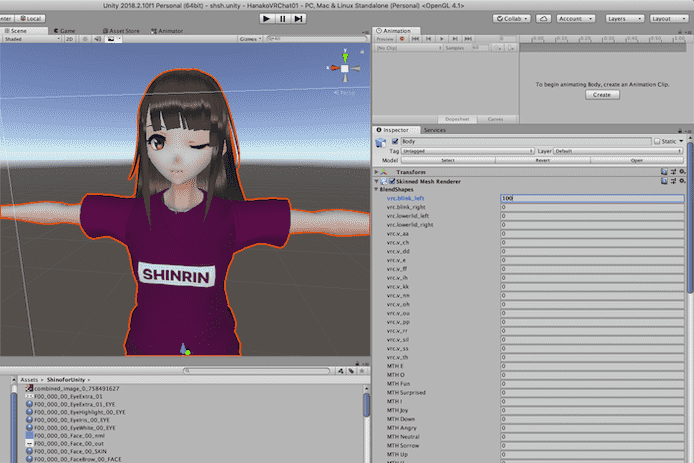
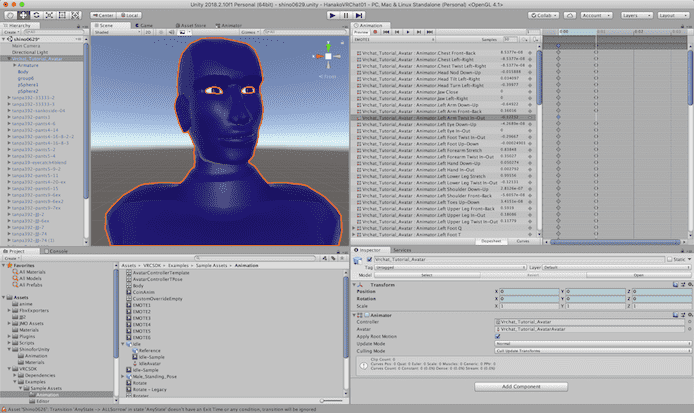
Skinned Mesh Rendererを開く
左サイドバーでモデルのBodyを選択します。
右サイドバーに既に出ているSkinned Mesh Rendrerの中のBlendShapesの階層を広げます。
各パーツの形を数値指定で変形できる欄が出てきます。
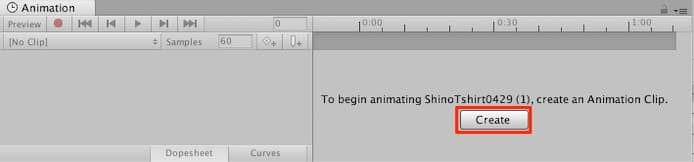
新規アニメファイルを作成する

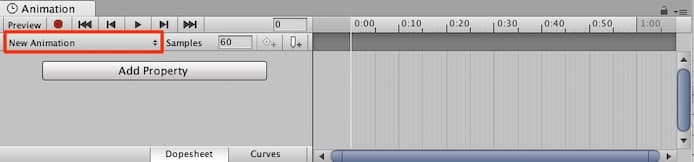
AnimationウィンドウのCreateボタンを押します。

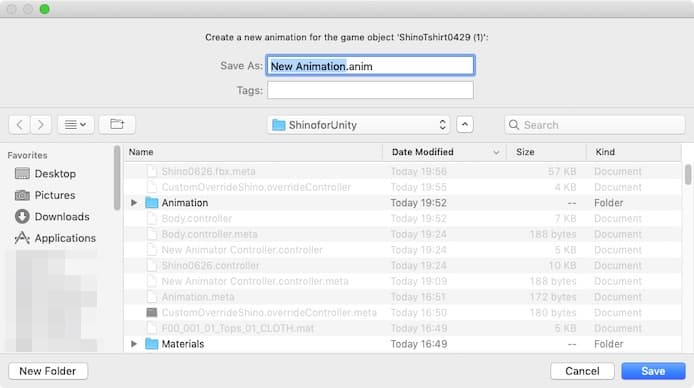
Finderが開くので名前を付けて保存します。
例えば「ALLSorrow.anim」(悲しみの表情)とかがいいと思います。

左上のタブからも新規ファイルを作っていけます。

左上のタブにファイル名が入りました。
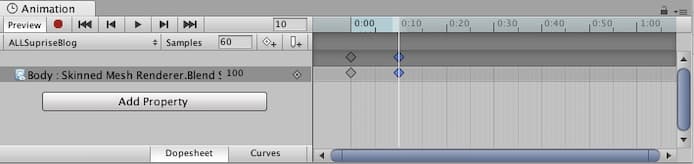
BlendShapeの数字を打ち込んでキーフレームを打つ

僕が一番わかりやすいと思うキーフレームの打ち方で解説します。
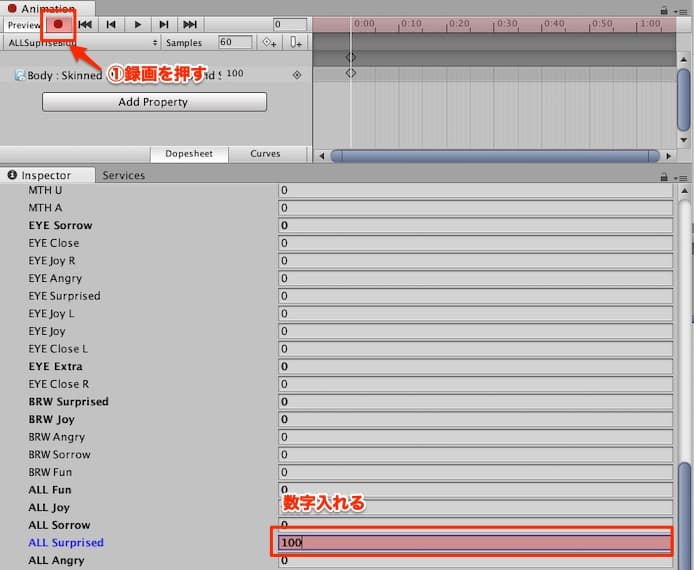
まず録画ボタンを押す
とりあえず左上の録画の赤い丸を押します。
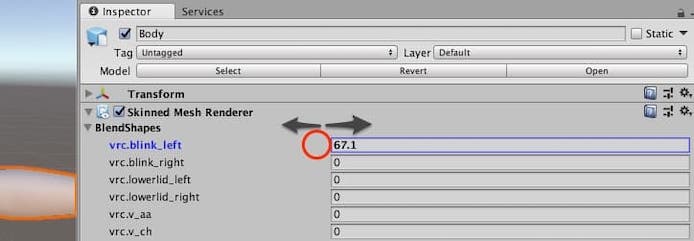
数字を入れる
赤丸が押された状態で数字を打ち込みます。
特に確定ボタンとか押さずに数字を打ち込むだけです。

これでキーが挿入されます。

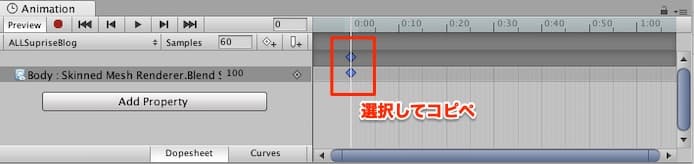
0秒に挿入されているキーフレームを選択してコピペします。

0.10秒に貼り付けます。
これで完成です。
MMDや動画制作ソフトと同じ操作ですね。
再生してみる
再生してみるとしっかり表情が変わって、再生バーが動いてくれます。
次のファイルを作っていく
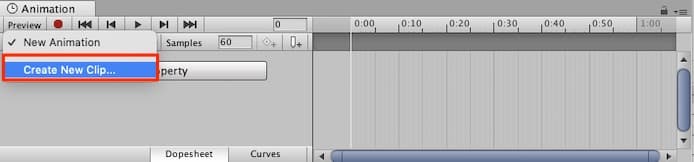
保存とか押さなくてもこれで完了しているので、「New Create Clip」で次のアニメファイルを作っていきます。
表情を作るならALL Funなど5項目がおすすめ

- ALLFun(笑い)100
- ALLJoy(にこり)100
- ALLSorrow(悲しみ)100
- ALLSuprised(びっくり)100
- ALLAngry(怒り)100
Cats Blender PluginでVRoidから生成していればこのようなシェイプが並んでいると思います。
この中でもこの5つのシェイプを使い100ずつで作ると基本の表情は簡単にできます。
MMDの表情モーフのようなものですね。
他の目や口や眉毛など複数項目をミックスして表情を作り上げるのもいいですね。
表情を試行錯誤する作業はVRoid Studioのプレビュー画面でやるのがいいと思います。
数値の変え方

数値は0から100までで指定できます。
マイナスや100以上を入れても変わりないです。
キーボードで打ち込む以外にもマウスで数字の左あたりを左右にスライドすると一気に変えれます。
数字のバランスはセンスが問われますね。
おしとやかなキャラなら口はあまり開けなくてもいいかな…とかそんな感じですね。
体の位置・大きさ・角度などもキーを打てます
ブレンドシェイプの上側のトランスフォームの部分でキーを打てます。
体の各ボーンを動かしてキーも打てるのかどうかは研究中です。
キーフレームの間隔は何秒がいいの?
VRChatのSDKのお手本の表情系のアニメが0.1秒くらいだったので、短くていいと思います。
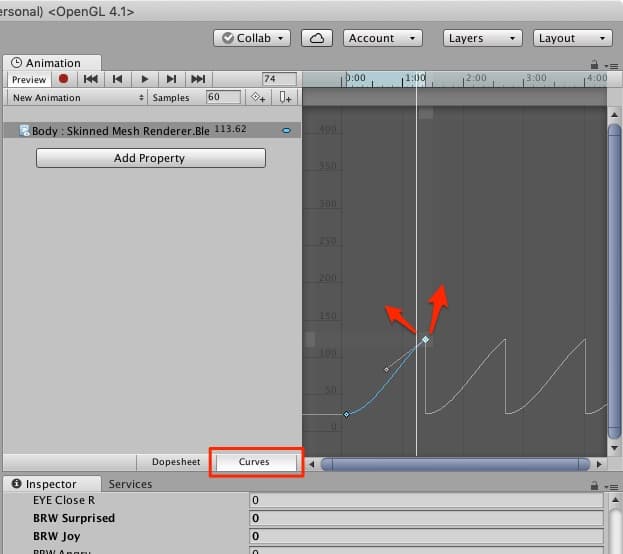
カーブ利用もできます

Curvesのタブを押すとキーフレームの間のカーブを描けます。
だんだん口が開いていくアニメとかが作れます。
カーブを押しても何も表示されないというときは縮尺に気を付けてみてください。
タイムラインは縦方向も横方向もマウスホイールやバーで伸び縮みできます。
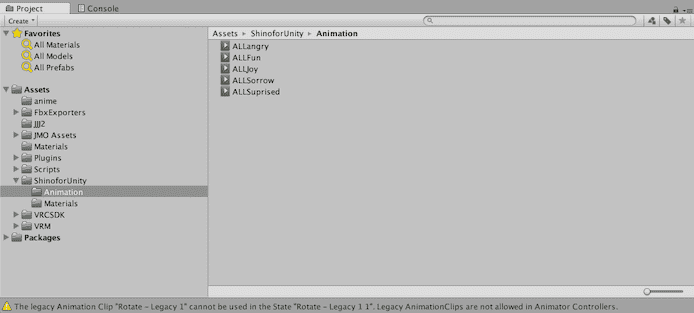
表情のアニメフォルダを作って整理しておく

表情のアニメがいくつか完成したらAnimationフォルダを作って整理しておきます。
VRChatの表情をより便利に使う方法【コントローラーに割り振る】

次に作成した表情をVRChatのEmoteメニューやコントローラーに割り当てていきます。
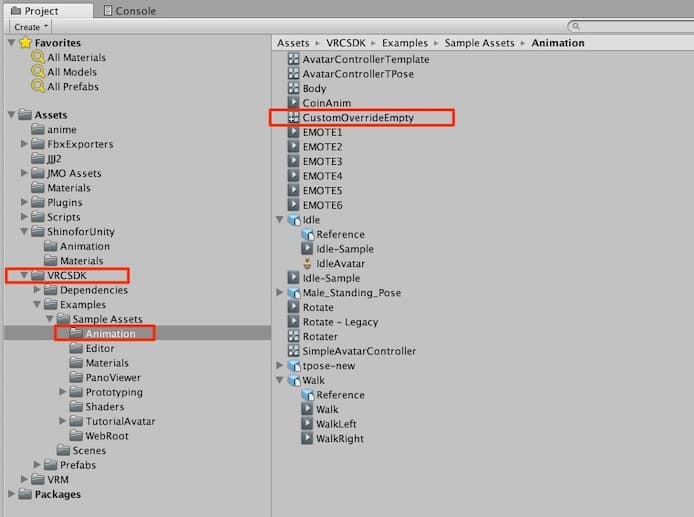
SDK内のCustomOverrideEmptyファイルを複製してインポートする

VRChatSDK>Examples>Sample ASssets>Animarionと進みます。
その中のCustomOverrideEmptyをCtr+Dで複製して、自分のプロジェクトファイルの中にインポートします。
CustomOverrideShinoと名付けました。
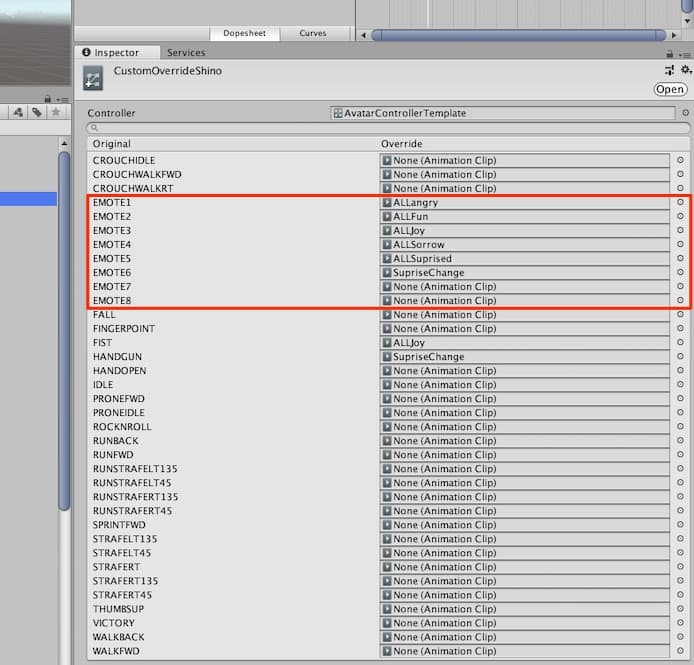
CustomOverrideのファイルのEmoteの部分に表情を割り当てる

CustomOverrideEmptyにはVRChat内で操作できるコントローラーやメニューの一覧が並んでいます。
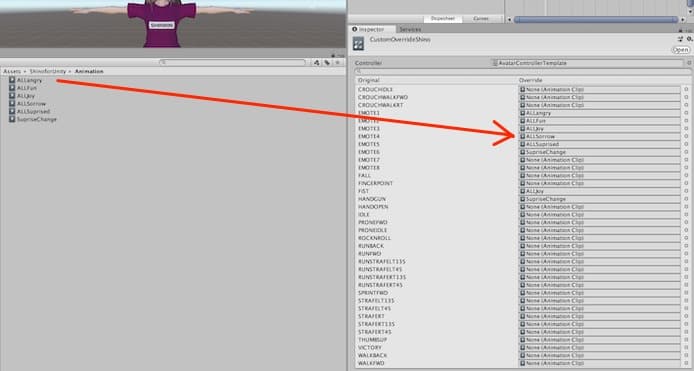
今回はEmoteの部分に自分で作った表情アニメを割り振ります。

こんな感じでドラッグすればOKです。
デフォルトのEmoteモーションがどんな感じだったかはこちらの記事で写真で説明しています。
» VRchatの操作方法を徹底解説【移動、ジャンプ】
ハンドサインの部分に表情を割り当てると移動の時に支障がある
表情をハンドサインに割り当てるとHTC Viveでコントローラーを握ったり移動するだけで表情が変わってしまうので不便でした。
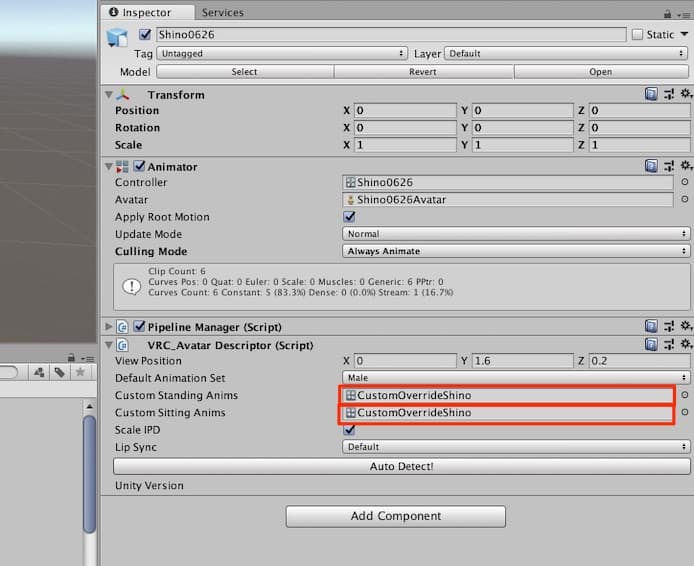
カスタムしたCustomOverrideEmptyファイルをAvatar Descriptorに登録する

最後に今作ったCustomOverrideEmptyファイルをAvatar Descriptorに登録します。
表情なので立ってる時と座ってる時の両方に登録しました。
これで完成です。
あとは手順通りアバターをアップロードします。
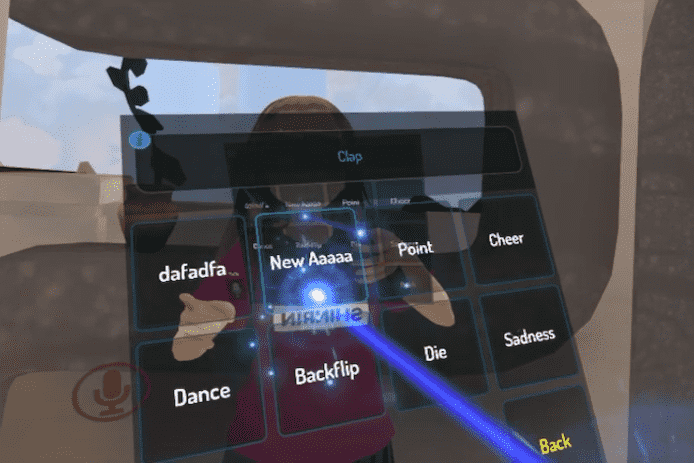
実際に表情を動かしてみて確認した様子

Emoteのメニューに入るとボタンの名前ごと編集した通りになっています。
押すとパッと表情が変わってくれました。
VRChatの表情をキーボードで操作する
キーボードに割り当てる方法は研究中です。
さらに複雑な表情を作る
SDKにお手本のアニメが入っている

VRChatのSDKには歩くなど体の動きを含めた複雑なアニメの事例も入っていて参考になります。
こういったリアクションアニメをじっくり仕込んでおくのはよさそうです。
HTC Viveなどのコントローラーでのリアルタイム操作では限界があるのでVTuberに便利だと思います。
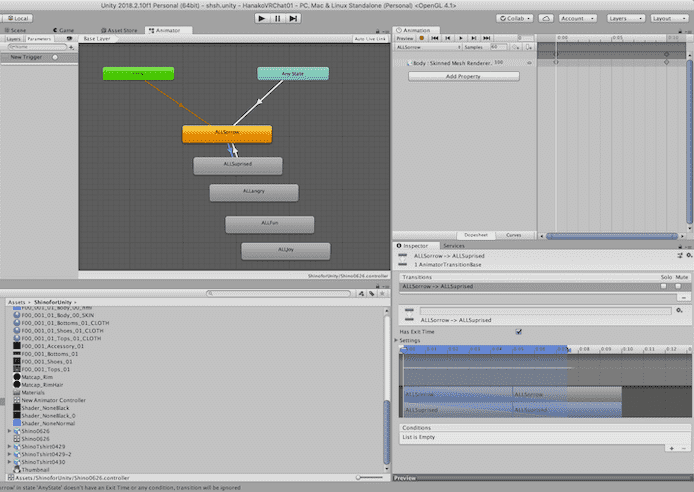
Animatorを使えばより複雑なインプットもできる

Animator機能を使えば2つのシェイプを複雑に行き来するなどを編集できます。
もっと大きなリアクションを作る時には便利そうです。
参考:
https://docs.vrchat.com/docs/whitelisted-avatar-components
https://docs.unity3d.com/Manual/animeditor-CreatingANewAnimationClip.html
https://docs.unity3d.com/Manual/class-SkinnedMeshRenderer.html
https://www.raywenderlich.com/1494-introduction-to-unity-animation
https://www.studica.com/blog/unity-tutorial-animator-controllers
というわけで今回は以上です。
表情が変わると親近感や色気が一気に増すのでVTbuerによさそうです。



