VRoidの髪のテクスチャの作り方は?
外部ソフトで描いてから薄く影の色を重ねるのがおすすめって本当?
こんな疑問に答えます。
僕はクリスタで漫画を描いて月2万PV、3Dモデルを作成して400DL以上されています。
そんな僕が解説していきます。
後半では実際に僕が作った髪のテクスチャの無料ダウンロードもできます。
作業環境
VRoid Studio ver.0.5.3
VRoidの髪のテクスチャの作り方【一枚絵で描き薄く影の色を重ねる】

VRoid Studioを使って作っていきます。
VRoid Stusioのダウンロード方法はこちらの記事に書いています。
» VRoid Studioのダウンロード方法【常に新バージョンに更新しよう】
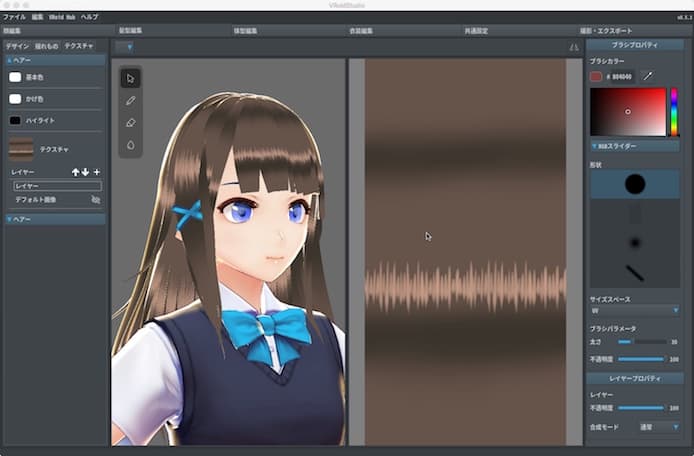
髪型編集>テクスチャの画面で操作していきます。
髪のテクスチャは一枚絵で作ってインポートが一番おすすめ

テクスチャの中身ですが、作り方はたくさんあると思います。
僕が試行錯誤した結果、外部ソフトで一枚絵で作ってインポートするのがおすすめです。
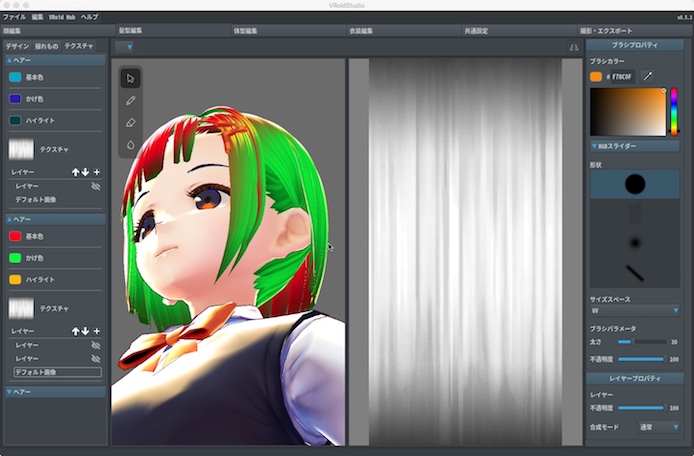
色を白にするとテクスチャそのままの色が反映

基本色…白(#FFFFFF)
かげ色…白
ハイライト…黒(#000000)
こう設定すれば、テクスチャの色をそのまま反映できます。
薄く影の色を重ねるのもおすすめです。
ハイライトは黒に設定すれば出現しません。
髪のテクスチャの画像サイズ

512px 1024px
PNGカラー(透過)
72dpi
100KB前後
こんな感じでクリスタやフォトショなどの外部ソフトで作ればOKです。
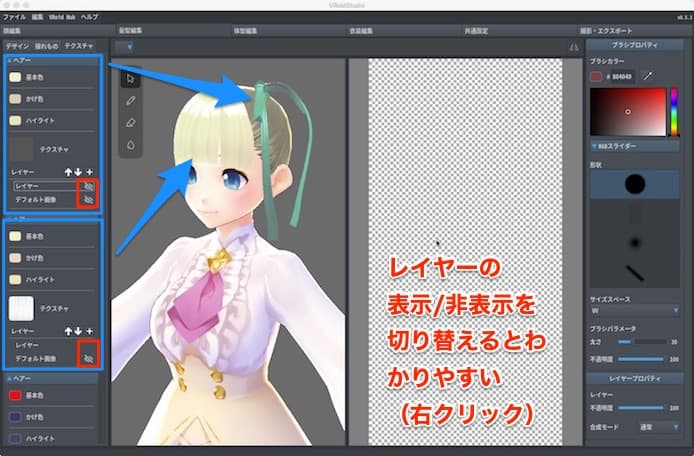
髪のテクスチャはパーツごとに作成可能

髪のテクスチャはパーツごとに作成可能です。
サンプルモデルのレイヤーを表示/非表示させると対応状況がわかりやすいです。

自分で作る際も、髪のパーツごとにマテリアルを選択して切り替えできます。
真っさらなテクスチャだけ作っても陰影やハイライトは自動で付く


このようにシンプルな真っさらなテクスチャでも、VRoid Studio側で色の設定をすれば毛束ごとの陰影の色は自動でつきます。
デフォルトのテクスチャと比較


デフォルトのテクスチャを適用すると、より深い毛束の陰影が付きますね。
ハイライトの位置はデザインのテクスチャパラメータから調整できる

ハイライトの位置やテクスチャの貼り付き方はデザインタブのテクスチャパラメーターから調整できます。
(2019.02.02 追記しました)
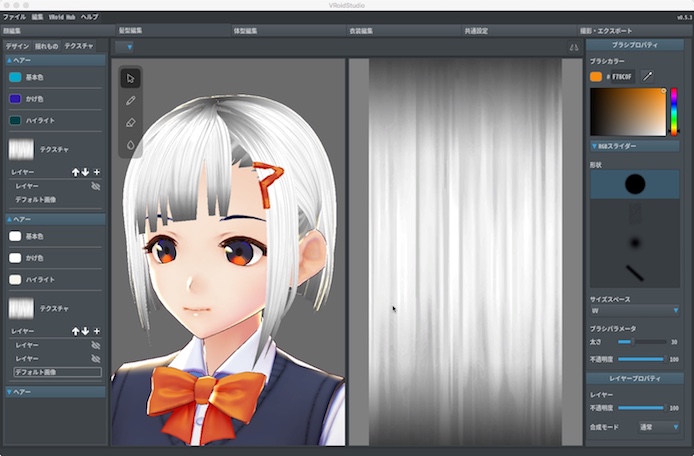
髪のテクスチャを白色ベースで作成すると色替えが素直で簡単

色設定を3つとも「白色」にした状態です。
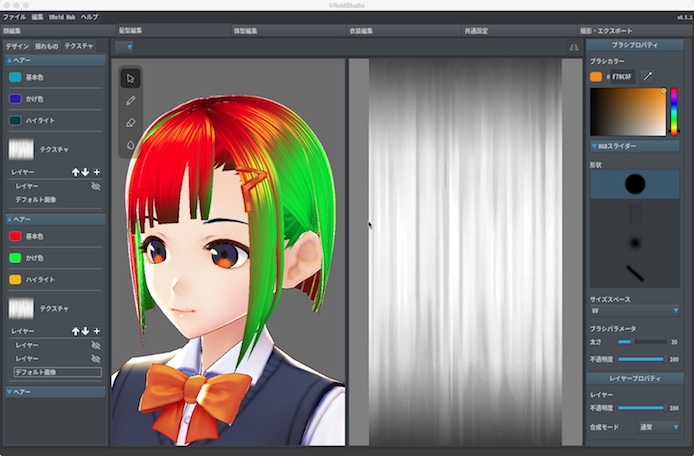
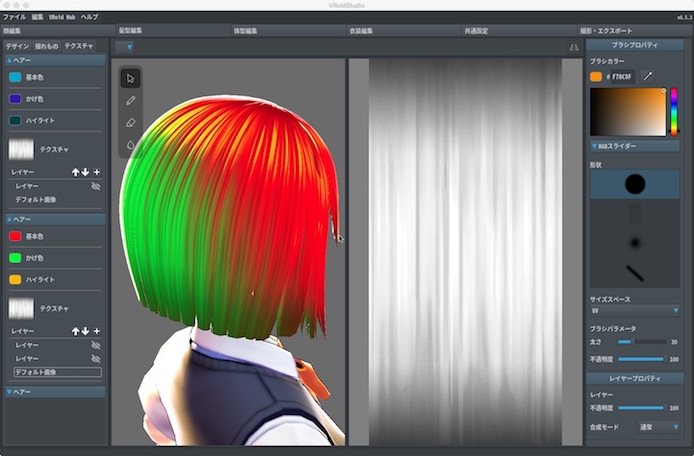
白の部分に後から色を設定できる



基本色、影色、ハイライトに色を置いてみました。
こうすると、わかりやすいですね。
テクスチャの灰色の陰影は残したまま、白色部分に色が乗っています。
眉毛などのテクスチャと同じシステムですね。
このように自作のテクスチャも白ベースで毛並みを書けば、後から簡単に色変えができます。
元からある色に色を重ねてもいい

基本色…#EEEFCD(薄い茶色)
かげ色…#EFD3B3(薄い茶色)
ハイライト…#000000(なし)
白ベースで作らなくても、このように後から薄い色を重ねるのもいいですね。
薄くても髪に影が描写され3Dらしく動いてくれます。
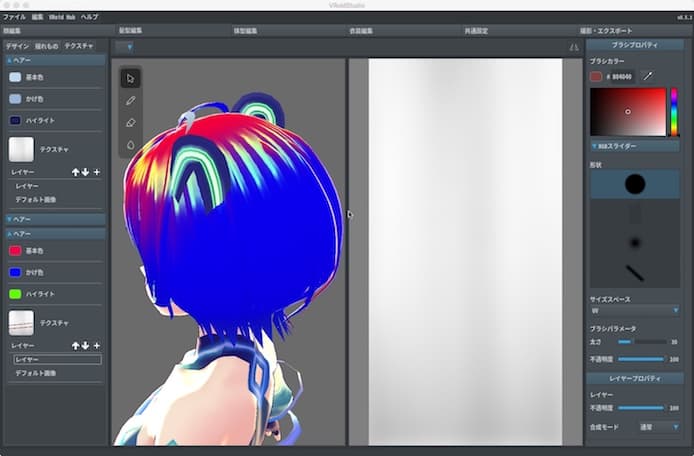
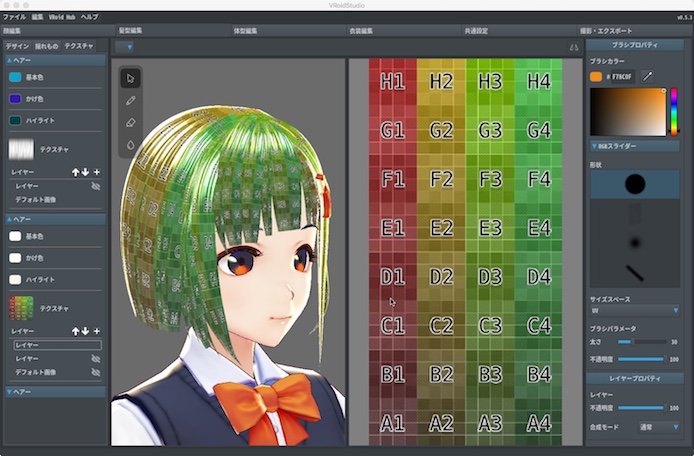
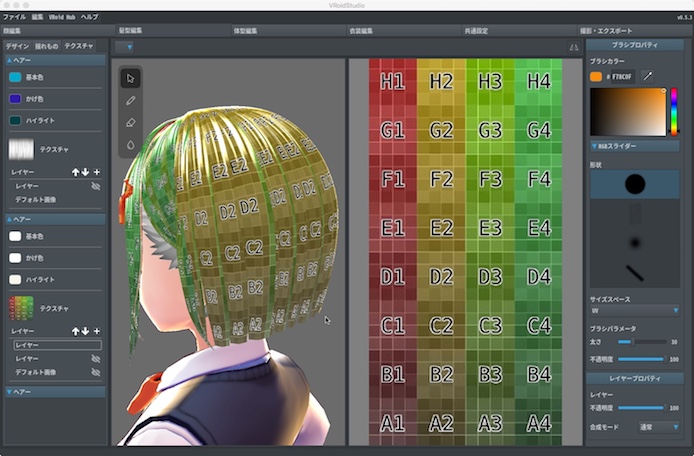
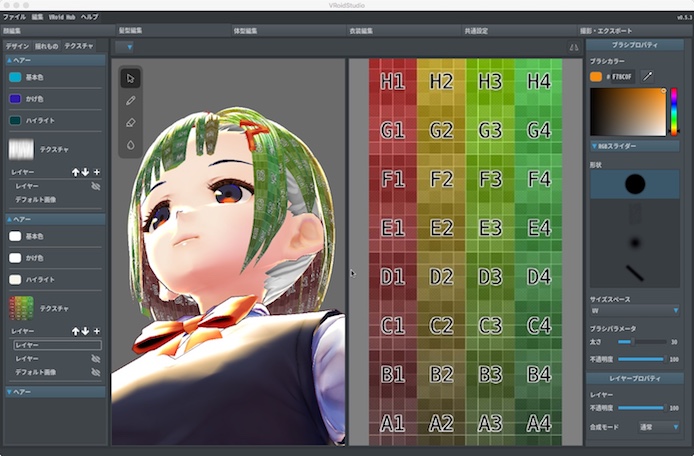
髪のテクスチャは1束ごとぴったりサイズで張り付く



Blenderと同様にUVマッピングの表を貼り付けてみました。
・頭頂から毛先まで=テクスチャの上から下まで
・毛束1本1本ごとにテクスチャで包まれるイメージ
というのがわかりました。
Shibuの場合は「H2-A2」の部分が外側の髪に来ていますね。
テクスチャ内部で細かい描写をしたい時には参考になりそうです。
位置はテクスチャパラメータで微調整できます。
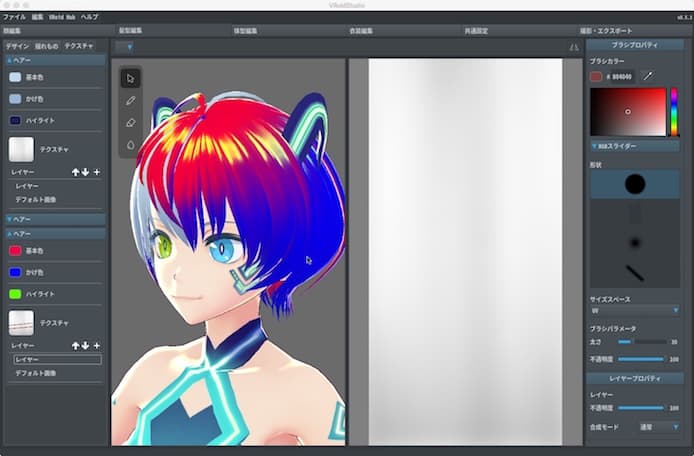
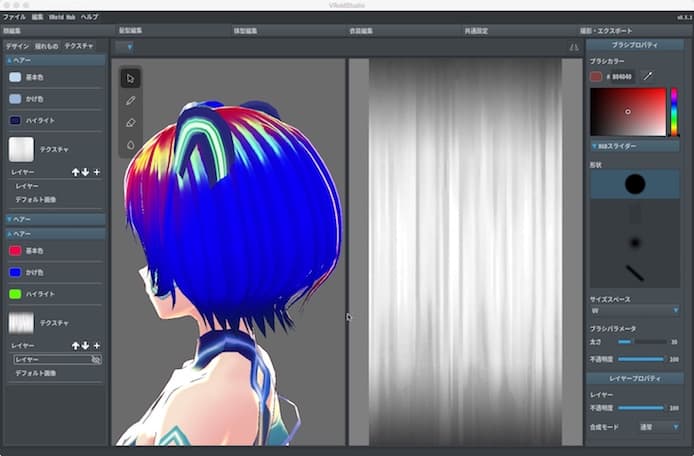
VRoidの髪のテクスチャを実際に作ってみた【金髪から青髪までDLあり】

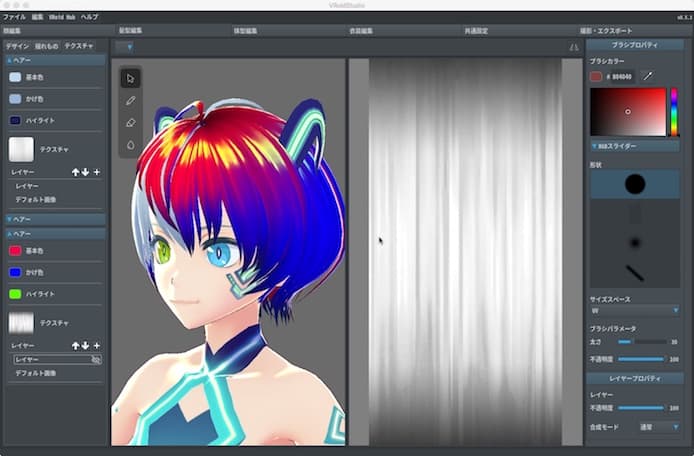
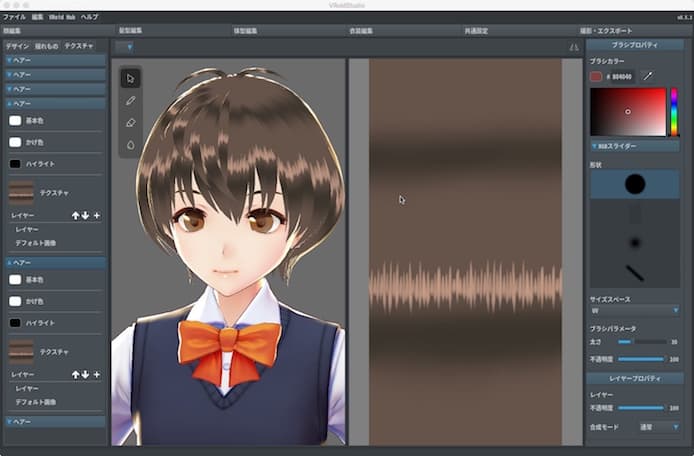
実際に作ってみました。

クリスタで作成しました。
薄い色の上に影のグラデーションを入れて、ハイライトを描いた感じです。
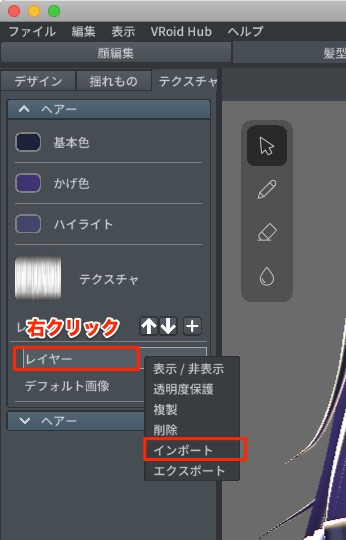
テクスチャをインポートする

外部ソフトで作ったテクスチャはレイヤーを右クリック>インポートでインポートできます。
ハイライトを別レイヤーで作る手段もある

↑ハイライトを別レイヤーで作成してインポート (レイヤー効果・スクリーン)
このようにハイライト部分を別レイヤーで分けてインポートして重ねるのもありだと思います。
より組み合わせ・位置調整が柔軟になりますよね。
ただ、その場合VRoid Studio側でレイヤー効果「発光」が選べないです。

↑ハイライトをクリスタで「発光」で合成してからインポート
クリスタで「発光」で合成してからインポートすると、ツヤツヤ感が簡単に出せます。
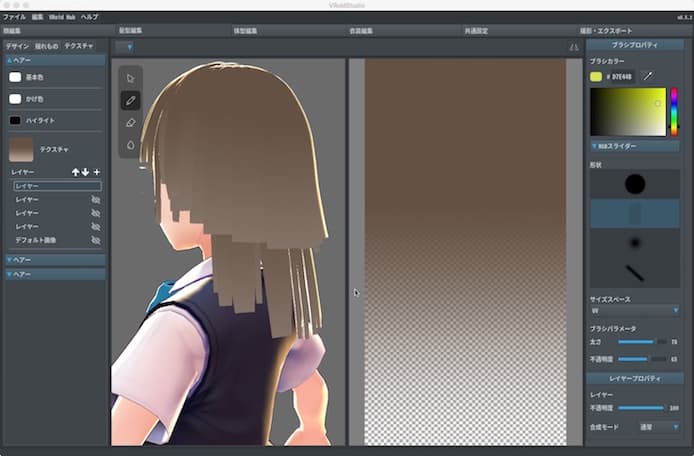
毛先の透明度を高くしすぎると表示されない

毛先を透かせる表現は2Dではよく見かけます。
VRoid Studio上では、透明度の高い部分は表示されないようです。
この記事で使用した髪のテクスチャをBOOTHで無料配布します。
ぜひ使ってみてください。
https://shinrin.booth.pm/items/1203211
というわけで今回は以上です。
髪のテクスチャもだいぶ個性が出せる部分だなと思います。